TablePressの使い方!幅やデザインを変更!設定方法は?
WordPressで表を作成するのに便利なTablePressをご紹介します!
記事を書いていると、表を作成したいことって結構ありますよね。
そんな時に重宝するプラグインです。
例えば、こんな表をつくることができます。
| A列 | B列 | C列 |
|---|---|---|
| 値1 | 値2 | 値3 |
| 値4 | 値5 | 値6 |
文字を入力して、表を作成するだけなので、とても簡単です。
デザインも自由に設定できたりもするので非常におすすめ。
機能も豊富で一度使えば、手放せなくなるプラグインですね。
TablePressをインストールしよう!
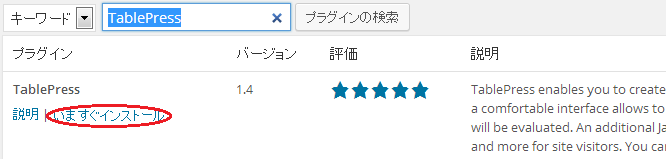
管理画面の「プラグイン」からTablePressを検索します。
いますぐインストールをクリックし、プラグインを有効化します。
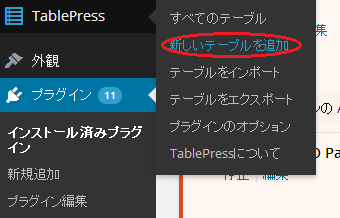
TablePressを有効化しますと、管理画面の項目に「TablePress」という項目が表示されるようになります!
表を新しく作成したい場合は、「新しいテーブルを追加」を選択します。
TablePressを利用して表を作成する!
①TablePressの設定画面
表を作成するときに最初に表示される設定画面。
テーブル名は自分が管理するときに、わかりやすい名前でOKです。
行数と列数を指定できますが、後で変更することも簡単にできますので、このままでも問題ないです。
設定が終わりましたら、「テーブルを追加」を押します。
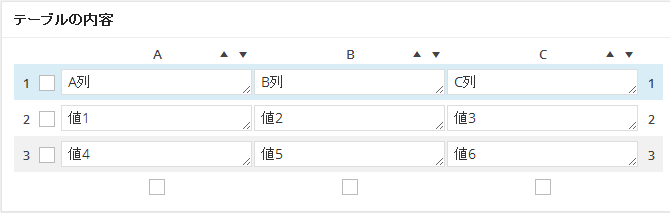
②表に値を入力する!
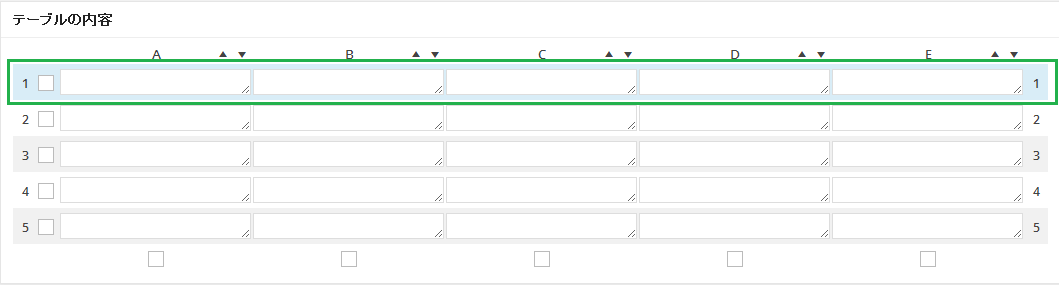
「テーブルの内容」という項目で、表の値を入力できます。
ちなみに画像でいうと緑枠の部分(1行目)は初期状態で見出し(th)となっています。
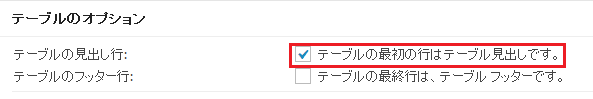
もし、見出しが不要な場合は、
「テーブルの最初の行はテーブル見出しです。」のチェックを外します。
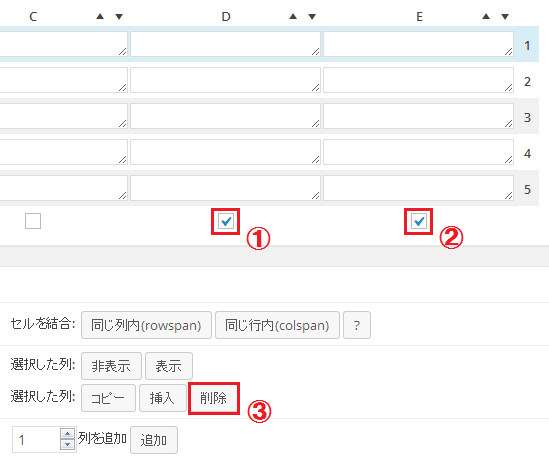
③列数と行数を設定する
表の列数と行数の調整の仕方です。
例えば、D列とE列が不要な場合、
①と②にチェックを入れ、③の削除をクリックすると、選択した列がなくなります。
列を増やしたい場合は、「○列を追加」の項目で追加するだけです。
行も同様の操作をすることで、行数の設定を簡単に行えます。
④表を記事に貼りつける方法!
こんな感じで、表に値を入力します。
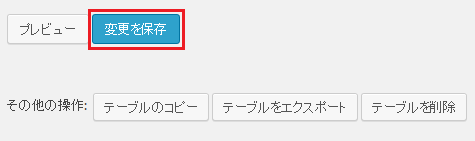
最後に画面の一番下にあります「変更を保存」ボタンをクリックすれば、完了です。
保存したら、画面の一番上まで戻って、「テーブル情報」の項目を確認します。
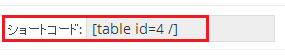
ショートコードというものがありますので、これをコピーして、そのまま記事に貼りつけます。
たったそれだけで、作成した表を使うことができますよ!
これを記事に貼りつけると、以下のように表示されます。
| A列 | B列 | C列 |
|---|---|---|
| 値1 | 値2 | 値3 |
| 値4 | 値5 | 値6 |
基本的な操作は以上です。
TablePressをカスタマイズして自由なデザインにする!
TablePressには他にも機能が盛りだくさん。
表のデザインをもっとこだわりたい人はご覧下さい!
表の幅を変更する方法!
テーブルを作る時の幅の変更方法を説明します。
列の幅を指定することができます。
「column_widths」をショートコードに加える
例.
| A列 | B列 | C列 |
|---|---|---|
| 50% | 20% | 30% |
[ table id=テーブルID column_widths=”50%|20%|30%” / ]
ショートコードにcolumn_widthsという項目を追加し、左から順に列の幅を指定します。
例では%で可変長にしており親コンテナのサイズに依存した設定ですが、固定値も指定できます。
指定が少ない場合は自動で調節される
例.
| A列 | B列 | C列 |
|---|---|---|
| 100px | 指定なし | 指定なし |
[ table id=テーブルID column_widths=”100px” / ]
固定値で列幅を指定してみました。
表は3列あるのに対し、ショートコードには1列分の幅しか指定しませんでした。
この場合、一番左の列が100pxとなり、その他の指定しなかった列は自動調整されます。
また、%と固定値を混在させることもできますよ!
テーブルを装飾する方法!
テーブルの装飾はCSSで行うことができます。
TablePressの「プラグインのオプション」を開いて下さい。
[メニュー] -> [TablePress] -> [プラグインのオプション]
フロントエンド オプションを開きます。
ここにカスタムCSSが入力できるので記述していきます。
※CSSの○の部分はテーブルIDを指します。
表のヘッダ(見出し)のデザインを変更する方法!
例.
| 地名 | 面積(km²) | 人口(人) |
|---|---|---|
| 東京 | 2,188 | 13,230,000 |
| 愛知 | 5,154 | 7,263,000 |
| 大阪 | 1,899 | 8,860,000 |
1 2 3 4 5 | #tablepress-○ th { color: red; background-color: aliceblue !important; text-align: center !important; } |
例では、見出し色、背景色、中央揃えにしています。
CSSを使ってデザインも自由に変更することができます。
表のデータ部分のデザインを変更する方法!
例.
| 地名 | 面積(km²) | 人口(人) |
|---|---|---|
| 東京 | 2,188 | 13,230,000 |
| 愛知 | 5,154 | 7,263,000 |
| 大阪 | 1,899 | 8,860,000 |
1 2 3 4 | #tablepress-○ td { background-color: #ffaaaa6 !important; text-align: right !important; } |
データ部分のデザインも設定できます。
例では、背景色を赤にしています。この他にもいろいろカスタマイズすることができます。
表の特定の部分のデザインを変更する方法!
例.
| 地名 | 面積(km²) | 人口(人) |
|---|---|---|
| 東京 | 2,188 | 13,230,000 |
| 愛知 | 5,154 | 7,263,000 |
| 大阪 | 1,899 | 8,860,000 |
1 2 3 4 5 6 7 | #tablepress-○ .row-1 .column-2, #tablepress-○ .row-2 .column-3, #tablepress-○ .row-3 .column-1{ background-color: #fdf5e6 !important; color: red; font-weight: bold; } |
CSSでrowとcolumnを指定することで、特定のセルのデザインを変更することができます。
以上です。
こちらの記事に掲載したものを応用すれば、いろんなことができますよ。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク
こちらの記事もどうぞ!
記事公開日:2014年9月7日
最終更新日:2016年9月14日
















[…] 詳しいことはこちらの記事で紹介しています。 […]
はじめましてAvanti-2ndと申します。
CSSは初めてでサッパリ分からない初心者です。
色んなサイトを見て入力して表は完成しましたが、まだ付け加えたいのですが何度やっても上手くいきません。
下記のTablePressのCSSについて質問があります。
.tablepress-id-1 thead th,
.tablepress-id-1 tbody tr:first-child td,
.tablepress-id-1 tbody td,
.tablepress-id-1 tfoot th {
border: 1px solid #000000 !important;
color: #000000 !important;
}
.tablepress-id-2 thead th,
.tablepress-id-2 tbody tr:first-child td,
.tablepress-id-2 tbody td,
.tablepress-id-2 tfoot th {
border: 1px solid #000000 !important;
color: #000000 !important;
}
id-1の方は1行目に背景色をつけて、文字を中央揃えにしたいと思っています。
id-2のほうの方は3列ありますが、1番左の列の背景色と、1行目の背景色を変更(Γ←こういう感じです。)背景色は同じ色です。
それに加えて、1行目の文字を中央揃えにしたいです。
どこに、どういう入力をすれば出来るのでしょうか?
方法があれば教えてください。
よろしくお願いします。
Avanti-2ndさん、はじめまして。
以下にサンプルの記述例を挙げさせて頂きます。
>> id-1の方は1行目に背景色をつけて、文字を中央揃えにしたいと思っています。
TablePressの設定で「id-1」の表を確認します。「テーブルの最初の行をテーブル見出しにする」にチェックが入ってますでしょうか?
〔CSSの記述例〕
/* 表の1行目の背景色の変更と中央揃え. */
.tablepress-id-1 th {
background: #f00 !important; // 背景を赤色にする
text-align: center !important; // 文字列を中央揃え
}
>> id-2のほうの方は3列ありますが、1番左の列の背景色と、1行目の背景色を変更(Γ←こういう感じです。)背景色は同じ色です。
同じくTablePressの設定で「id-2」の表を確認します。「テーブルの最初の行をテーブル見出しにする」にチェックが入ってますでしょうか?
〔CSSの記述例〕
/* 表の1行目の背景色を変更. */
.tablepress-id-2 th {
background: #f00 !important; // 背景を赤色にする
}
/* 表の1列目の背景色を変更. */
.tablepress-id-2 td.column-1 {
background: #f00 !important; // 背景を赤色にする
}
〔補足〕
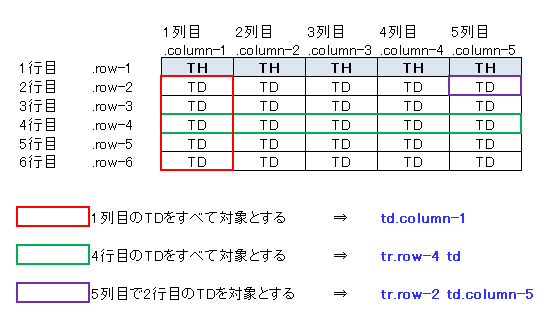
① 1行目を指定したい場合は「.tablepress-id-X th { //CSSの記述 }」 (Xは表番号)
ただしこれでは「表見出し」を指定していない表ですとthタグが生成されずうまく動作しません。
そういう場合は「.tablepress-id-X tr.row-1 th,.tablepress-id-X tr.row-1 td { //CSSの記述 } 」の方が安全です。
② 1列目を指定したい場合は「.tablepress-id-X td.column-1 { //CSSの記述 }」 (Xは表番号)
③ 2行目の3列目だけ指定したい場合は.tablepress-id-X tr.row-2 td.column-3 { //CSSの記述 }」 (Xは表番号)
詳しくは以下の画像をご覧下さい。

④ CSSの記述で「important」を指定しておりますが、これは他にCSSで同じプロパティ(背景色の変更など)を指定した際に、importantを付けた方を優先させるよ、という意味になります。
すみません、もしかしたら分かり辛いかもしれません・・・。
はじめまして、wordpress初心者で表作成について色々調べていてここにたどり着きました。
tablepressを使い簡単な表を作成することはできたのですが、Excelのようなことができる表にしたいです。
縦100行×横20列程度の表を作りたいと思うんですが、PCスマホとも普通には表示できないですよね。
そこで横を20列の中から10列程度に閲覧者が任意で選んで、できたら固定できる。
表のヘッダー1行は固定したままスクロールできる。
ソート、抽出の機能と元に戻すボタンをつける。
初心者には難しすぎる機能かもしれないので、もしプラグイン機能拡張の作成依頼等になるということでしたらそちらで改めてお願いしたいと思っております。
なにか解決策がありましたら、ご提案いただけないでしょうか。