WordPress 4.3でビジュアルエディタに変更できないエラーの原因!アップデート後の不具合対応と解決方法!
WordPress 4.2系で致命的なセキュリティーホールが見つかったらしく、
公式サイトでバージョンアップを催促する書き込みがあったので、さっそく更新をかけました。
セキュリティー的にWordPressやプラグインは常に最新版にしておく方が
ハッカーなどの攻撃者の対象にならないですし、安全性は高まります。
ところが、私はWordPressの基幹部分も改造しており、毎度アップデートすると不具合が発生してしまいます。
その度に原因を調査して、プログラムの修復する作業が非常に面倒なので、
あまりバージョンアップしたくないんですよね・・・。
でもウェブコンテンツの改ざんのリスクもあるセキュリティーホールらしいので早急の対応をしたく、
迷わずWordPress 4.3にアップデートしました。
ところが、またしても不具合が発生し、夜通しで修復作業にあたりました。
ビジュアルエディタの変更ができなくなる不具合
無事WordPress 4.3にアップデータが完了したのも束の間、
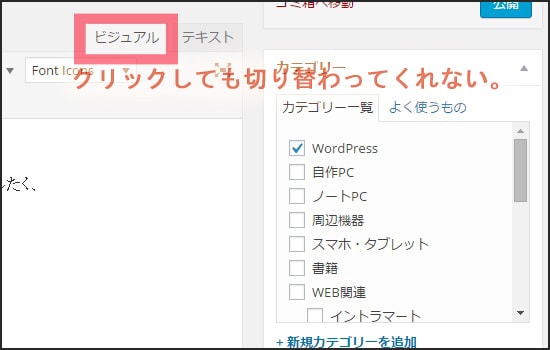
記事投稿画面のエディタ切り替えできなくなってしまいました。
「テキストエディタ」に変更した後、「ビジュアルエディタ」のタブをクリックするも反応がありません。
開発者コンソールでスクリプトエラーを確認するも、それらしきエラーはありません。
スクリプトのエラーではないということは、最新版WordPressの仕様とプラグインの相性が悪いケースがあったので、まずは記事投稿に関連するプラグインを停止していくことにしました。
そして原因を特定しました。
不具合を起こしているプラグインは「PS Disable Auto Formatting」でした。
PS Disable Auto Formattingの仕様による不具合が原因
WordPress 4.3にアップデートされてことによって「PS Disable Auto Formatting」というプラグインとの相性が悪くなったことが今回の不具合の原因でした。
PS Disable Auto Formattingはビジュアルエディタとテキストエディタを相互に切り替える際に、
pタグとbrタグなど改行コードを調整してくれるプラグインです。
このプラグインを導入せずに切り替えを行なうと記事の改行処理がリセットされ、
レイアウト崩れなどの問題につながるので、両方のエディタを使用する方には導入必須のプラグインです。
エディタ切り替え時の処理を行なうためにWordPressのエディタの仕様を変更するものです。
ところがこのプラグイン、編集画面で読み込むJavaScriptが絶対パスで出力されスクリプトエラーを起こすとのことでした。
以前まではプラグイン開発者がWordPressの仕様変更に応じて
アップデートし改善されていましたが、最近は更新があまりない状態になっています。
試しに私の環境でPS Disable Auto Formattingのアップデートを行ない、
最新バージョンに更新を行ないましたが、バグは改善されませんでした。
やむを得ず、このプラグインは停止しました。
エディタ変更による改行の問題はTinyMCE Advancedで解決
さてPS Disable Auto Formattingを停止したところ、
記事投稿画面でのエディタ切り替えが機能するようになりました。
しかしこれでは根本的な解決になっていません。
なぜなら、エディタの切り替えによって消えてしまう改行コードを今までPS Disable Auto Formattingで防いでいたのに、停止したわけですので、改行部分のレイアウトが崩れてしまいます。
それを解決してくれるのが、「TinyMCE Advanced」です。
このプラグインもほぼ必須なほどインストールしている人は多いと思います。
投稿画面のツールボックスのアイコンや機能を追加する優秀なプラグインですね。
実はこのプラグインでPS Disable Auto Formattingと同様の設定ができるそうなんです。
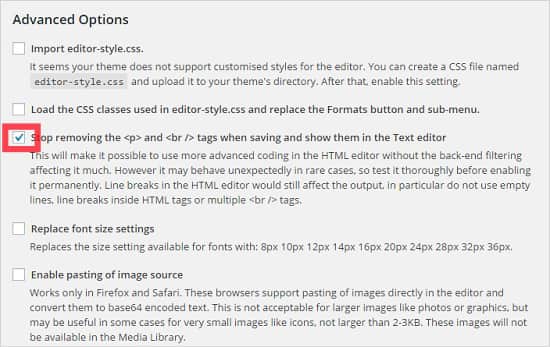
TinyMCE Advancedの設定画面を確認すると、以下の項目があります。
Stop removing the <p> and <br /> tags when saving and show them in the Text editor
この設定項目のチェックボックスを有効にするだけで解決します。
これでテキストエディタの切り替え問題もあっさり解決できます。
それにしてもTinyMCE Advancedで改行コードの設定できたんですね。
PS Disable Auto Formattingを入れる必要がもうないので、こちらは削除しようと思います。
WordCounterが見つからないエラー?記事の文字数に不具合が!
これですべてのエラーを解決できたと思い込んでいましたが、
記事投稿画面のスクリプトコンソールに1行エラーが出ていることに気付きました。
「wp.utils.WordCounter」が見つかりませんというエラーでした。
よく確認すると、記事投稿フォームの「文字数」が0のままで、文字数のカウント処理が動的に行われていません。
不具合的には致命的なエラーではありませんが、記事を更新する私にとってこれはかなり不便です。
エラーを解析していくと「wp-admin」の「js」フォルダ内のpost-min.js内で不具合が起きていました。
どうやらwordcounterというモジュールが存在しておらず読み込みができないようです。
ちなみにこのモジュールは同フォルダ内のword-count.min.jsを指します。
WordPressの更新によってファイルが破損したのか、それともパーミッションが書き換わってしまったのか。
ブラウザ上からもファイルにアクセスできますしその仮定は間違っていました。
でも、モジュールが存在しないと出る。
WordPressのアップデートはキャッシュファイルに注意
調べるに調べて原因がはっきりとわかりました。
WordPressのアップデート後、生成されたファイルの一部がサーバキャッシュされなかったことでした。
そのファイルがword-count.jsでした。
つまりサーバ上ではファイルとして配置されていますが、ブラウザ上でロードしているキャッシュファイルが存在しないために起きていたエラーでした。
私のサーバはキャッシュやらmod_pagespeedなどの機能を利用し、サーバキャッシュでウェブページの表示速度を向上させています。
しかしその弊害で、WordPressプログラムを変更したりすると、今回のように反映されなかったり、不具合を起こしてしまいます
とりあえずキャッシュは全部オフにし、キャッシュの再生成を行なった後、
word-count.jsの実体ファイルをブラウザ上でロードし直し、投稿画面を確認するとエラーが消えました。
そしていつものように文字数もカウントされます。
これですべての不具合が解決されました。
WordPressのバージョンアップは重要ですが、こうした不具合の解決はなかなか時間を要するので大変ですね。
でも解決し終えると達成感はありますし、とても勉強になるので、楽しいです。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク









本当に助かりました!ありがとうございました(*´ω`)
いえいえ。
私もWordPress 4.3に更新かけたら、エディタが動作しなくなったので焦りました。
調べたらプラグインが原因でしたね。
WP Multibyte Patch のプラグインでもエディタの切り替えができなくなってました。
停止をしたら切り替えができるようになりました。
最新版ワードプレスに更新してから、同じ問題に遭われて大変苦労してました。今日いろいろと調べてここに辿り、拝読しながら問題を解決しました。誠にありがとうございました!勝手ながら最新ブログにこのリンクをシェアしましたので、ご連絡申しあげます。
初めまして。^^
貴殿の情報のおかげで、事なきを得ました。感謝!!
記事数が多いサイトだったので、非常に助かりました♪
( お知らせしたサイトとは、また別のサイトですが )
有難うございました。( ^^) _旦~~
Altimet tiny MCEで、
ビジュアルエディタでフォントサイズや色などを変更しようとすると、
▼が▲に変わるだけで表示されません。
例えば、ビジュアルエディタにある
フォントサイズ▼
↑こいつをクリックすると通常文字サイズ選択できるはずが、クリックすると
フォントサイズ▲
に三角形の向きが逆になるだけで文字サイズが変更できないことがある
これの解決方法はご存知ありませんでしょうか?
よろしくお願いいたします。
P.S
コメント記入時にメアド入力とウェブサイト入力、キャプチャコードはコメント者にとって面倒なので外した方がコメント付きやすくなりますよ。コメント欄は他人が勝手に書いてくれる重要なオリジナルコンテンツなのでSEOに有利です。
みるく 様
私も以前似たような経験があります。
WordPressのバージョンをアップデートした際に、Tiny MCEで提供される機能の一部で不具合を起こました。
参考になるかわからないですが、以下の方法で対応しました。
(まず、インターネットブラウザはChromeを前提として書きます。)
①「投稿」の記事編集画面で「F12」キーを入力します。
②開発者ツールが立ち上がるので、「Console」タブをクリックします。
③表示されたウィンドウ内に「$ is not a function」のような記述のエラーが赤色で表示されているか確認します。
このエラーはjQuery本体ファイルの記述とTiny MCEなどのプログラム側でjQueryの関数をコールする部分での構文ミスが原因で表示されます。
jQueryの呼び出し方に誤りがあるということです。
※もしそのエラーが出ていれば、
WordPress本体のjQuery.jsとプラグインの相性が悪い可能性があります。
というのはWordPressのバージョンアップ時にjQuery.jsまで更新されてしまうことがあるからです。
対処法としてはjQuery.jsだけを不具合が起こる前のバージョンのWordPressのjQuery.jsに戻す。
該当ファイルは「/wp-includes/js/jquery/jquery.js」です。
※ただし必ず不具合が解消されるとは限らないです。他の箇所でエラーになるケースもありますのでご注意下さい。
この他に考えられる原因は、キャッシュ系プラグインですね。
もし利用されているということでしたら、一旦停止してみるのも手だと思います。
>> P.S
>> コメント記入時にメアド入力とウェブサイト入力、キャプチャコードはコメント者にとって面倒なので外した方がコメント付きやすくなりますよ。
>> コメント欄は他人が勝手に書いてくれる重要なオリジナルコンテンツなのでSEOに有利です。
そう言って頂けるのは大変嬉しいのですが、
画像認証を設置しないとスパムコメントの嵐の被害を抑えることができないのです。
確かにコメントはSEO効果高いですよね。
ただAkismetだけではスパム判定はしてもコメント自体がMySQLにレコードとして格納されてしまうので、
パフォーマンス低下につながるということもあり、画像認証で少しでも弾いております。
他に良い方法がないか検討してみます。
ありがとうございます。
jquoryを変えてもうまくいきませんでした・・・しかし、
問題が解決したので、ご連絡します。
どうやら、choromeに入れていたアドオンが原因だったようです。
停止したら解決しました!
どうやら、Mozberという、SEO関係のアドオン。
競合サイトのドメインオーソリティ、ページオーソリティを一目で
見れるやつなのですが、これを停止すると問題が解消しました。
アドバイス、ありがとうございました!
そうでしたか、原因は違いましたか><
とりあえず解決できてよかったです。