WordPressの記事を縦書き表示するプラグイン!小説同人サイトに便利なh2vRを設置する方法!
WordPressで小説サイトを作りたいと思い、おすすめのテーマやプラグインを探していました。
まず私がやりたいと思ったことが記事の文章を「縦書き」にすることです。
本来ウェブページは横書きが当たり前ですが、「h2vR」というスクリプトを使えば縦書きにすることができます。
WordPressの知識があればh2vR.jsの導入はそんなに難しくないですが、
プラグイン化してしまえばだれでも簡単に使えるので、縦書きプラグインというものを自作しました。
記事を縦書きにするプラグイン「h2vR for WordPress」を自作
自作したと言ってもWordPress上でh2vR.jsを利用できるようにしただけの支援プラグインです。
元々配布されているh2vR.jsを改造して、
WordPressに読み込ませるようにし、ショートコードで簡単に縦書き表示できるように手を加えました。
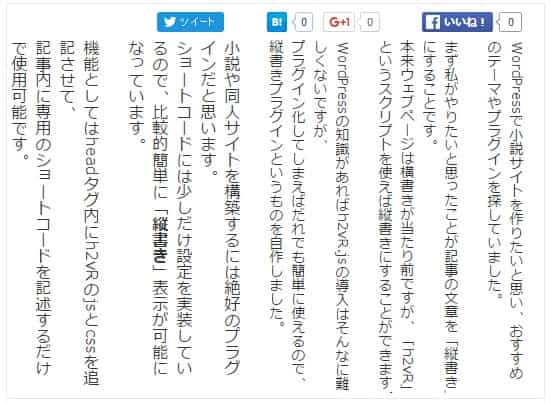
縦書き表示させたい箇所をショートコードで囲めば以下のように表示させることができますよ。
小説や同人サイトを構築するには絶好のプラグインだと思います。
ショートコードには少しだけ設定を実装しているので、比較的簡単に「縦書き」表示が可能になっています。
機能としてはheadタグ内にh2vRのjsとcssを追記させて、
記事内に専用のショートコードを記述するだけで使用可能です。
詳しい使い方は以下をご覧下さい。
「h2vR for WordPress」のインストール方法と使い方
まずはh2vR-for-wordpressをダウンロードしてみましょう。
ダウンロードしたら解凍せずにWordPressの管理メニューの「プラグイン」より
zipファイルのままアップロードしてインストールして下さい。
インストールが終わったらプラグインを有効化して下さい。
ウェブページのheadタグ内に以下の2行が追加されます。
1 2 | <link rel="stylesheet" href="{^PLUGIN_PATH}/h2vR.css" /> <script src="{^PLUGIN_PATH/h2vR.js"></script> |
あとは縦書き表示させたい文章をショートコードで囲みます。
h2vrのショートコードの引数と使い方
h2vR for WordPressのショートコードにはいくつか引数を指定することができます。
- class (class属性) [文字列]
- char (1行あたりの文字数) [数値]
- size (文字の大きさ) [数値(px)]
- line (行間) [数値(em)]
- width (横幅) [数値(px)]
- height (高さ) [数値(px)]
- option (カスタムCSS) [style属性に追記]
1行あたりの文字数を指定して縦書き表示
基本的に一番使われると思われるものは
「1行あたりの文字数を決めて縦書き表示」にする機能でしょうか。
char属性を使用することで、1行あたりの文字数を指定することができます。
上の例では25文字間隔で改行が行われます。
ちなみにこの状態で記事コンテンツの横幅まで文字が到達すると、
自動的に改行を行なってくれます。
WordPressのテーマ毎にある程度、自動で調整してくれるので非常に便利です。
文字の大きさ
文字の大きさを変更するにはsize属性を使用します。
以下の例ではCSSでいうと「font-size:18px;」と同じ意味になります。
文字の行間
行間を調整するにはline属性を使用します。
以下の例ではCSSでいうと「line-height:1.5em;」と同じ意味になります。
この辺りは使用しているWordPressのテーマやお好みで設定して頂ければ良いと思います。
1行あたりの文字数を指定して縦書き表示する方法では、
縦書き領域の横幅と高さが自動で算出されるため、「width」「height」の引数を指定しても無視されます。
領域の大きさを固定したい場合は次の方法を利用して下さい。
縦書き領域の大きさを固定してスクロール

あまり使う頻度はないかもしれませんが、
縦書き表示させる文章を自動でサイズ割り当てせずに固定長で表示させたい場合です。
ショートコードのwidthとheight属性を使用することで任意の大きさのボックス内に文章を表示させることができます。
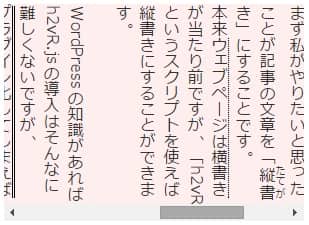
スクロール表示
widthとheightでボックスの大きさを指定して、文字が超えた場合はスクロール表示に切り替わります。
小さく縦書き文章を表示させる際には使えると思います。
尚、char属性を指定した場合は、widthとheightが機能しませんのでご注意下さい。
カスタマイズ用CSSをユーザ定義
背景色や枠線など細かい指定がしたい場合にも対応できます。
といってもただ単にCSSの記述を追加するだけの単純な仕組みをとっています。
option属性内にスタイルシートを定義することで、カスタマイズができます。
ユーザ定義でCSSをカスタマイズ
widthとheightでボックスの大きさを指定して、文字が超えた場合はスクロール表示に切り替わります。
標準の機能では物足りない場合はoption属性をうまく活用してあげれば良いと思います。
ルビ用のショートコードでふりがなを付ける
ルビ用のショートコードを利用すれば、本文中の文字に「ふりがな」を設定することができます。
ふりがなを設定する
[/h2vr]
ふりがなを設定したい文字に対しては[rb]タグで囲み、表示させたいふりがなを続けて[rt]タグで囲むだけです。
二重線や点線などの傍線を簡単に引く
- style (傍線のスタイル) [文字列]
h2vRには本文中の文字に傍線を引く機能も備わっています。
今回用意したプラグインにもショートコードを利用すれば傍線が引けますよ。
傍線を引く方法
[/h2vr]
シンプルな傍線(solid)を引くには上記のような記述をします。
style属性の記述を省略した場合はただの傍線で表示されますが、
記述した場合は引ける傍線が4種類あります。
「普通の傍線」「二重線」「波線」「点線」を引くことができますよ。
普通の傍線(solid)
[/h2vr]
style省略形とsolid指定した場合は「普通の傍線」が引かれます。
二重線(double)
[/h2vr]
波線(dashed)
[/h2vr]
点線(dotted)
[/h2vr]
ここまでショートコードを紹介してきましたが、このh2vRを利用すれば、
小説サイトを作る際には非常に便利だと思います。
ちなみにショートコードを使わなくても、
プラグインさえ有効になっていれば、htmlタグ指定でユーザ定義も可能です。
一応今回ショートコードを作ってみましたが、
使い勝手が悪いようでしたら、htmlタグ直に打つのもよいでしょう。
h2vR for WordPressの動作環境
h2vRが動作するブラウザの環境が以下の通りです。
- Google Chrome
- Safari 3.1以降
- Firefox 3.5以降
- Internet Explorer 9以降
- Opera 15以降
- Microsoft Edge
基本的にHTML5とCSS3が利用できるブラウザなら動作すると思います。
まあIE8以下を使用しているユーザもだいぶ減ったので、
ウェブ開発者の立場からもそこまで気にしなくても良くなっていたりはしますね。
とりあえずプラグイン「h2vR for WordPress」を検証した環境は、
WordPress 4.1で使用したテーマは賢威6.2とsimplicityです。
両方とも問題なく縦書き表示されましたが、賢威の方はline属性を指定しないとレイアウトが崩れます。
もしかしたら私だけの環境かもしれませんが・・・。
他のテーマでは動作検証していませんので、ご了承下さい。
即席で作成したプラグインなので
もしかしたら思わぬバグがあるかもしれません。
あとはプラグインの使用は自己責任でお願いしますね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク