複数画像を横並びで記事に挿入する方法!WP Canvas – Shortcodesで折り返し機能搭載のレスポンシブ対応!WordPressの便利なプラグイン!

WordPressで記事を書いていると、画像を横並びにして表示させたくなることがあります。
そういう場合ってCSSで調整したり、テーブルタグを使ったりと正直面倒ですよね。
しかし、WordPressのプラグイン「WP Canvas – Shortcodes」を知ってからは、
記事内に簡単に画像の横並びを作ることができますし、他にも機能が豊富ですごく重宝しています。
このプラグインを入れるだけで、任意のカラムを簡単に指定することができので、
記事の画像レイアウトの調整がものすごく捗ります。
WP Canvasの使い方!
WordPressの記事エディタ画面を表示させます。
「WP Canvas – Shortcodes」を有効化すると、メニュー内にアイコンが追加されます。
[ ]と表記されているアイコンがありますので、クリックします。
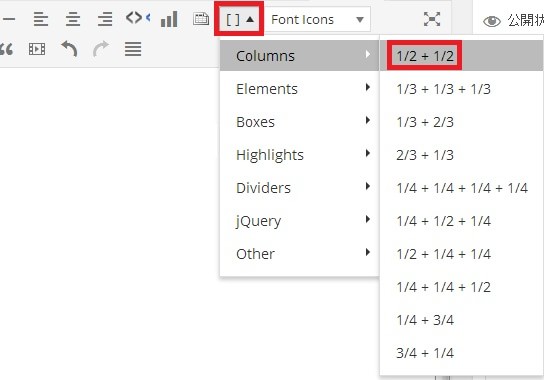
以下のように「Columns」をクリックし、「1/2 + 1/2」を選択します。
選択すると、エディタ内に以下のコードが自動的に入力されます。
1 2 3 4 5 6 7 8 9 | [wc_row][wc_column size="one-half" position="first"] Sample Content [/wc_column][wc_column size="one-half" position="last"] Sample Content [/wc_column][/wc_row] |
これはWP Canvasのショートコードです。
Sample Contentと書かれた部分に記述することで横並びにすることができます。
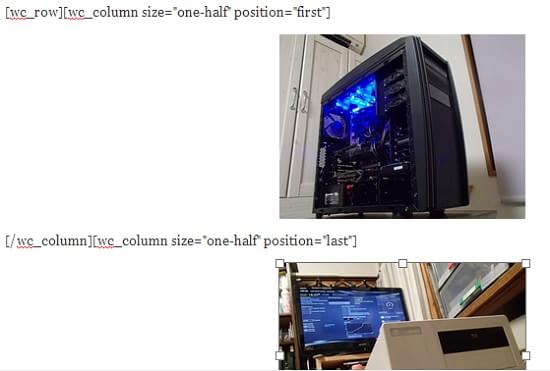
Sample Contentは必要ないので消し、ショートコードで囲まれたところで、メディアの追加をします。
それぞれ、画像を配置しましょう。
流れ的には上の通りになれば良いですが、WordPressで画像を貼りつけた場合、
画像サイズがピクセル(固定値)で指定されている為、そのままページを表示させると、
位置が合ってなかったり、ページから画像がはみ出してしまいます。
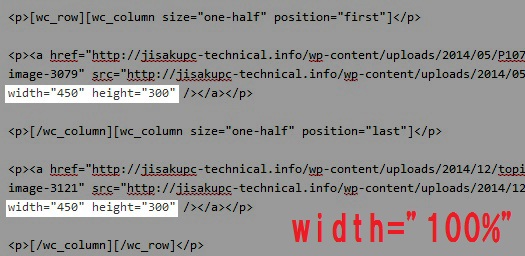
なので、「ビジュアルエディタ」から「テキストエディタ」に切り替えて、
画像タグのwidthを100%にし、heightを消します。
widthを100%の利用にしたのは、画像を可変長対応させるためです。
また、100%指定することで、WP Canvasの画像の領域サイズと合わせることができるからです。
変更したら記事を保存し、ページを確認すると以下のように画像を横並びに表示させることができます。
このように記事内で好きな画像を簡単に横並びすることができますよ。
レスポンシブでスマホでの閲覧も対応!
このプラグインの優れている点は、スマホでページを閲覧した場合、
画面サイズに画像が収まりきらない時、画像を折り返してくれるところです。
なのでWordPressのテーマをPCとスマホで共用に使っている人にとっては、かなり重宝します。
この他にも画像を3枚表示させたり、ソーシャルアイコンを付けたりと様々なことが
このプラグインひとつで実現できるので、入れておいて損はないと思います。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク