jQueryで特殊文字​を除去する方法!ゼロ幅スペースの意外な落とし穴!
HTMLで用意されている特殊文字には様々なものがありますが、
クライアントやサーバの環境などによってはおかしな表示や挙動をすることもあります。
私が経験した中で一番困ったのは「​」という特殊記号です。
たまたま社内の業務システムで画面内の文字をコピーして貼り付けると文字化けするという問い合わせがありました。
文章をコピーして貼り付けると文字化けする?
このような具合で文字と文字の間に「?」が含まれたり、
タブ文字が含まれたりと画面の見た目通りの文章を貼り付けられないという問題・・・。
最初はウェブページとテキストエディタの文字コードの設定を疑いましたが、見当外れでした。

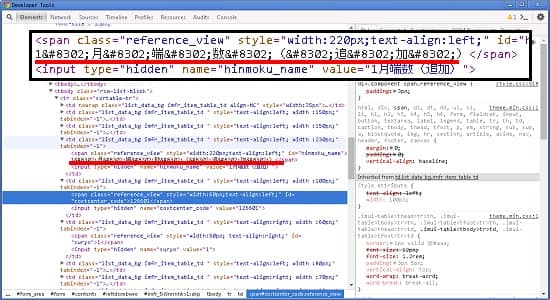
ブラウザの開発者ツールでソースを確認すると「」が含まれていた

調査した末、ブラウザの開発者ツールで確認すると、
画面では見ることのできない特殊文字「​」が文章内に含まれていました。
どうやらこの文字コードがテキストで変換できずに「?」と表示されるようです。
原因は特定しましたが、そもそもなんでウェブページ内の文字列に、
特殊文字が勝手に入るのだろうか?
正体はゼロ幅スペースというらしい
いろいろ調べてみてわかったことですが、
まず「​」というのは「ゼロ幅スペース」というもので、文字通り幅のないスペースです。
半角スペースなどとは違い、視覚的には見ることのできないスペースとなっており、
主にブラウザの画面幅が変更された時に画面内の文字を1文字単位で折り返しできるようにするためにシステムが自動的に追加したものらしいです。
ウェブページを閲覧する分には問題はありませんが、
ページ内の文字列をコピーすれば当然、特殊文字も含まれますのでこのようなトラブルが発生してしまうという訳です。
時たまこのようなトラブルに見舞われる利用者がいるようです
余計なことしやがって・・・。
ではここからは解決方法について紹介していきます。
jQueryで特殊文字を置換削除する方法
業務システムの仕様ということだったので暫定的な措置をとりました。
今回、特殊文字が勝手に含まれてしまうHTMLのソースはすべて
特定のtableタグのみだったので、jQueryでちょちょいと置換削除するスクリプトを埋め込みました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /** * (jQuery) 特殊文字「​」を除去. * * @authorよっき * @created 2016/04/08 */ $(window).load(function() { var spChar = [ 11, // 垂直タブ 8203 // ゼロ幅スペース ]; $("特殊文字を除去したいセレクタ指定").each(function() { var txtBefore = $(this)[0].innerHTML; var txtAfter = ""; for (var i=0; i < txtBefore.length; i++) { var chr = txtBefore.charCodeAt(i); if (spChar.indexOf(chr) == -1) { txtAfter += String.fromCharCode(chr); } } $(this)[0].innerHTML = txtAfter; }); }); |
実はこのゼロ幅スペースは、ASCIIコードでいうと「8203」になります。
指定したセレクタ内のHTMLソースをASCII文字で判定をかけ、
「8203」と一致しなかった文字をtxtAfterに格納していきます。
最終的に完成した文字列をセレクタに埋め込んであげれば完成です。
$(window).load()関数を使用しているのでDOMが読み込み完了後に、
特殊文字を除去してくれます。ちなみに「ゼロ幅スペース」の親戚というべきか「垂直コード」の除去もするようにしています。
本当はもっとパフォーマンスの良いコーディングをしたかったのですが、即席で対応させるために作成したコードです。

いかがだったでしょうか?
上記のスクリプトを埋めんこむだけで、
「ゼロ幅スペース」と「垂直コード」を画面内から除去してくれます。
今回のケースは非常にレアではあるんですが、こういった問題も起こりうるので知識として覚えておいて損はなさそうです。
特殊文字が悪さするというパターンを今まで経験したことがなく、
問題点に気づきにくく非常に困りました。
さらに対策方法がいまいちよくわからなかったですよね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク