WordPressのタグをリスト化して索引を作るプラグイン!商品検索や図鑑サイトにおすすめ!Multi-column Tag Mapの使い方!
WordPressサイトで索引を作りたいと思い、
調べてみたらタグをリスト化して索引を作成できるプラグインがあることを知りました。
「Multi-column Tag Map」というWordPressのプラグインで、
投稿や固定ページで設定したタグ情報をもとに索引を作ることができます。
タグクラウドのように利用頻度の高いタグを強調するのではなく、
あいうえお順、ABC順といったように、これまで設定して作成したタグ名を一覧でリンク形式で表示させるというものです。
商品検索や図鑑サイトに最適!索引が作れるMulti-column Tag Map
索引を作るメリットとしては、ページ閲覧者が目的のページにアクセスし易かったり、
視認しやすかったりと、知りたい情報が記載されたページを見つけやすくなります。
索引なので「あいうえお順」「アルファベット順」といったように、
規則的な順番に並んでいますよね。
特にWordPressを「商品検索」「図鑑」などのウェブサイトに利用している場合には最適だと思います。
あとは使い方次第では内部リンクの質を高め、SEO効果を引き出す場合にも便利です。
Multi-column Tag Mapの使い方
索引の作成はWordPress標準機能の「タグ」を利用しており、
Multi-column Tag Mapをインストールするだけで簡単に索引を表示させることができます。
インストール後、プラグインを有効化したら、
「投稿」または「固定ページ」で以下のショートコードを貼り付けてみて下さい。
1 2 3 4 | [mctagmap columns="3" hide="yes" num_show="3" more=”more »" toggle="« less" show_empty="yes" name_divider="|" tag_count="yes" exclude="2015, exposition" descriptions="yes" width="170" equal="yes" manual="" basic ="no" basic_heading="no"] |
ショートコードの記述を見て頂くとわかる通り、
カラム数の指定や記事数をカウント出来たりと、様々な機能があるようです。
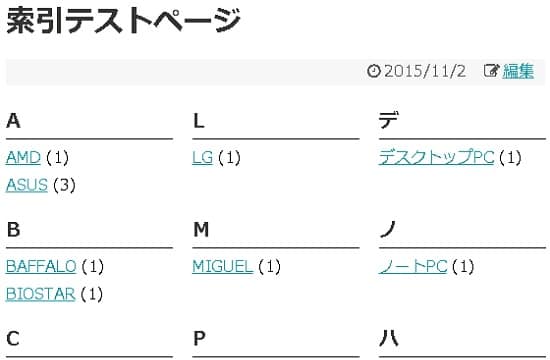
ちなみに上記のコードを貼り付けると以下のような索引が表示されます。
タグの先頭文字を基準にして索引が生成されます。
ただよく見ると、索引のリスト内に漢字を1文字とカウントしてしまうというデメリットが
使い方によっては厄介だったりしますが、うまく利用すれば結構使えそうなプラグインです。
まあプラグインを改造すれば、このあたりの問題はある程度改善できそうな気がしますが。
とりあえず、タグの命名規則や設定方法などをルール化しておいた方が良さそうです。
でないと余分なタグ情報も出力されてしまいますね。
最後に、Multi-column Tag Mapのショートコードの説明を加えておきます。
ショートコードの使い方
せっかくなので私が試した分でショートコードの属性の説明をしておきたいと思います。
1 2 3 4 5 | [mctagmap columns="カラム数" hide="タグが表示行数以上の場合隠すかどうか" num_show="表示行数" more="続きを見る" toggle="戻る" show_empty="yes" name_divider="|" tag_count="記事数表示" exclude="2015, exposition" descriptions="yes" width="カラムの横幅" equal="yes" manual="" basic ="no" basic_heading="no"] |
変化がよくわからないところもあり、全部は試していないですが、
恐らく使うであろう属性の部分のみに説明書きを加えてみました。
レイアウト調整
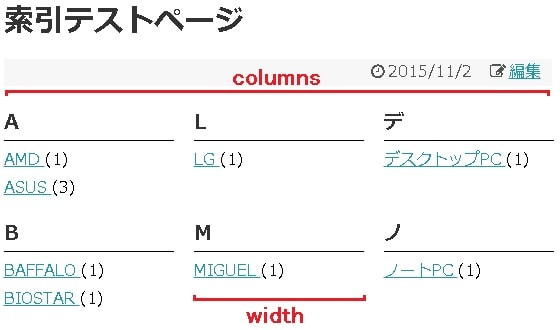
まずレイアウトはcolumnsとwidthを使います。
columnsは表示列数の設定となっていまして、何列で索引を表示させるかを数値で指定します。
widthは1カラムあたりの横幅を数値でしています。
columnsとwidthをうまいこと設定しないとレイアウトが崩れますので、使っているテーマごとに微調整しましょう。
表記や名称の設定
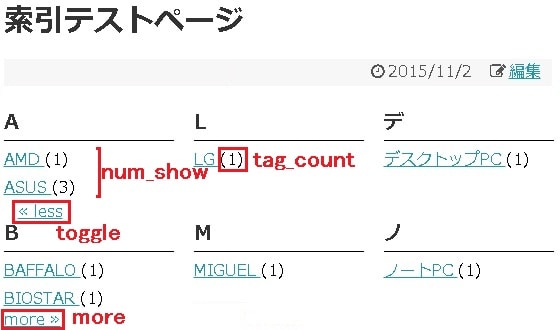
tag_countでそのタグが設定されている記事数を表示できます。
yesで表示、noで非表示にできますよ。
num_showで索引のグループ分け時に一覧表示するリストの数を数値で指定します。
hideがyesの場合は、指定した数値よりもタグのリストが多い場合は非表示になります。
noだと全リストを表示します。(hideとセットで使う必要がありますね。)
moreで非表示になっているタグのリストを
画面上に表示するためのリンクテキストの名称を設定できます。
toggleはmoreで表示させたリストを再度非表示にするための
リンクテキストの名称を指定する属性です。
他の属性は特に必要なさそうだったので、
紹介しませんが、気になる方はいろいろ試してみて下さい。
ちなみに、索引のデザインを設定したい方は、
WordPressの管理画面「設定」の「MC Tag Map」からCSSをご利用下さい。
ウィジェットでショートコードを貼り付けたい
なぜか悲しいことに、「Multi-column Tag Map」は索引専用のウィジェットがありませんでした。
なのでウィジェットで索引を表示させるには、
ショートコードを「テキストウィジェット」に貼り付けてあげる必要があります。
そのままショートコードを貼りつけるだけで動作しますが、
テーマによってはウィジェットにショートコードを記述しても、変換されないので、
その場合はfunctions.phpに以下の関数指定をしてあげましょう。
1 | add_filter('widget_text', 'do_shortcode' ); |
こうすれば簡単にウィジェットにも索引を載せることができますよ。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク