古いノートPCの復活大作戦!ジャンクメモリで4GBに増設!Windows10にアップグレードしてみた!
名古屋の大須で久々に専門学校時代の友人と会う約束をしました。
平日でしたが、ちょうど私もその友人も休みだったので、大須で気分転換しようぜ!という流れです。
大須へ来る目的のほとんどはPCパーツショップの散策で、
掘り出し物がないか探したり、最近のパーツ事情を調査することです。
「アメ横」や「ドスパラ」は毎度のことながら目的地に含まれますが、ジャンクショップで有名な「ショップインバース」もたまに良いものが売っていることがあるので、もちろん行きます。
さて、そのショップインバースに掘り出し物があったので記事に上げてみました。
ジャンクショップにメモリ2GBが100円で売られていた
ジャンクショップの良いところは、意外なものが販売されていたり、たまに価格の設定ミスで間違って紛れてしまっていたり、そういったものが溢れています。
ショップインバースの場合、入り口付近のトレイに中古ハードディスクやメモリが並んでいました。
日替わりでセールになっていることが多いです。
なんとなく目に留まったジャンクメモリ1GBのトレイ。メモリのモジュールはPC2なので、そこまで需要があるわけではありません。価格は100円で販売されており、なんとなくガサゴソと中身を漁っていたら・・・。
2GBのメモリが2枚も紛れていました!
しかも価格は1GBと同じく100円。他に2GBのトレイがあるわけではないので、1GBとして間違えて売られているようです。

PC2のメモリモジュールなんて用のある人はあんまりいないでしょうが、実はあるノートPCのメモリが3GB搭載のまま放置していたのを思い出し、せっかくなので4GBにしようと購入しました。
ちなみに見つけた2GBは2枚とも買っちゃいました!
「PC2-6300」と「PC2-5300」。さすがに1個100円なら買った方がお得です。
古いノートパソコンNF75Yをメモリ4GBに増設した

富士通のBIBLE NF75Yという10年前くらいの古いノートパソコンがありまして、搭載可能なメモリは最大4GBまでなので、増設してみます。
インストールしていたOSはWindows7だったので、この際ついでにWindows 10をクリーンインストールしてやろうと思います。

裏面の蓋を外してちゃちゃっとメモリを換装しておきます。
一応ジャンクメモリなので、最悪動作しないという可能性ももちろんありますが、ショップインバースはジャンクでも商品の管理が良いので、今まではずれを引いたことはありません。
その点では安心ですし、仮にはずれでも100円しか投資していないので、大した損失もないです。
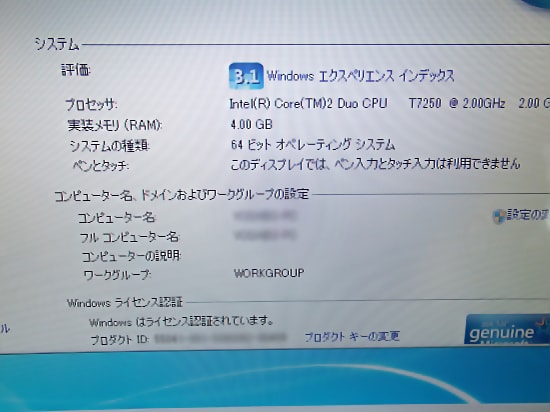
メモリ換装直後にOSを立ち上げ、正常に認識しているか確認してみました。

問題なく認識していますね。
Windows10にアップグレードして現役で使えるパソコンに

とりあえずメモリ4GB認識させたので、Windows10にアップグレードです。
年始あたりまでWindows10の無償アップグレードができるようなので、作業しておきます。
今回ばかりはラストチャンスとマイクロソフトが掲げていますが実際はどうなのでしょう・・・?
今までアップグレード無償期間終了といいつつ、一応できる状態ではありましたが、今回ばかりは本当に最後かもしれませんし、Windows10にアップグレードしました。
とくに作業中の写真は撮影していませんが、特に苦労することもなく順調に終わりました。
これで現役で使えるノートパソコンに仕上がりました。
とは言ってもNF75Yは完全に予備機としてつか使っていませんが・・・。
以上メモリ増設の報告でした。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク