イントラマートのFormaアプリでAjax処理を実装!スクリプト開発のファイルマッピングで応用!サーバサイドJSでレスポンスを取得するサンプル!
ワークフロー業務アプリケーションで「イントラマート」というものがあります。
Java開発やスクリプト開発以外でノンプログラミングによる標準機能でフローを作れるのは魅力的です。
ノンプログラミングの場合、Formaアプリという機能を利用することで、
申請・承認画面を部品を配置して簡単に作り出すことができますし、そのままワークフローの承認ルートに載せることもできます。
プログラミング知識がない方でもすぐに帳票を作り出すことができ、非常に汎用性は高いです。
用意されている部品や機能もそこそこ使えるので、基本的に設定するだけでできてしまいます。
ところが、Formaアプリをベースとしてウェブコンテンツを制作する場合、
他のコンテンツと連携したり、外部から自由に値を取得したり、
帳票画面のデザイン・レイアウトを自由にカスタマイズしたいという場合には向きません。
実装するものによってはスクリプトを使ってゴリゴリコーディングしなくてはならなかったり、
そもそも実装が不可能だったり、レスポンスが悪くなったりしてユーザビリティーが低くなることもあります。
FormaアプリでAjax処理を実装するには
Formaアプリ単体では自由にAjax処理を実装することができません。
私は自由にカスタマイズしたい派なので、Formaアプリはあまり使わず、
Java開発で様々な機能を実装しますが、ちょっとした小規模なコンテンツを作るにはJava開発だとコストインパクトがかかりすぎてしまいます。
できればFormaアプリとちょっとした実装で片づけてしまいたい案件もあると思います。
Formaアプリだけでは解決が難しいので、今回はスクリプト開発を利用して実現させてみたいと思います。
スクリプト開発でhtmlファイルをマッピングする方法
Java開発よりはスクリプト開発の方が開発コストが少なく、初心者でも比較的に簡単に実装ることができます。
流れは、htmlファイルをサーバ上に配置して、
設定ファイルとして使用するxmlにURLとファイルパスを記述するだけである。
まずは、resinサーバのディレクトリにhtmlファイルを配置します。
forma.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <title>FormaでAjax処理サンプル</title> </head> <body> <!-- 画面上に表示されるタイトル --> <div class="imui-title"> <h1>FormaでAjax処理サンプル</h1> </div> <div class="imui-form-container-narrow"> <p>このhtmlファイルはダミーとして使用します</p> </div> </body> </html> |
Ajax処理実装による遷移先ページを生成します。
まずは「resin-pro¥webapps¥imart¥WEB-INF¥jssp¥src」に、「ajaxtest」というフォルダを作成し、
そのフォルダ内にこのサンプルのhtmlファイルを配置しましょう。
文字コードはBOMなしのUTF-8にします。
htmlファイルを配置しただけでは、イントラマート上ではページコンテンツとして生成されません。
次に、ファイルマッピングを行ない、イントラマートのURLにhtmlを公開してあげましょう。
以下のサンプルプログラムを利用して下さい。
ajaxtest.xml
1 2 3 4 5 6 7 8 9 10 | <?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <authz-default mapper="welcome-all" /> <file-mapping path="/recieveAjax" page="/ajaxtest/forma" /> </routing-jssp-config> |
このxmlファイルの名称は任意で構いませんが、上記のソースコードは改変せずに利用します。
ファイルを配置する前に記述している内容を簡単に紹介します。
ヘッダの<?xml … ?>はxmlファイル共通の記述です。
<authz-default>タグの記述はイントラマートの認可の設定になります。
実装するページコンテンツの表示権限を設定するタグになりますが、今回はwelcome-allを指定し、誰でも見れるようにします。
<file-mapping>タグがサーバに配置したhtmlなどのコンテンツを公開するための記述で、最も重要なものです。
