WordPressで絵文字を活用する方法!Native Emojiプラグインの使い方!
WordPressで絵文字を使えるのはご存知でしょうか?
2015年の春ごろに実は正式にWordPressで絵文字が使えるように機能が追加されていたようです。
ただ私のようなユーザからしてみれば邪魔な機能でサイトを重くするだけなので絵文字機能を無効化してしまう人が多いかもしれません。
これといって活用事例などが思い浮かばないんですよね。なので私は機能そのものを無効化しました。
「絵文字」と聞くとどうしても女性が多く使うイメージが強く、主に記事の装飾や感情表現などに利用されますよね。特にアメブロやFC2などで絵文字をたくさん使っていて、ある日WordPressに乗り換えた、という方には需要はありそうです。
ということなので、絵文字を活用する方の為に、WordPressで便利に絵文字を使う方法を紹介していきたいと思います。
WordPressの絵文字機能について
公式からリリースされた機能であるので、AndroidやiOS(iPhoneやiPad)、Windows8以降やMac OS X 10.7以降などのあらゆる端末の公式絵文字に対応しているとのことです。
なので互換性のある絵文字が使うことができ、パソコンユーザやスマホユーザ問わずサイト上に表示させることができます。
ちなみに、絵文字の画像はWordPressサーバに置かれたものを呼び出してくる方式です。
絵文字をたくさん使いたいユーザにはぴったりの機能ですね。
ただ、絵文字機能も安定しているわけではなく、せっかく入力した絵文字が編集画面では正常に表示できているのに、実際の投稿ページでは絵文字が正しく表示されなかったり、その逆の現象が発生してしまうという事例ががあるようです。
恐らく使用しているWordPressテーマやプラグインなど環境が起因しているのだと思います。
そこで「Native Emoji」というプラグインをインストールすることで比較的安定した状態で絵文字が使えるということなので筆者の環境にインストールして試してみることにしました。
絵文字を利用するのに欠かせない「Native Emoji」
「Native Emoji」は絵文字の表示を安定させることができるプラグインですが、パソコンの編集画面でも絵文字機能を入力しやすくしてくれる優れものなのでおすすめです。
絵文字を使う人には必需品というわけですね。
「Native Emoji」のインストール
インストール方法を簡単に説明します。
- WordPress管理画面より「プラグイン」「新規追加」をクリックします。
- 「プラグインの検索」のところに、「Native Emoji」と入力してEnterキーを押します。
- 該当するプラグインを探して「いますぐインストール」をクリックします。
- インストールが完了したら「プラグインを有効化」をクリックします。
「Native Emoji」の使い方
基本的にはプラグインをインストールして有効化するだけですぐにお使い頂けます。
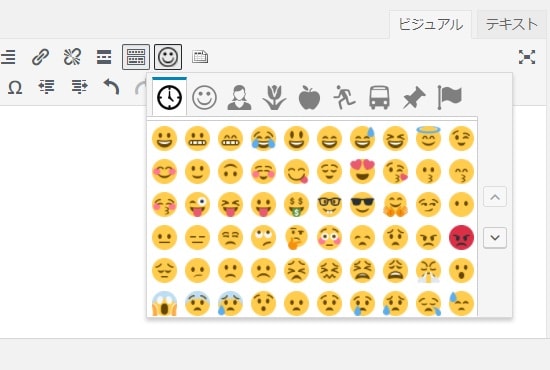
記事のエディタ画面のところに自動でツールバーに顔文字用のアイコンが追加されます。
WordPressで絵文字を活用して楽しむ
元々WordPressの仕組みに顔文字用のエンジンが備えられているわけですが、
「Native Emoji」を使うことで簡単に記事に顔文字を埋め込めるというものです。
入力した顔文字は自動的に画像に変換され、記事中の文字のレイアウトを崩さずに表示させられました。
「投稿」や「固定ページ」に加え「カスタム投稿」の記事エディタ画面で簡単に利用できます。
ちなみに入力した絵文字はビジュアルエディタでは正しく表示できますが、テキストエディタに切り替えると「□」のように文字化けしたような見た目になります。
これは顔文字と表示する画像を変換する前に置き換えする為のダミーの文字であり、普段使っていない顔文字専用のアスキーコードであるからです。
ビジュアルエディタで正しく表示されていれば、実際の記事の画面でも問題なく表示されるはずです。
顔文字を活用したいユーザには必須のプラグインであること間違いなしです。
タイトルに絵文字入力する方法
タイトルにも絵文字を入れることができてしまいます。
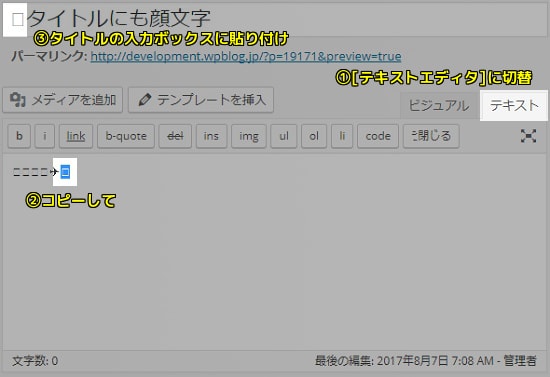
そのままキーボード入力するのは大変なので、まずは本文の入力部分に使いたい顔文字を配置します。
配置した文字をコピーして、そのままタイトル部分の入力ボックスに貼りつけるだけで済みます。
但し、ビジュアルエディタでは画像として認識される為、テキストエディタに切り替えて行なう必要があるので注意して下さい。
見かけは四角マーク(□)に文字化けしてしまいますが、表示を確認してみると問題なく使えていたりします。
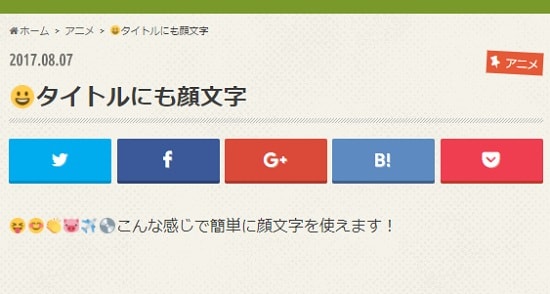
実際に表示画面を確認してみても問題なく表示されていることが分かると思います。
タイトルに限らず顔文字用の文字をコピーして任意のところに貼り付ければ、例えばウィジェットなどにも顔文字を簡単に表示させることもできてしまいます。
これでWordPress内で好きに顔文字を存分に楽しめますね。
さて顔文字を使うのにひとつ問題を発見しました。それはタイトルで顔文字を表示させる場合にHTMLのtitleタグにも表示されてしまうという問題点です。
当然と言えば当然かもしれませんが、四角マーク(□)がそのまま付いてしまいますね。特に気にしない人もいるかもしれませんが、特に検索エンジンなどの検索結果に不自然な□が付いて表示されてしまうこともあると思いますし個人的には気になってしまいますね。
対応するとすれば、PHPでtitleタグの文字列に対して正規表現で、環境依存文字を除去するなんてこともしてもよさそうだけど、即興で思いつく方法がないかな。
というのか、環境依存文字の判定はできても、除去する方法の名案が思い浮かばないね・・・。
いずれにしろタイトル部分に顔文字を入れたい人は気を付けて下さいね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク











こんにちは、BINGEです。
wordpressこんなのもできるんですか?
wordpressって、市販されているソフトなんですか?
以前私が着目したのが、ふわっと表示とかできるみたいです、これ?
フェードイン←映像関係の用語!
ほしいですね、Wordpress・・・。
BINGE 様
返信が遅くなり申し訳ございません。
WordPressは無料で使えるブログ作成ツールです。
ブログと言っても企業サイトなども作ることができ、世界的に有名です。
標準でデザインや機能が揃っておりまして、カスタマイズすることもできます。ウェブの知識がある人は自由に好きなデザインや機能を追加して楽しめますよ。
そうですね、ふわっと文字や画像を表示させるような作り込みも可能ではありますね。