Head CleanerでWordPressを高速化する使い方!サーバキャッシュやgzip圧縮の併用でブログを軽く設定方法!環境によるエラー不具合の対処法と回避策!
Head CleanerというWordPressプラグインを使うことで、
ブログのソースを最適化ができ、ウェブページの表示を高速化することができます。
導入前と比べると、体感でもわかるほど速度の違いに変化が出ます。
特にJavaScriptやCSSの容量が大きい場合、ソースの最適により軽くできます。
また、サーバキャッシュやgzip圧縮などリソースそのものを軽量化する機能もあるので、
ページの表示が遅いブログでも効果はかなり期待できるでしょう。
Head Cleanerの設定方法と使い方
まずはWordPressのプラグイン「Head Cleaner」をインストールし、有効化しておきましょう。
管理画面の左側メニューの「設定」に「Head Cleaner」がありますのでクリックします。
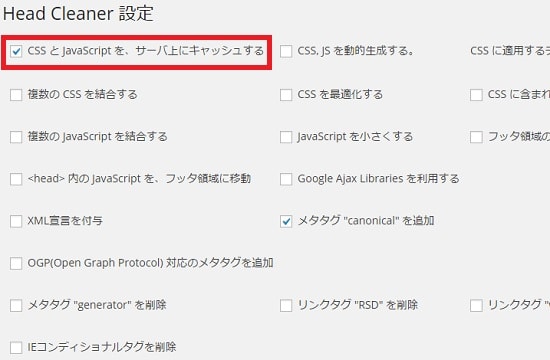
画面上部にHead Cleanerで利用できる機能の一覧が並んでいます。
まず先に「CSSとJavaScriptを、サーバ上にキャッシュする」にチェックを入れます。
すると非表示になっていたオプションが大量に表示されるようになりますので、
以下のオプションにチェックを入れましょう。
- 複数のCSSを結合する
- 複数のJavaScriptを結合する
- CSSを最適化する
- JavaScriptを小さくする
- <head>内のJavaScriptを、フッタ領域に移動
- メタタグ”canonical”を追加
- メタタグ”generator”を削除
- リンクタグ”RSD”を削除
- リンクタグ”wlwmanifest”を削除
他にも設定オプション項目が並んでいますが、
チェックを入れてしまうと、動作不良を起こすケースもある為、
上記の項目のみを有効化させます。
サーバキャッシュ効果でウェブページのレスポンス向上
Head Cleanerの場合「CSSとJavaScriptを、サーバ上にキャッシュする」の
チェックだけでも十分効果を発揮します。
WordPressブログでページの読み込みに時間がかかる一番の理由が、
CSSとJavaScript等のリソースファイルの容量です。
これらのファイルをページの表示に度に都度読んでしまうと、
クライアント側でページ読み込みに時間がかかってしまいますね。
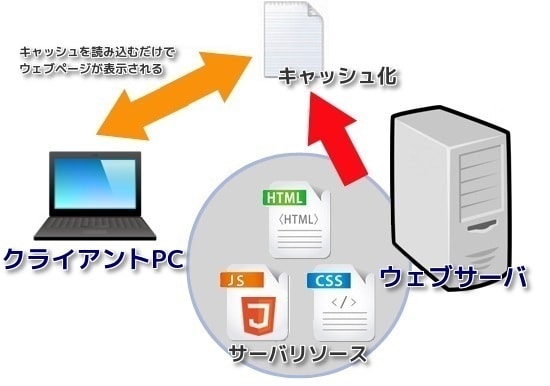
サーバ内にキャッシュファイルを作っておくことで、
ページの表示初回でブラウザが各種ファイルをキャッシュに保存します。
クライアント側のパソコンのキャッシュから呼び出せるので読み込みがスムーズになります。
gzip圧縮でJavaScriptやCSSのリソースを最適化
Head Cleanerの設定で以下の項目があったと思います。
- 複数のCSSを結合する
- 複数のJavaScriptを結合する
- CSSを最適化する
- JavaScriptを小さくする
こちらの項目は複数あるCSSやJavaScriptファイルをひとつのファイルに結合し、
内部データをサーバ側で圧縮させます。
複数のJavaScriptやCSSファイルを統合し、圧縮処理を実行してくれるので、
ウェブページ表示までに読み込まれるリソースがコンパクトになり表示が高速化されます。
圧縮したファイルはサーバのキャッシュデータとして保存され、
クライアントはページ表示に結合と圧縮により軽量化されたファイルを読み込みます。
ちなみに、高速で圧縮精度の高いgzip圧縮が採用されています。
全体のファイル容量が大幅に抑えられるので、
読み込みにかかる時間がかなり短縮することができますね。
Head Cleanerのエラー不具合レポート
さて一見ものすごく便利なHead Cleanerですが、
WordPressやサーバの環境によっては動作時の相性が悪くなることがあります。
実はHead Cleanerに限らずキャッシュを用いたプラグイン類は、
ウェブページの構造そのものを置き換えたり、変更したりするため不具合が発生しやすいです。
キャッシュ系プラグインを利用すると、WordPressブログのレスポンス性が高くなり、
SEO対策には効果的なんですが、プログラムそのものに悪影響を
及ぼしてしまう恐れがあるんです。
デザインとレイアウトの不具合
一番多いのが、サイトデザインやレイアウトが崩れてしまうところですね。
デザインに特化させたブログの場合、CSSファイルのプロパティ値を用いて、
ページデザインを作っていきますが、ページ読み込み時に
CSSファイルがロードできなくなったりすると、サイトデザインやレイアウトが崩れます。
また、スクリプト言語として利用されるJavaScriptの読み込み順番なども変化してしまい、
サイトデザインのプログラムが動作しなくなってしまうケースもあります。
wpxサーバとキャッシュ系プラグイン
WordPressを高速表示してくれるサーバで有名なのが、wpxサーバです。
利用料もそれほど高くなく、ページ表示が本当に高速なので重宝しています。
ところが、このwpxサーバでWordPressを運用し、キャッシュ系プラグインを利用すると、
前述通り様々な不具合が発生してしまいます。
最悪の場合、画面が真っ白になりブログのコンテンツが表示されなくなったりすることもあります。
知っていると思いますが、wpxサーバは独自のキャッシュ系プラグインが導入されています。
実はこのプラグインと他のキャッシュプラグインが競合してしまい不具合が起きてしまうのです。
wpxサーバの場合は、専用のプラグインだけ利用すれば、ブログを高速化できるので、
余計なキャッシュ系プラグインは入れなくても大丈夫です。
Head Cleanerなどのキャッシュ系プラグインの不具合の対処法
デザインやレイアウトが崩れてしまった場合は、該当プラグインの停止によって元に戻りますが
画面が真っ白になってしまい、管理画面にもログインできなくなってしまった場合は
どうすればよいのだろうか?
その場合は、FTPツールなどで、ウェブサーバに接続します。
WordPressのディレクトリ内にpluginsというフォルダがあり、
この中にインストールしたプラグイン類が入っています。
問題が起きているプラグインのフォルダの名前を変更してあげるだけでたいていは解決できます。
プラグインのデータはこのpluginsの中に配置されたプログラム群を読み込み、
WordPressで有効化されます。
このフォルダ名を変更する行為は、プラグインの読み込みを強制的に
行えなくすることができるので、トラブルが起きて、ログインできなくなった際にはとても重宝しますよ。
Head Cleanerの場合は、ログインできなくなるケースはあまり聞かないですが、
もし画面が真っ白になってしまった場合にはこの手順で解決しましょう。
最後に、キャッシュ系プラグインのインストールは危険ですので、慎重に行なって下さいね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク