ソーシャルボタンを便利に使う方法!横並びデザインにカスタマイズする裏ワザ!WP Social Bookmarking LightをショートコードでWordPressブログに簡単に設置には?
WordPressのプラグインで投稿ページに簡単にソーシャルボタンを設置できるものがあります。
私が気に入って使っているものは、WP Social Bookmarking Lightで、
とても使いやすくて重宝しています。
記事をたくさんの人に読んでもらいたい時にもっとも有効な方法はSNSを使うことです。
ブログのパーツとして設置するだけで情報をシェアしてくれることもありますよね。
WP Social Bookmarking Lightは高機能なプラグイン
WP Social Bookmarking Lightというプラグインの良いところは、
簡単にソーシャルボタンを設置することができる点です。
Twitterのつぶやくボタン、Facebookのいいねボタン、はてブのボタンなど
日本のソーシャルメディアび共有ボタンを網羅している点でも評価できます。
WP Social Bookmarking Lightのインストール
WordPressの管理画面のプラグインから「WP Social Bookmarking Light」を検索し、
検索結果に表示されたらインストールして下さい。
インストール後、プラグインを有効化することがすぐに利用できます。
管理メニューの「設定」に「WP Social Bookmarking Light」という項目が増えていますので、
クリックし専用ページを表示させます。
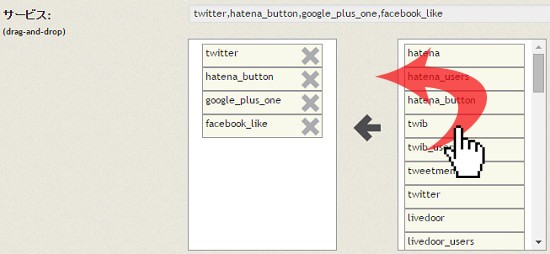
画面の下側に「サービス」という設定項目があり、
この部分が表示させたいSNSのボタンアイコンを編集する画面となります。
画像のように、右のリストから好きなSNSをドラッグ&ドロップし、左のリストに移動させます。
WP Social Bookmarking Lightのアイコンを日本語化する
インストール初期状態ではアイコンの言語が英語になっています。
自分が使いたいSNSを決めたら、一度「変更を保存」ボタンをクリックします。
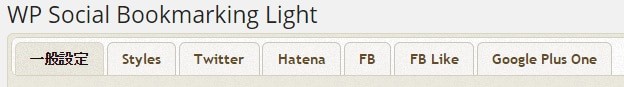
WP Social Bookmarking Lightの管理ページの上側にタブが並んでいます。
このタブごとに選択したSNSの設定を行うことができます。
試しにTwitterタブをクリックしてみましょう。
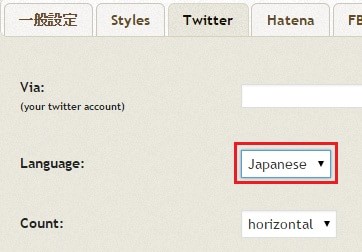
Languageと書かれた項目がありますので、Japaneseに変更しましょう。
同じ要領で他のSNSもLanguageの項目を変えるだけで日本語に切り替えることができます。
WordPressのソーシャルボタン設置方法
一般設定タブをクリックし、最初の画面を表示させます。
ソーシャルボタンの表示設定を行なう箇所は上記の通りです。
「位置」は上・下・両方、「個別記事のみ」をYesにすると自動的に投稿記事のページに表示されます。
管理画面からの設定だと投稿記事ページの上下のどちらかしか挿入できないのですが、
テンプレート内に自由に設置する方法がありますので今回はその方法を紹介します。
こちらの設定は「位置をNone」、「個別記事のみをNo」にしておいて下さい。
ソーシャルボタンを自由に好きな位置に設置する
下記のコードを任意のテンプレート内に書くことで管理画面で
設定したソーシャルアイコンの内容で表示されます。
1 2 3 | <?php if (function_exists("wp_social_bookmarking_light_output_e")) { wp_social_bookmarking_light_output_e(); } ?> |
上記のコードを利用すれば、管理画面で設定したSNSのソーシャルボタンが表示されます。
設定したものと違うソーシャルボタンを個別に表示させるには以下のコードを使用します。
1 2 3 | <?php if (function_exists("wp_social_bookmarking_light_output_e")) { wp_social_bookmarking_light_output_e('facebook_like, twitter, evernote'); } ?> |
wp_social_bookmarking_light_output_eのカッコ内にカンマ区切りで自由に設定して下さい。
ショートコードを利用して設置する
上記のコードで利用する場合、毎回長い構文を記述しなくてはいけませんね。
ショートコードで管理すると共通利用することができ、とても便利です。
下記のコードをfunctions.phpに追記することで
WP Social Bookmarking Lightをショートコード利用することができます。
function.phpに追記
1 2 3 4 5 6 7 | function wp_sns_button() { if (function_exists("wp_social_bookmarking_light_output_e")) { wp_social_bookmarking_light_output_e(); } } add_shortcode('socialBtns', 'wp_sns_button'); |
ソーシャルボタンを表示させるコード
1 2 3 4 5 | //phpファイルに記述する場合 <?php echo do_shortcode('[socialBtns]'); ?> //ショートコード単体で記述する場合 [socialBtns] |
かなり便利にソーシャルボタンを設置することができますので、
是非使って下さいね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク