IE9でWordPressブログのメディアクエリが動作しない!レスポンシブ対応テーマRCG Forestでスマホ版ページに切り替わらない問題と解決策!
パソコンやスマホでウェブサイトを開いたときに、
それぞれの端末の画面幅に最適なデザインやレイアウトに切り替えられるレスポンシブ対応。
ウェブクリエイターの方達は、ユーザビリティーを高めるためにレスポンシブ対応したウェブサイトを構築されると思います。
そこで便利なのがCSS3から実装されているメディアクエリーです。
CSSの設定を適用したい端末や現在の画面幅をCSSソース内に記述するだけで、
自動的に適用されるCSSが切り替わるというかなり便利な機能の一つです。
ただし、IE8以下はCSS3が日対応の為、メディアクエリーが使えないので、
正しくCSSが切り替わらなかったり、レイアウトそのものが崩れてしまうなどの問題も起きてしまいます。
さて今回はそんなメディアクエリーを実装したレスポンシブ対応のWordPressテーマを見ていきたいと思います。
レスポンシブ対応のWordPressテーマ「RCG Forest」
私が目につけたWordPressテーマで「RCG Forest」というものがあります。
ヘッダー画像は森をイメージしていて、シンプルながら美しいデザインでまとまったテーマです。
デザインやレイアウトも整っており、レスポンシブ対応も施されているので優秀。
しかも無料テーマということなので、素晴らしいテーマだと思います。
SEOはそれほど強くない印象なので、テンプレートそのものを最適化してあげれば、
ある程度の効果は望めるかもしれません。
ただシンプル設計の為、余分なソースが少なく表示速度も安定で速いです。
メディアクエリとは?
「RCG Forest」のテーマはレスポンシブ対応が施されているので、
パソコンでページを開いた時とスマホでページを開いた時とで、適用されるCSSファイルが異なります。
その判定動作を担っているのが、メディアクエリと呼ばれるCSS3独自のブラウザ機能です。
HTML上で別CSSファイルを読み込む際に「media=”all”」などを記述を加えるだけで、
自動で機器端末を判別し、目的のCSSが適用されるというロジックです。
ほとんどのブラウザでメディアクエリーを利用することができ、
Internet Explorerでもバージョンが9以上あれば動作します。
IE9でメディアクエリが動作しない原因と解決方法
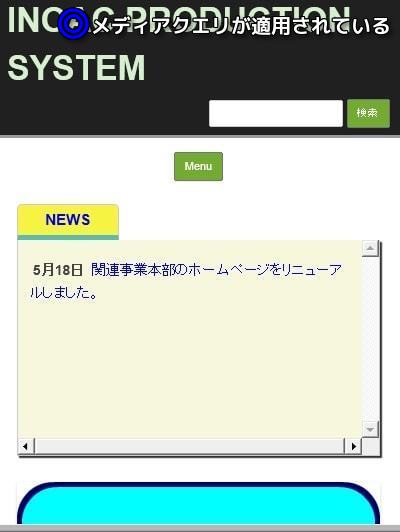
あるサーバのWordPressで利用している「RCG Forest」はIE9でも問題なくメディアクエリが動作し、
ウィンドウサイズの横幅が変化すると、その横幅に応じでデザインが変化します。
ところが別サーバへ移行し環境が変化したからか、IE9で閲覧した時に、
スマホ版のデザインに切替わらないという問題が発生しました。
他のブラウザでは問題なく切替わってくれます。
いろいろ調べたところ、環境によってはIEでメディアクエリが識別できない設定になっているみたいです。
メタ情報を追記
最も簡単な方法は、headタグ内にメタ情報を1行加えることです。
メディアクエリが動作しない時は以下の1行を加えるだけでたいていの場合解決します。
1 | <meta http-equiv="X-UA-Compatible" content="IE=edge" /> |
私の環境では、この1行を追加したことで、IE9で問題なくメディアクエリが動作するようになりました。
もしくはサーバ内の.htaccessファイルに以下の1行を追加するだけでも同様の効果があります。
1 | Header set X-UA-Compatible "IE=edge" |
正直どちらを使っても問題ないですが、
個人的には前者のソースコードに直接メタ情報を追記する方が賢いやり方と思います。
ブラウザの互換表示
IEの設定が適切でないとメディアクエリが動作しないケースもあります。
聞いた話によると、IE側の設定で「互換表示」という古いバージョンのIEの動作に切り替える機能がありますよね。
この互換表示を有効にしていると、IE9以前のバージョンとみなされ、
メディアクエリが実行されないという問題が起きることがあるんです。
なので、もし互換表示を有効化していましたら、無効にしてみると良いかもしれません。
CSSの構文エラー
WordPress内で利用しているCSSファイルの中で構文エラーが発生している場合、
エラー箇所より以下のプロパティーが読み込めないという場合があります。
私はウェブサイトをいくつも構築したことがあり、経験してきましたが、
CSSの構文エラーは画面上に出力されないので、気づかないままコーディングしてしまいます。
ブラウザによっては、特にIEはエラーを検知すると、
それ以下のソースコードが読み込まれなかったり動作しなかったりする設計があります。
今回のようにメディアクエリによる切替えが行われないなどの原因になってしまいますね。
IE8以下のブラウザでメディアクエリを適用
IE9でメディアクエリが動作しないという原因とはあまり関係ないとは思いますが、
古いバージョンのIEでも擬似的にメディアクエリを適用させる方法があります。
何らかの問題でIE9でメディアクエリの機能が利用できない時など、
以下のソースをheadに追記すれば動作することももしかしたらあるかもしれません。
1 | <!--[if lt IE 9]><script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script><![endif]--> |
本来はIE8以下で利用するコードですが、試してみる価値は大いにあると思いますね。
まとめ
メディアクエリが動作しないという原因は様々ですが、
サーバ側の環境設定やクライアント側のブラウザの設定、CSSの構文エラーなどがほとんどです。
今回は「RCG Forest」というWordPressテーマを例にお話ししましたが、
別のテーマでも同様の現象が起きた場合、この記事で紹介した方法で設定を見直すことで解決できたりします。
メディアクエリはCSS3の機能の中でも特に便利なものなので是非活用したいですよね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク