アラート画面のデザインを自由にカスタマイズ!警告表示のダイアログのUI機能をjQueryプラグインConfirmで印象をガラッと変更する方法!
Javascriptのアラートダイアログってありますよね。
ウェブページを開いたときに表示される警告表示のウィンドウです。
window.alert(“文字”);と入力すると、
簡単に警告のポップアップウィンドウを表示させることができます。
正直言ってあのウィンドウってデザインも素朴ですし味気ないです。
そこでjQueryを利用してこのアラートダイアログをちょっとだけ
スタイリッシュな印象に変えてしまうというのが、今回の趣旨です。
jQueryプラグインのConfirmを利用する
スタイリッシュなアラート画面を実装するためにjQueryのプラグインを利用します。
今回使用するのがConfirmというアラート画面実装用のプログラムです。
まずはこちらからConfirmのプログラムをダウンロードして下さい。
jQuery.confirmプログラムの使い方
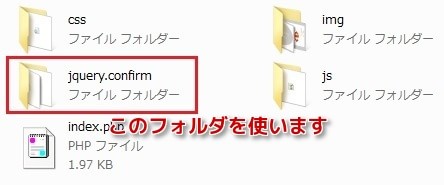
ダウンロードしたzipファイルを解凍すると、以下のようにフォルダとファイルが一覧であります。
「jquery.confirm」というフォルダがあります。
フォルダには画像や、CSS、JSファイルなど入っています。
このフォルダを一式利用してアラート画面を実装することができます。
スタイリッシュなダイアログ画面を表示させよう
まずは、アラート画面を実装したい場所にCSSとJSファイルを読み込ませます。
1 2 | <script type="text/javascript" src="./jquery.confirm/jquery.confirm.js" charset="utf-8"></script> <link rel="stylesheet" href="./jquery.confirm/jquery.confirm.css" type="text/css" /> |
ファイルのパスは配置した各種ファイルの場所を指定して下さいね。
続いて、アラート画面のソースコードを実装していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <script type="text/javascript"> $(function(){ $("#alertButton").click(function(){ $.confirm({ 'title' : 'タイトル', 'message' : 'ここにメッセージを表示します。', 'buttons' : { 'OK': { 'action': function() { /* OKボタンの処理を記述 */ // ダイアログを閉じる return false; } }, 'キャンセル': { 'action': function() { /* キャンセルボタンの処理を記述 */ // ダイアログを閉じる return false; } } } }); }); }); </script> <input type="button" id="alertButton" value="アラート画面を表示" /> |
このコードを記述すれば、ボタンクリックでアラート画面が表示されます。
表示されるダイアログのデザインは以下のようになります。
上のようなスタイリッシュでクールなデザインのダイアログが画面中央に表示されます。
OKボタンとキャンセルボタンにそれぞれクリックした時のプログラムの動作を付加させることもできます。
あとはCSSや画像を差し替えれば、様々なデザインに切り替えることもできるので便利ですよ。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク