ContactForm7のドロップダウンメニューをカスタマイズ!空項目の初期値を自由に変更する方法!
WordPressのお問い合わせページを構築するプラグイン「Contact Form 7」。
このプラグインの機能でドロップダウンメニューを登録できますよね。
Contact Form 7を使っている人なら、たぶん利用していると思いますが。
セレクトボックスの選択値を簡単にセットして、
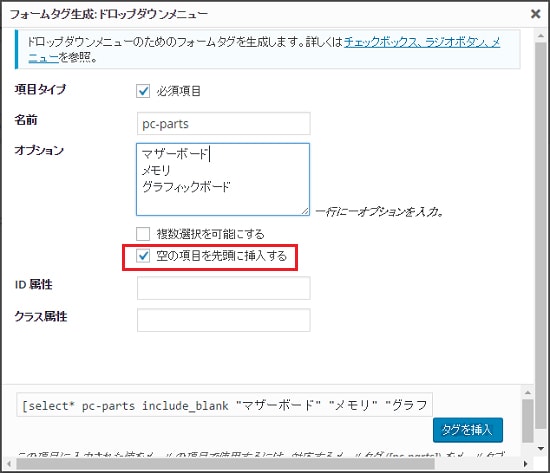
画面上に出力することができ、大変便利なものですが、設定項目に「先頭に空の項目を挿入しますか?」というものがあります。
ドロップダウンメニューの初期値を変更する方法
通常Contact Form7ではドロップダウンメニューで初期値に「空の項目」を含める場合、
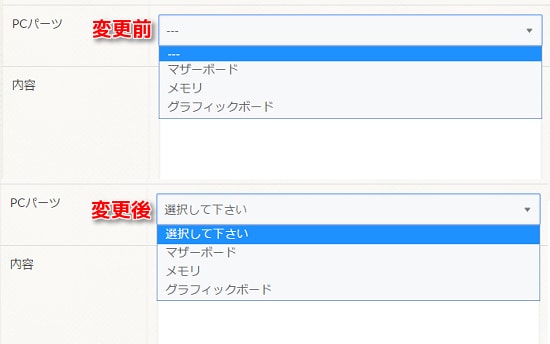
選択項目の名称が「—」と表記されてしまいます。
この項目名を変更したくても、プラグインの設定画面では制御できないのです。
恐らくContact Form7を使っていると気付くと思います。
私もこの選択項目の名称を変えたいと思っていました。
やり方は非常にシンプルです。
まずは「/wp-content/plugins/contact-form-7/modules/select.php」をテキストエディタなどで開きます。
72行目あたりの
1 | array_unshift( $labels, '---' ); |
と記述されている箇所を
1 | array_unshift( $labels, '選択して下さい' ); |
に書き換えましょう。
すると、セレクトボックスの初期値が「選択して下さい」の文字列に置き換わります。
お問い合わせページで表示させたいお好みの文字列に変更するだけで簡単に変更することができます。
セレクトボックスの空文字の初期値を複数分岐させる方法
初期値の設定を少しだけ応用させてみます。
39行目付近のソースに以下の1行を追加して下さい。
1 2 3 4 | $multiple = $tag->has_option( 'multiple' ); $include_blank = $tag->has_option( 'include_blank' ); $first_as_label = $tag->has_option( 'first_as_label' ); $default_label = $tag->get_option( 'default_label', '', true ); |
色付けされた箇所です。
さらに、冒頭で「選択して下さい」というラベルに変更した箇所を以下のようにします。
1 2 3 4 5 6 7 8 9 10 11 12 13 | switch($default_label) { case '1': $default_label = 'お好きなものをお選び下さい'; break; case '2': $default_label = '選択して下さい'; break; default: $default_label = '---'; break; } array_unshift( $labels, $default_label ); |
こうすることで、セレクトボックスの空項目の初期値を分岐させ、使い分けることができます。
使い方はショートコードの属性に「default_label:##」というパラメータを追加させます。
[select* pc-parts include_blank default_label:1 “マザーボード” “メモリ” “グラフィックボード”]
上記の例の場合は、default_labelが1なので、「お好きなものをお選び下さい」という名称になります。
default_labelを指定しない場合や、switch文に定義されていない番号を指定した場合はdefaultの「—」が表示されます。
ソースを書き換えれば、初期値の種類を自由に追加できますよ。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク
こちらの記事もどうぞ!
記事公開日:2016年7月31日