属性値のpathはURLの設定の記述です。
例のように、/recieveAjaxと記述すれば、http://localhost:8080/imart/recieveAjaxというURLで公開されます。
属性値のpageはサーバ上のウェブコンテンツのファイルパスを指定する記述です。
例では、/ajaxtest/formaとなっていますが、これはjssp内のsrcをルートディレクトリとして、
その階層内に入っているファイルオブジェクトを指定します。
尚、ajaxtestはフォルダで、formaの部分はhtmlファイル名の記述となります。
なので先に配置したhtmlファイルを指定するための記述になります。
あとはこのxmlをサーバの「resin-pro¥webapps¥imart¥WEB-INF¥conf¥routing-jssp-config」に配置します。
配置が完了したらイントラマートを再起動しましょう。
http://localhost:8080/imart/recieveAjaxを開くと上記の画面が表示されるようになります。
このページをAjax処理の遷移先ページとして利用します。
尚、Ajax処理ではレスポンス取得するには遷移先のページ情報が空でなくてはなりません。
htmlファイルだけの実装では、ページ情報が空出ないので、HTMLタグの文字列がすべて取れてしまったり、
エラーになったりしてしまいますね。
Ajax処理用のスクリプトをサーバーサイドJSとして配置する
ここまでの手順だけではイントラマート上にひとつページを公開しただけに過ぎません。
次に実装したhtmlベースのページにJavaScriptを実装します。
ここでいうJavaScriptはサーバーサイドで動作するJSであり、クライアントサイドのプログラムではありません。
実装方法ですが、htmlファイルと同名にします。
forma.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | function init(request) { // JSON形式の文字列からJavaScriptオブジェクトに変換 var messageBody = request.getMessageBody("UTF-8"); // Ajax送信元の変数をリクエストから取得 var inputData = request.getParameterValue('inputData'); // レスポンスデータを作成(返却値) var responseData = new Object(); if (inputData == "A") { responseData.outputBox1 = "入力値はA"; responseData.outputBox2 = "Ajax処理"; } else if (inputData == "B") { responseData.outputBox1 = "入力値はB"; responseData.outputBox2 = "Formaとスクリプト開発"; } else if (inputData == "C") { responseData.outputBox1 = "入力値はC"; responseData.outputBox2 = "実装が簡単"; } else { responseData.outputBox1 = "入力値はnull"; responseData.outputBox2 = "セレクトボックスを選択しよう"; } // クライアントにデータを返却 var jsonString = ImJson.toJSONString(responseData); var response = Web.getHTTPResponse(); response.setContentType("application/json; charset=UTF-8"); response.sendMessageBodyString(jsonString); } |
このJSファイルをhtmlと同じフォルダ階層に配置することで、
ウェブコンテンツの動作が変化します。
イントラマートではjsファイルにinitメソッドを定義した場合、
htmlファイル呼出しの前処理でinitメソッド内のプログラムを優先的に動作させることができます。
ちなみに引数のrequestは送信元ページからのPOSTデータが含まれます。
仕組みとしては、POSTデータを取得して、最終的にJSON形式により、レスポンスを返します。
最後の4行の処理が最も重要で、
このImJsonというAPIで、返したい情報をJSON形式に変換し、
Web.getHTTPResponse()の機能のsendMessageBodyStringによって、レスポンスを返すことができます。
1 2 3 4 5 | // クライアントにデータを返却 var jsonString = ImJson.toJSONString(responseData); var response = Web.getHTTPResponse(); response.setContentType("application/json; charset=UTF-8"); response.sendMessageBodyString(jsonString); |
試しにこのjsファイルを配置した状態で、先ほどの画面を表示させてみましょう。
htmlファイルの情報が呼び出されず、白紙のページでレスポンス文字列だけが表示されるようになります。
sendMessageBodyStringを利用することで、レスポンスを返すことができます。
これでAjax処理用のページは用意できました。
htmlファイルの必要性
さてここで少し疑問になるのが、htmlファイルの存在です。
jsファイルを利用してAjaxのレスポンスを返しているわけなので、htmlファイルは不要なんじゃないの?と思う方も多いことでしょう。
確かにAjax処理ではレスポンス文字列を返す記述があり、そのページが空ページであれば良い。
ところが、イントラマートのスクリプト開発の仕組みはhtmlファイルをベースとして
URLを生成し、ウェブコンテンツを公開します。
なので、今回用意したforma.htmlファイルをサーバから削除してしまうと、500エラーになってしまいます。
ファイルマッピングをする場合、必ずhtmlファイルが必要になるのです。
forma.htmlは実体はありますが、ダミーファイルとして必要不可欠なんです。
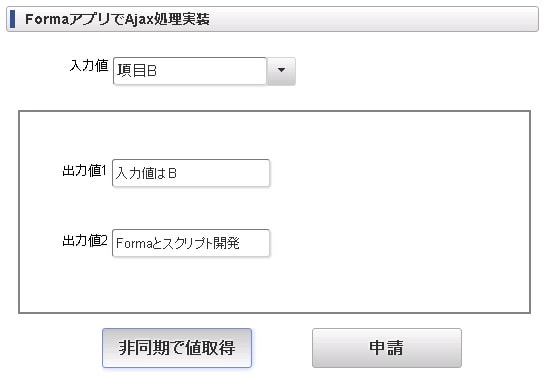
Formaアプリのフォーム編集でAjax処理を実装
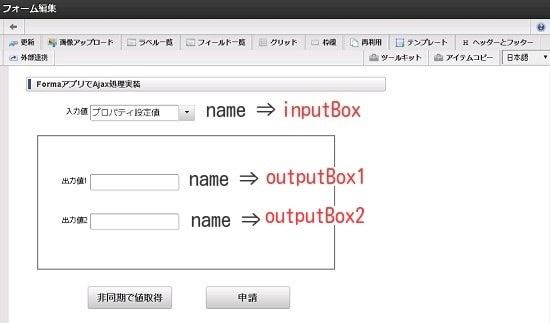
Formaのフォーム画面編集で適当にコントロールを配置して、画面を作成します。
それぞれnameの属性値は上図のように設定します。
「非同期で値取得」のボタンはツールキットの「イベントボタン」アイテムで、
「申請」ボタンはワークフロー処理の「申請」実行のコントロールです。
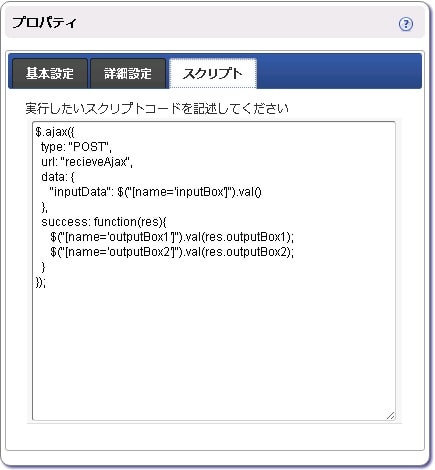
Ajax処理を実装するには、「イベントボタン」のスクリプトを利用します。
このスクリプトの枠内に以下のソースコードを記述します。
1 2 3 4 5 6 7 8 9 10 11 | $.ajax({ type: "POST", url: "recieveAjax", data: { "inputData": $("[name='inputBox']").val() }, success: function(res){ $("[name='outputBox1']").val(res.outputBox1); $("[name='outputBox2']").val(res.outputBox2); } }); |
とてもシンプルな構文ですが、ajax関数でPOST形式を指定し、
スクリプト開発で用意したページを遷移先に指定します。
dataにはセレクトボックスの値をセットし、この状態でAjax処理を実行します。
あとは取得したレスポンス文字列を受け取り、
「出力値1」と「出力値2」の両方のテキストボックスに値を表示させるというものです。
Formaアプリでスクリプト開発で実装したAjax処理を動作させる
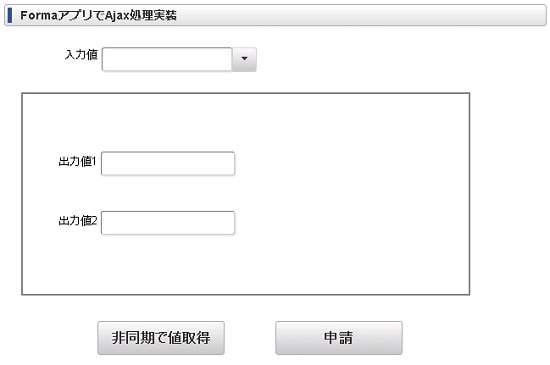
実際に動かしてみると以下のようになります。
「非同期で値取得」ボタンをクリックすると、サーバサイドJSをロードして、
レスポンスを返してくれます。
JSON形式でレスポンスを取得して、上の画面のように値を出力させることができます。
あとはサーバサイドのJSで思い通りにイントラマートのスクリプト開発用のAPIを利用すれば、
Forma画面で様々な機能を盛り込むことができますね。
例えば、ActiveDirectoryのデータベースからユーザ情報を取得して、
イントラマートのユーザとして新規登録するというロジックも作れるんじゃないかな?
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク