JPG画像を画質を落とさず個別圧縮変換!オンラインWEBフリーソフトで簡単に圧縮率の設定で最適化する方法!
パソコンで画像を管理するとき、なるべく画質を落としたくない私は圧縮を一切使いません。
せっかく作成した画像の画質が悪くなってしまうと悲しくなってしまうからです。
画像編集ソフトをたくさん持っていますが、圧縮せず保存していますね。
パソコンを手元に持っておく分にはより画質の高い状態を保っておくことは
おすすめですが、ウェブサイトにそのまま画像を載せるとしたらどうでしょうか?
ウェブサイトをいくつも運営していますが、ページをいくつも更新していくと、
最近ウェブサイトが重いと感じ始めたことがありました。
ウェブサイトの重い原因の一番は画像のファイルサイズ
ページの表示速度を測定すると、画像ファイルの読み込みに時間がかかっていることがわかりました。
よくよく考えると、ウェブページに使用している画像って、
圧縮も何もしていない状態でそのままアップロードしていました。
画像が1つや2つ程度なら特に影響がないでしょうが、
ウェブサイトのデザインをよくするためについつい多く使ってしまっていました。
私のサイトで使っている画像のフォーマットはJPGがほとんどだったので、
これらの画像を圧縮してしまえば、少しは改善するのかなと思いました。
JPGの画像圧縮はOptimizillaがおすすめ
ウェブサイトで画像を掲載するなら、少しでも画質が良い方がいいですよね?
ただし画像を圧縮すれば当然ながら画質が落ちてしまいます。
普通に画像を圧縮してはいけない。
なるべくJPG画像の画質を落とさずに圧縮できる方法がないか調べていたところ、
Optimizillaというウェブサイトを発見しました。
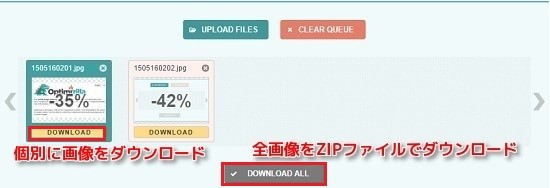
選択したJPG画像を個別に自動圧縮
このOptimizillaの優れている点は、JPG画像を個別に圧縮できるところです。
さらに圧縮した画像をアップロードすると、高画質を保ったまま自動で圧縮率を決定してくれます。
なので、画質を極力落とさずに、JPG画像の最適化をしてくれます。
圧縮後のファイル容量と何%削減できるかをモニタリングしながら操作ができるのがおすすめです。
OptimizillaでJPG画像を簡単に一括圧縮しよう
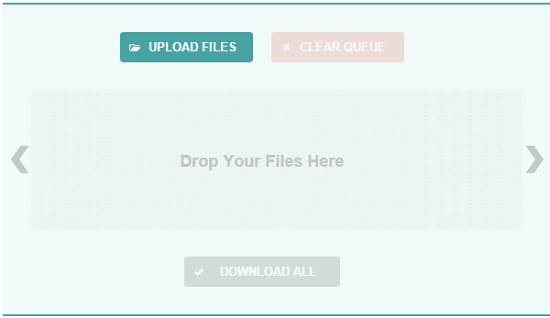
画像ファイルはドラッグ&ドロップするか、「UPLOAD FILES」ボタンから選択することで、
アップロードが可能です。
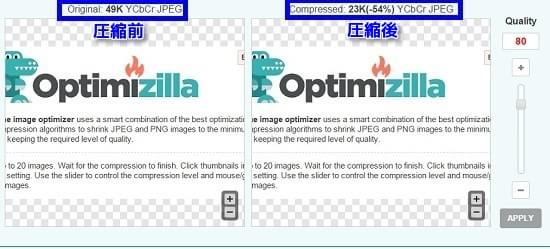
アップロード直後、自動で圧縮率が設定されます。
このままの状態で画像を保存すれば、画質をあまり落とさずに圧縮することができるので便利です。
プレビュー画面に以下のように表示されます。
圧縮前と圧縮後のファイル容量と画像のプレビューを閲覧できて便利です。
右側のQualityと書かれたスライダーを調節することで圧縮率を設定できますよ。
あとは画像ファイルをダウンロードするだけで完成です。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク