記事の執筆者情報を整理!読み手の閲覧性を高めるWordPressプラグイン!Fancier Author Boxのインストール方法!スマホ表示対応!
よく他のブログなど見ていると、執筆者の情報みたいなものが表記されていたりしますよね。
プロフィールも含め、その人がどんな記事を書いているか履歴を出すあれです。
サイト訪問者の方からすれば、結構印象がいいですし、設置して損はないものだと思います。
ということで私も導入してみました。
Fancier Author BoxでWordPressブログに執筆者情報!
記事の終わりに、記事作成者の情報があるとなんか見た目的にもいいじゃないですか!
使えそうなプラグイン探してたらありました。
個人的に一番気に入ったのが、Fancier Author Boxというプラグイン。
インストールするだけで、執筆者の情報を表示してくれますよ!
ブログ運営していると、こういうの設置したくなります。
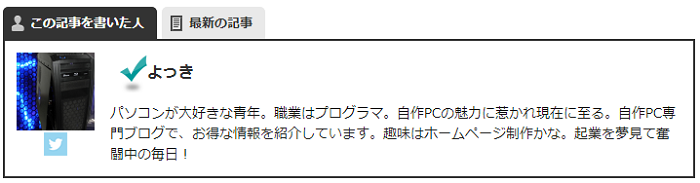
実際にインストールして設置してみました。こんな感じです。
めちゃくちゃクオリティー高いです。
シンプルなんですが、とっても落ち着いていて、なによりもデザインがきれいです。
こういうのを求めていました。
最新の記事タブをクリックすれば、その人が書いた記事の一覧が表示されますよ。
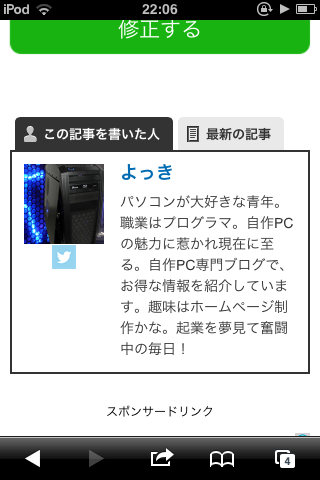
スマホページで執筆者情報見てみました!
スマホでの閲覧にも対応しておりレスポンシブ化されていますね。
きれいに表示できます。
ちなみに私のサイトをスマホで表示すると、こんな感じで表示になります。
特にスマホページを簡単に作れるプラグイン「WP Touch」と相性がいいです。
ただ、テーマによっては、画面の横幅が狭いとタブが縦並びになってしまうのが、少々残念です。
Fancier Author Boxのインストール!導入手順!
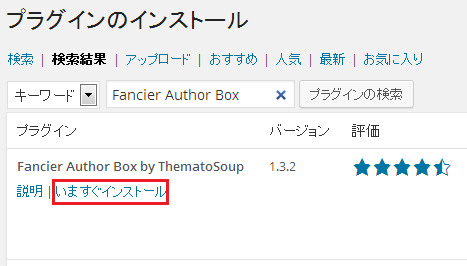
WordPressの管理画面でメニューの一覧にある「プラグイン」を選択。
新規追加で「Fancier Author Box」を検索し、インストールして下さい。
インストール後、プラグインを有効化すれば、投稿記事や固定ページに
「執筆者の情報」が表示されるようになります。
何にも表示がありません。なぜでしょう・・・?
これはWordPressのユーザごとのプロフィールを読み込んで出力するプラグインのようでして、
執筆者の情報を表記させるには、管理画面のメニューから「ユーザー」を選択します。
Fancier Author Boxのプロフィールを作成する!
自分のユーザーアカウントを選択し、プロフィール変種画面に進みます。
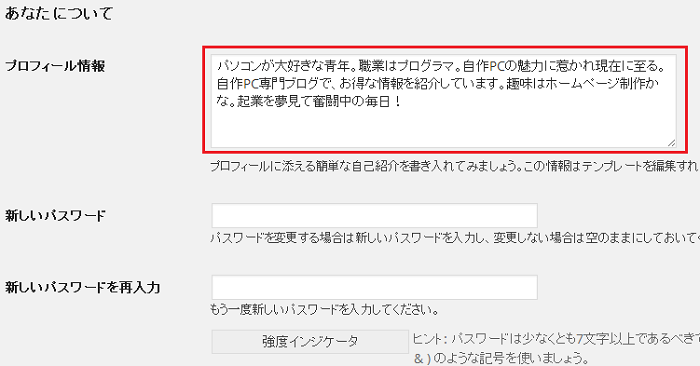
その中の「あなたについて」という項目があります。
「プロフィール情報」に好きな文章を入力します。
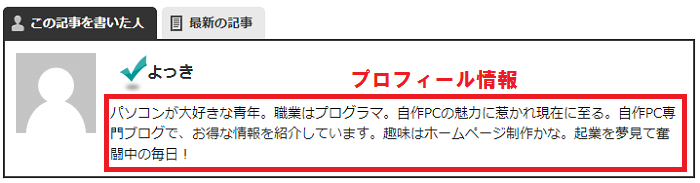
入力した文章はFancier Author Boxの執筆者情報の以下の文章に該当します。
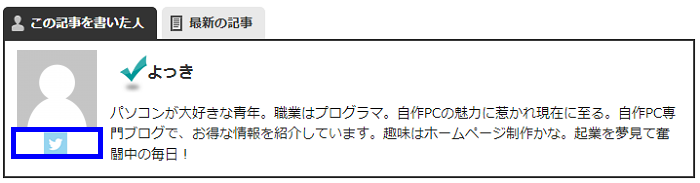
ちなみに、SNSアイコンも表示させることができます。
「プロフィール情報」の下の欄に「Fancier Author Box ユーザの詳細情報」という項目があり、
ここに各種SNSのアカウントを入れてあげれば、以下の画像の青枠部分にアイコンが表示されます。
これだけ設定して上がればいいんですが、プロフィール画像を変えたくありませんか?
WordPressを運用していて、特にユーザのプロフィール設定をしていないという方は、
アイコンがデフォルトのままだと思います。
早速、画像を変えようとしたが、画像を変更する項目がない!
詳しくは、後述で書いていますので、ご覧下さい!
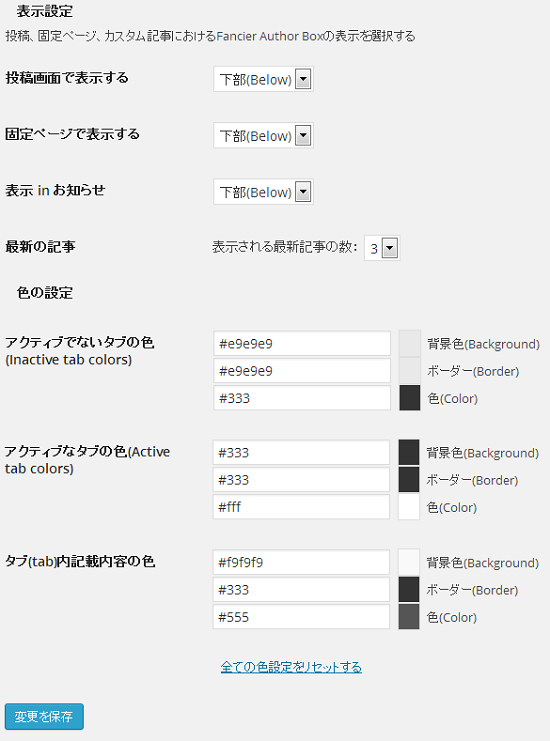
Fancier Author Boxの設定!
基本的には、初期のままでも十分だと思いますが、一応デザインの設定方法を紹介。
管理画面のメニューから「設定」の中にある「Fancier Author Box」を選択します。
表示位置と色を設定できます。
こちらはお好みに合わせて設定して下さいね。
WordPressでプロフィール画像を変える方法!
実はWordPressの管理画面ではプロフィール画像を変更する機能がありません。
なんでかはわかりませんが、これは何かプラグインを使うか、
WordPressのソースコードを書き換えるしかないみたいです。
さすがに、ソースコードを書き耐えたりはあまりしたくなかったので、プラグインを探しました!
で、ありました!しかもすごく使いやすそうなものを!
詳しいことは以下のボタンのリンク先からどうぞ~!
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク