WordPressのお問い合わせページに表を楽して作る!ContactForm7にTablePressを連携する方法!
WordPressを使ったことがない、もしくはそれほど詳しく知らないという方はあまりピンとこないタイトルですよね。
今回この記事でご紹介するのが「ContactForm7」と「TablePress」というWordPressの超有名のプラグインについてです。
両方とも導入している方も多いと思われます。「ContactForm7」はお問い合わせページを構築するためのもので、カスタマイズ性があり、入力チェックもできるくらいの高機能さがあります。「TablePress」は簡単に表を作成することができ、さらにデザインの統一化、エクセルのインポート・エクスポート機能も含まれています。
両方とも非常に洗練されたプラグインで私も日頃愛用して使っています。
ContactForm7で簡単に表を作成して使いたい!
手始めに今回の目的を箇条書きにまとめました。

- TablePressのテーブル情報に、ContactForm 7のフォームショートコードを入れる。([text* name]など)
- ContactForm7のフォームに、TablePressのショートコードを呼び出す。
- ContactForm7で生成したショートコードを固定ページで表示させる。
もしかしたら使っていて気付いた、やってみたいと思われた方もいるかもしれません。
ContactForm7を使っていて、お問い合わせページの入力項目に対して表構造で表現したくてもできないんですよね。実際にはできますが、HTMLタグを1から書いていき、タグの中に入力項目をセットするということしかできずに、非常に手間がかかります。
そうなんです。ContactForm7には表構造をつくる機能が備わっていないのです。
そこで思いつくのが、TablePressで作った表にContactForm7の入力項目を入れて、お問い合わせページに呼び出す方法です。表構造はTablePressでお問い合わせページはContactForm7に任せておけば、簡単にできると思います。
いやできると思いました!が・・・
ContactForm7とTablePressが連携できない問題
TablePressの表にContactForm7の入力項目タグを入れ込みますよね。
| 件名 | [text* subject] |
| 氏名 | [text* your_name] |
| メールアドレス | [text* your_email] |
| 内容 | [textarea* comment] |
これをContactForm7のお問い合わせページ構築画面で呼び出します。
ところが・・・
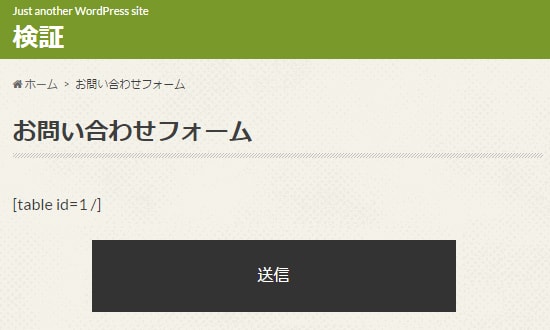
いざTablePressで生成したショートコードを記述しても、
ショートコードがそのまま表示されてしまい、TablePressの機能が全く使えません。
というのもContactForm7自体が専用のショートコード以外を使用できないように制御しているからです。なのでそれ以外のショートコードを使おうとしても画像のようにショートコードが変換されないまま表示されてしまうのです。
さてこの状況を打開するには、「ContactForm7上で他のショートコードを利用できるようにする」だけです。
ContactForm7でTablePressなど他のショートコードを使用可能にする
使用しているWordPressテーマのfunctions.phpに以下を追記します。
1 2 3 4 5 | /* Contact Form 7で他のショートコードを利用可能にする. */ add_filter( 'wpcf7_contact_form_properties', function( $prop ) { $prop['form'] = do_shortcode( $prop['form'] ); return $prop; }); |
WordPress標準のショートコードを動作させるためのメソッドdo_shortcodeを使用します。
やっていることは単純でContactForm7で生成されたHTMLのformタグ内に対してdo_shortcodeを実行し、他のショートコードが存在すれば変換するというものです。
今回の例で考えればTablePressのショートコードをお問い合わせページに配置しており、formタグ内に実装されるため表構造に変換されます。
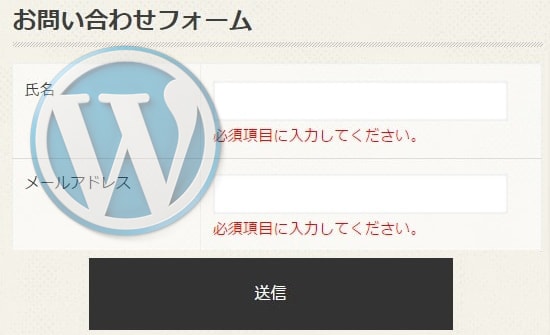
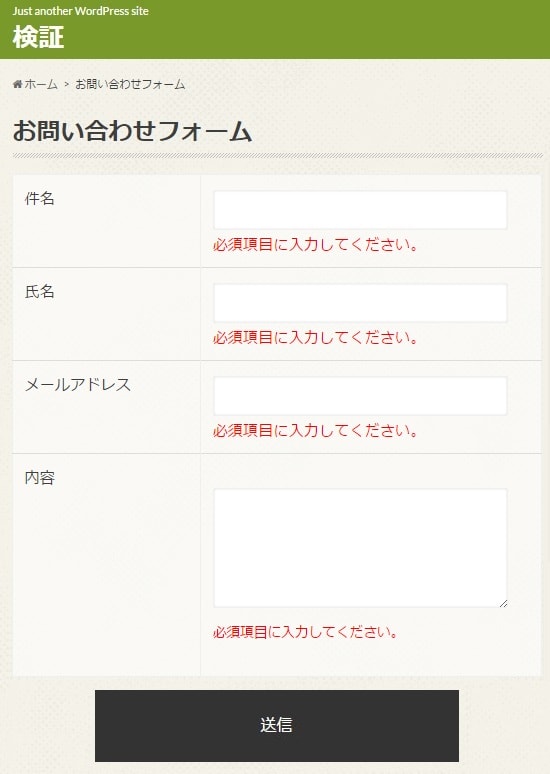
試してみた結果が以下の通りです。
まさに私がやりたいと思っていたことです。
これでようやくお問い合わせページに対して簡単に表が作れるようになりました。
もちろんTablePress以外のショートコードも使えるようになるので、いろいろ拡張させる幅が広がると思います。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク
こちらの記事もどうぞ!
記事公開日:2016年6月12日
最終更新日:2020年8月23日