WordPressで印象的なギャラリー!レスポンシブスライダー設置!FlexSliderで画像一覧作成!
WordPressで好印象なギャラリーを作成してみましょう。
ブログのアクセント効果を高めるためにもギャラリーを加えるだけで、かなり変わります。
WordPressでは標準でギャラリーを作成できる機能が付いていますが、
ただ単に記事中に画像を並べただけで、いまいちです。
また、標準のギャラリーの画像はthumbnailのサイズが用いた一覧表示で行なっている為、
意外と画像のインパクトが弱い感じがしますね。
ギャラリーの画像をもっと効果的に好印象なものを表示できるプラグインがあります。
スライダー式なので、とても便利です。
Celtis Gallery Sliderというプラグインがとても便利です。
http://celtislab.net/archives/20140827/celtis-gallery-slider/
上記のURLはこのプラグインの作成者です。こちらのページで詳しく解説しています。
このプラグインを今回試してみたいと思います。
Celtis Gallery Slider プラグインの概要!
1.ギャラリーの作成手順は「標準ギャラリー」と同様で簡単。
2.スマホでも見れるレスポンシブ対応。
3.ページ内で複数のギャラリーを各設定で設置可。
4.画像のタイトルやキャプション、説明表示などの有無を設定可
5.各画像にはリンク先の設定可
6.スライダー処理はFlexSliderを使用
こんな感じで様々な機能が使えるようです。
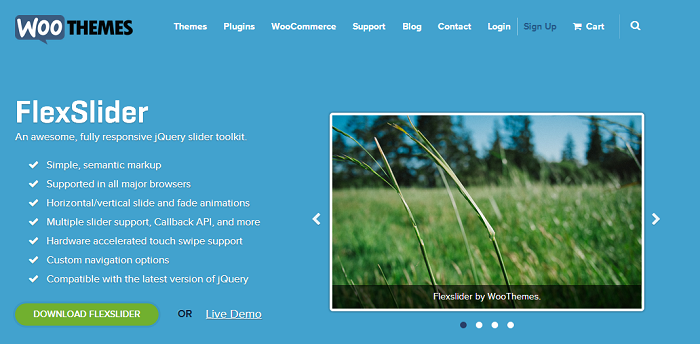
FlexSliderとは
Celtis Gallery Sliderで使用されているjQueryのライブラリです。
スライダーの機能をFlexSliderのライブラリを使用して実装しているとのこと。
結構有名らしく、検索するとたくさん出てきます。
それだけ需要の高いものなんでしょう。
スライダーのコントロールにサムネイルナビを付けたパターンを元にカスタマイズされており、
スライダーの機能の全般はFlexSliderで実装されているとのこと。
Celtis Gallery Sliderのインストール!
ではさっそくプラグインをインストールしたいところですが、
このプラグインを利用するために、JetPackというプラグインを導入しておく必要があります。
JetPackはSEO対策をするときに利用するもので、かなり有名です。
どうやらギャラリーの作成ページに追加しているTypeの選択処理でこれを利用しているらしい。
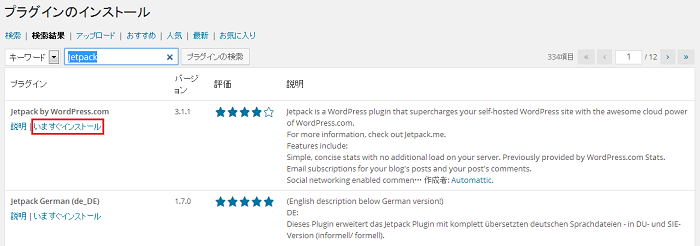
JetPackをインストールする
プラグインの検索で「JetPack」と入力すると、すぐに出てきます。
そのままインストールしちゃってください。
インストール後、プラグインを有効化するか確認があるので、有効にしておく。
Celtis Gallery Sliderを導入!
こちらのページからCeltis Gallery Sliderのzipファイルをダウンロードして下さい。
ダウンロードできましたら、WordPressの「プラグイン」ページからzipをアップロードします。
最後にプラグインを有効化すれば完了です。
Celtis Gallery Sliderの使い方!
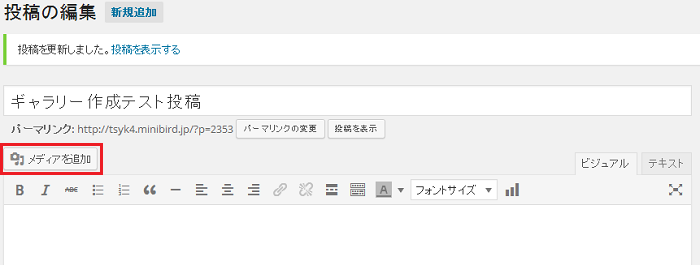
普段通り、記事を作成してみます。
WordPressではお馴染みのメディアの作成ボタンを押します。
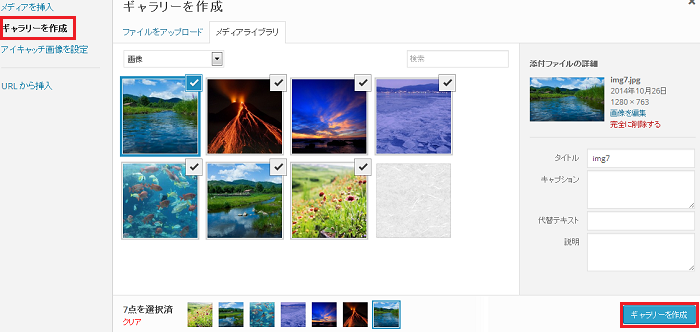
ギャラリーを作成のリンクをクリックします。
これはWordPressの標準の機能です。
ギャラリー作成に使いたい画像を選択して、ギャラリー作成ボタンをクリックします。
選択した画像が一覧で表示されると思います。
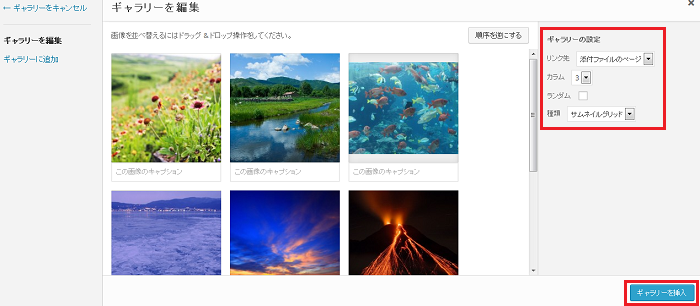
ここで、右上の「ギャラリーの設定」を行ないます。
種類という項目はデフォルトで、サムネイルグリッドになっています。
先ほど導入したプラグインが正常に機能していれば、この選択で出てきます。
あとはギャラリーの挿入ボタンをクリックしたら完成です。
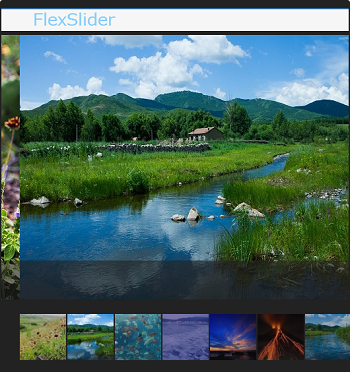
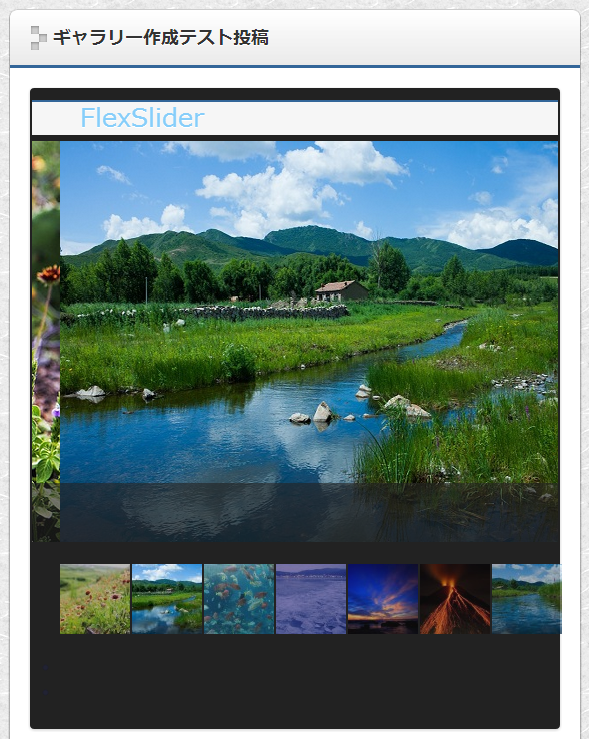
Celtis Gallery Sliderを使用したギャラリー!
以下のように表示されましたか?
かなり見栄えもいいですし、何よりもアクセントとしては最高のアイテムですよね。
これがあるかないかだけでサイトの印象がガラッと変わる気がします。
私の使っているWordPressテーマでは問題ありませんでしたが、
WordPressテーマによっては思い通りにギャラリーが表示してくれないこともあるそうです。
こればかりは何とも言えませんね。
細かなカスタマイズはプラグイン制作者様のページでご確認下さい。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク