テーブル情報を二次元配列に格納!jQueryで簡単にセル値を取得する方法!
ウェブサイト作っていると、tableタグの値を自由に操作したい場面がちょくちょくある。
特にある行の値をすべて取得したいときや、列単位で値を取得するなど、
どういうロジックで値を取得しようか迷うときがある。
id値を指定できるならとても簡単ですが・・・
行ならtrタグに各行の識別ができるようなidを割り当ててやればいい。
単純に1行目ならid=”row-1″と指定すれば、jQueryなど使って取得することができる。
列ならtdタグにid=”column-1″みたいな指定をすれば、簡単ですね。
この辺りはfor文など使って、列と行の番号をそれぞれ付与していけばいいのですが、
id値など設定していないtableタグから値を引っ張りたいとき、どうすればいいのだろうか?
jQueryで簡単にセル値を取得する方法!
そもそもtableって構造的には行と列の構成である。
なので、二次元配列がぱっと思いつきますよね。
ということでセルの値を単純に二次元配列化すればいいってこと。
1 2 3 4 5 6 7 8 9 10 | var data = []; var tr = $("table tr");//テーブルの全行を取得 for( var i=0,l=tr.length;i<l;i++ ){ var cells = tr.eq(i).children();//1行目から順番に列を取得(th、td) for( var j=0,m=cells.length;j<m;j++ ){ if( typeof data[i] == "undefined" ) data[i] = []; data[i][j] = cells.eq(j).text();//i行目j列の文字列を取得 } } |
ソースコードの解説!
まず2行目でテーブルのtrを指定します。
2 | var tr = $("table tr");//テーブルの全行を取得 |
その後、for文によって、tr値を順番に評価していきます。
上から順番にtr行を検索していく仕組みですね。
4行目ではtrタグ内の子のタグ、つまりtdタグを配列化します。
children()関数がとっても便利。
プログラム組んでいると、とても重宝するんですよ、これが。
4 | var cells = tr.eq(i).children();//1行目から順番に列を取得(th、td) |
再びfor文で配列の要素分ループ処理を行い、tdタグに囲まれた値を取得するロジックです。
8 | data[i][j] = cells.eq(j).text();//i行目j列の文字列を取得 |
最終的に二次元配列の変数dataに代入して終了って感じです。
あとは取得したテーブル情報を好きないように操作することができます。
例えば、ソートしてから再びテーブルに出力することだって可能。
このサンプルのプログラムでは、8行目でtext()を指定していますが、
これは文字列のみを取得する関数となります。
tdタグ内に別のHTMLタグを記述している場合は、
1 | data[i][j] = cells.eq(j).html();//i行目j列の文字列を取得 |
上記のようにhtml()関数に置き換えましょう。
言語がPHPならforeach文でもっとシンプルに処理も高速で実装できるんだけどね。
JavaScriptはforeachないんだよね・・・。
しかし、PHPだと動的処理ができないから、HTMLのソースコードから値を持ってくるってことができないんですよね。
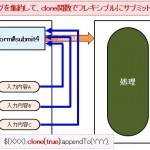
まあ、ajax使って、外部PHPにtableタグの情報を渡して、処理させる手もあるんですが・・・。
そこまでするほどのものでもないですしね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク