静的WEBページを高速化するグーグルの秘密道具!AMP導入でスマホのブラウジングが超快適に?
大きく注目を集めているGoogleから提供された「AMPプロジェクト」。
今年2月より正式に運用が開始されました。
ウェブサイト開発業界では今後主流になるかもしれないプロジェクトとして大きく取り上げられています。
実際に自身のウェブサイトに導入した方もいれば、
まだ導入されていない方もおられると思いますが、このAMPについてどのようなものか調べてみることにしました。
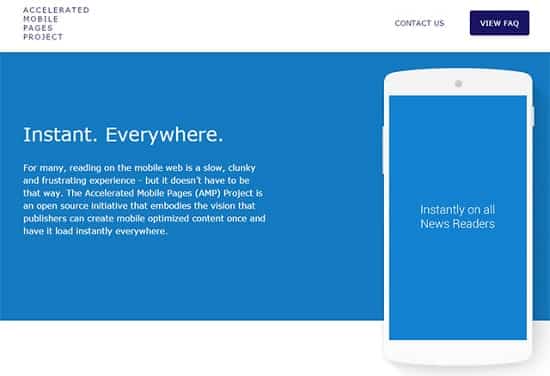
AMPプロジェクトとは
AMP (Accelerated Mobile Pages)はモバイルでのいわばスマホでのWebページの表示を高速化することを目的に開発されたGoogleのプロジェクトです。

簡単に言ってしまえば、AMPを導入したウェブサイトで
スマホで開いたときの表示が高速化され、閲覧者に快適なブラウジングができるように提供されたものです。
「高速化」というところがポイントで、どうしてもスマホでウェブサイトを閲覧する時、表示が遅くなってしまうという問題が解決できるようになります。
AMPの主な目的は以下の通りです。
- ニュース記事等のウェブページの表示高速化
- モバイル(スマホ)の読み込み時間の短縮
- インターネットでの遅延時間を低減しストレスレスにする
- アプリ市場から再度検索市場へのユーザを誘因
近年、スマホの画面サイズに合わせてウェブページを表示させる「レスポンシブ化」に最適化されたウェブサイトが主流になっていますよね。
ところが、どうしてもパソコンよりも性能の劣るスマホでのページ表示速度を改善させるにはかなり困難を極めるものでした。
リリースされたAMPを導入すれば簡単に高速化できるというわけです。
ちなみにGoogleやTwitter、WordPress.comなどのIT系企業や、
ニュースメディアなどが参加しています。
特にニュースコンテンツなどの静的ページを高速化することに重点を置いているようです。
AMP HTMLフレームワークの仕組みが高速化の鍵
AMPでは「AMP HTML」というフレームワークというものがあります。

AMP HTMLはウェブページ内に追記されているHTML、CSS、JavaScriptなどのサーバリソースに制限を加えたもので、導入にあたりサーバ側に特別な設定を必要としません。
つまりページ表示速度を遅延させる処理やデータ、画像などを大きく制限する仕組みとなっています。
この仕様に沿ってページを構築すれば高速なページを作成することが可能になります。
AMPではAMP HTMLというフレームワークを定めています。
さらに、AMPで作られたページはGoogleやTwitterのサーバにキャッシュされます。
要するにGoogle散策結果やTwitterから
AMP HTMLで構築されたページにアクセスする場合はページを読み込むのではなくサーバキャッシュを利用するようです。
スマホのネイティブアプリのような高速表示が実現できるようになるというわけですね。
AMP導入によって検索エンジンの表示順位に影響はある?
SEOを意識する人にとっては、
ある意味一番気になるだろうことが「AMP導入によって検索順位に影響が出るか」だと思います。
この疑問に対してAMP開発者の間では「影響は出る」という見解のようです。
ページの表示速度が高速化されるとうわけなので、
ユーザビリティーが向上し、結果SEO効果を高めることにつながるためです。
素直にGoogleの恩恵を受けられる可能性が高くなるわけですね。
自身のウェブサイトにAMPを導入するかしないか検討した方がよさそうです。
AMPを導入するには?
GitHubにてAMPの仕様が公開されております。
AMPではHTMLのheadタグ内に「AMP JS Library」を読み込みます。
これによって外部リソースの読み込みが制限されるので、AMP独自の機能が利用できるようになります。
あとはHTML/CSS/JavaScriptのルールによりマークアップされます。
AMPを導入時に気を付けなくてはいけない点は、
これらのリソースの使用制限がかかるところです。
- 使用できるhtml要素(タグ)に制限がある
- JavaScriptがほぼ動作しない
- CSSはすべてインライン方式で記述、セレクタも一部制限
- head内の記述やdoctype宣言にも指定あり
HTML5から実装されたタグ、CSSだと特殊セレクタが使用できない感じですね。
JavaScriptに関しては言うまでもなく、
表示速度を遅くする要因の大きな問題の一つなのでほぼ無効化といった具合でしょうか?
まあ確かにこれだけリソースを制限してしまえば、
根こそぎ高速化できるのも納得ができます。
ただAMPの仕様を熟知しておかないと思わぬ罠にハマる可能性もありそうですね。
詳しいことは上記のリンク先のページでご確認下さい。
ちなみにJavaScriptに関してですが、
利用できない代わりにAMP独自の要素”amp-img“、”amp-youtube“、”amp-image-lightbox“が用意されているらしく、SNSやYouTubeなどの埋め込みに対応、さらにカルーセルやライトボックスなどある程度の動きのあるページコンテンツを作ることは可能のようです。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク