textareaの高さを自動調整する便利なjQuery!height100が効かない場合におすすめのスクリプトを公開!
改行文章の入力に対応するtextareaタグで入力内容の量に応じて、
高さを自動調節する方法がないか考えてみました。
基本textareaタグでは高さは固定長・可変長の値を指定できますが、入力文字数によって高さが自動調整されることはありません。
仮にheight:100%;を指定しても親要素の高さにみに行くだけなので意味がないです。
autoresizeみたいな属性があればいいんですけどね・・・。
とりあえずテキストエリアで高さを自動調節するスクリプトを作りました。
textareaタグの高さを文字数によって自動調節する方法
まずはサンプルとしてHTMLソース内にtextareaタグを1個記述しておきます。
HTML1 | <textarea id="sample" style="width:100%;"></textarea> |
この時にidにsampleという名称を付け定義します。
後述のサンプルソース内に使っていきますので、任意の名前を付けておきましょう。
幅は100%表示させておきます。ここもお好みで指定して下さい。
jQueryでtextareaの高さを自動調節
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | /* テキストエリアの初期設定. */ // [1] height:30pxで指定 $("#sample").height(30); // [2] lineHeight:20pxで指定<ユーザ定義>(※line-heightと間違えないように) $("#sample").css("lineHeight","20px"); /** * 高さ自動調節イベントの定義. * autoheightという名称のイベントを追加します。 * @param evt */ $("#sample").on("autoheight", function(evt) { // 対象セレクタをセット var target = evt.target; // CASE1: スクロールする高さが対象セレクタの高さよりも大きい場合 // ※スクロール表示される場合 if (target.scrollHeight > target.offsetHeight) { // スクロールする高さをheightに指定 $(target).height(target.scrollHeight); } // CASE2: スクロールする高さが対象セレクタの高さよりも小さい場合 else { // lineHeight値を数値で取得 var lineHeight = Number($(target).css("lineHeight").split("px")[0]); while (true) { // lineHeightずつheightを小さくする $(target).height($(target).height() - lineHeight); // スクロールする高さが対象セレクタの高さより大きくなるまで繰り返す if (target.scrollHeight > target.offsetHeight) { $(target).height(target.scrollHeight); break; } } } }); |
上記スクリプトを実装した後にautoheightイベントを呼び出してあげれば動作します。
1 2 3 4 5 | // DOM読み込み時に実行 $(document).ready(function() { // autoheightをトリガする $("#sample").trigger('autoheight'); }); |
JavaScriptでtextareaの高さを自動調節
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | window.onload = function() { /* テキストエリアの初期設定. */ var sample = document.getElementById("sample"); // [1] height:30pxで指定 sample.style.height = "30px"; // [2] lineHeight:20pxで指定<ユーザ定義>(※line-heightと間違えないように) sample.style.lineHeight = "20px"; /** * 高さ自動調節イベントの定義. * autoheightという名称のイベントを追加します。 * @param evt */ sample.addEventListener("autoheight", function(evt) { // 対象セレクタをセット var target = evt.target; // CASE1: スクロールする高さが対象セレクタの高さよりも大きい場合 // ※スクロール表示される場合 if (target.scrollHeight > target.offsetHeight) { // スクロールする高さをheightに指定 target.style.height = target.scrollHeight + "px"; } // CASE2: スクロールする高さが対象セレクタの高さよりも小さい場合 else { var height,lineHeight; while (true) { // height値を数値で取得 height = Number(target.style.height.split("px")[0]); // lineHeight値を数値で取得 lineHeight = Number(target.style.lineHeight.split("px")[0]); // lineHeightずつheightを小さくする target.style.height = height - lineHeight + "px"; // スクロールする高さが対象セレクタの高さより大きくなるまで繰り返す if (target.scrollHeight > target.offsetHeight) { target.style.height = target.scrollHeight + "px"; break; } } } }); } |
上記スクリプトを実装した後にautoheightイベントを呼び出してあげれば動作します。
1 2 3 4 5 6 7 | // ページ読み込み時に実行したい処理 window.onload = function() { var element = document.getElementById("sample"); var evt = document.createEvent("HTMLEvents"); evt.initEvent("autoheight", true, true ); element.dispatchEvent(evt); } |
イベントを発火させるが非常に面倒なのでjQuery使った方が楽です。
textareaの高さが自動調整された場合の状態
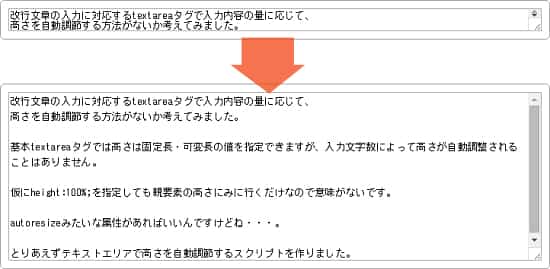
実際にautoheightイベントのスクリプトを動作させると以下のように表示されます。
初期表示ではスクロールしないと入力文字が全部見れない状態ですが、
autoheightイベントを実行すると自動的に高さが計算され、文字列の量に応じて可変処理が行なわれます。
逆に下側に余白ができてしまうケースでは、余白を消すことも可能です。
おまけ
textareaの枠線を消す
1 | <textarea id="sample" style="width:100%;border:none;"></textarea> |
ただ枠線を非表示にするだけです。
textareaのリサイズ機能を無効化
1 | <textarea id="sample" style="width:100%;resize:none;"></textarea> |
テキストエリアの右下のリサイズコントロールを無効化できます。
但し古いIEだと機能しないので注意が必要です。
textareaを読み取り専用に変更
1 | <textarea id="sample" style="width:100%;" readonly="readonly"></textarea> |
入力された文字列を変更できないようにする属性です。
まとめ
jQuery版もJavaScript版もやっていることはほぼ同じになります。
前者はon関数を、後者はaddEventListener関数を定義して、
textareaタグに対してautoheightというユーザ定義のイベントを登録しています。
スクロール表示されている場合は、文字が隠れてしまっているので、
スクロール領域の高さをheightに指定してあげて入力文字列がすべて見える状態になります。
逆にスクロール表示されず、テキストエリアの下側に空白が開いてしまっている場合は、
1行間隔(lineHeight:20px)ずつheightを小さくしていきちょうどいい高さになるまで繰り返すというプログラムです。
1 2 | // lineHeightずつheightを小さくする $(target).height($(target).height() - lineHeight); |
あくまで初期表示で高さを自動計算しているので、
ブラウザの幅を変更したり、そのウェブサイトを閲覧している端末によってはレイアウトが崩れる恐れがあります。
ブラウザの幅を変更する分にはwindowの変更イベントでautoheightを発火させてあげれば良いと思いますが・・・。
試していないのでどうなることやら・・・。
textareaの本来の用途とはかけ離れた使い方の為、ちょっとしたおまけに活用するのが良いでしょう。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク