HTML版サイトマップを自動作成するおすすめの方法!SEO対策に最適な無料ツールの使い方と紹介!
WordPressなどのCMSを使っていれば、プラグインを利用することで、
簡単に「サイトマップ」を自動作成することができます。
なので基本ほったらかしの状態でも、ウェブコンテンツを追加していく毎に、
勝手に内部リンクを作成し、検索エンジンに分かるように設置してくれるので便利です。
しかし、HTMLベースで運用しているサイトの場合、自動作成機能はありませんよね。
直接htmlファイルを配置する「静的コンテンツ」なので、
データベースのように都合よくデータを取り出してサイトマップを作成なんてこともできません。
なので、毎回自分でサイトマップを作るしかありません。これが非常に面倒。
その代わり直接htmlを読み込んでページを表示するので、
WordPressのようにページの表示にあまり時間がかからないというメリットはあるんですけどね。
さてそんな「サイトマップ」はウェブサイトのアクセス数アップに大きな効果をもたらします。
なぜそこまで重要なのかを先にお話ししたいと思います。
サイトマップはSEO対策に必要不可欠?
「サイトマップ」はなぜ必要なのでしょうか?
あるとないとではアクセス数に大きな違いが出てきます。
まずGoogleなどの検索エンジンでは「クローラー」と呼ばれるボットが、
様々なウェブサイトを巡回して検索エンジンの検索結果にページを登録作業(インデックス)をしていきます。
仕組み的にはウェブサイトの巡回にはクローラーが
閲覧しているページに貼られたリンクを順繰り辿って行なわれます。
この時「クローラー」は各ウェブページのコンテンツの品質やオリジナル性などを見て、
訪問者にとって価値のある情報を載せているかを評価しています。
評価の高いウェブページはインデックスされやすく、検索結果の上位にランクインしやすいです。
ウェブサイト運営者にとってアクセス数を伸ばしたいという想いがあるなら、
できるだけクローラーにたくさんのページを見てもらえた方が良いですよね?
しかしいくら品質の高いウェブサイトを構築したところで、
クローラー自身にページを見つけてもらえなければ意味がないです。
なのでクローラーに「このページを見てよ」と伝えてあげる必要があります。
サイトマップにはページリンクを内包した情報を持っており、
これをクローラーに渡してあげれば、手っ取り早くクローラーに巡回してもらえます。
サイトマップ作成はアクセス数を伸ばすためには必要不可欠なのです。
サイトマップを自動作成し内部リンクを増やす
内部リンクを増やしアクセス数を上げるために「サイトマップ」を構築しておきましょう。
サイトマップとはそのウェブサイトのページリンクを一覧表示させるものです。
サイトマップを正しく設置されているサイトはクローラーに、
道案内しているようなものなので、たくさんのページを巡回してくれる可能性が高くなります。
たくさんのページを見てもらうにはコンテンツの質と内部リンクの数を増やす工夫が必要です。
アクセス数を上げる要素には「サイトマップ」もひとつの条件となってくるわけです。
質の高いウェブコンテンツを構築し、内部リンクを高めることで、 検索エンジンの順位に影響してくるのです。
WordPressのように自動で「サイトマップ」を生成し、
内部リンクを追加してくれれば便利ですが、HTMLベースのサイトでは事実的に困難です。
でも「サイトマップ」の作成はしておきたいところですよね。
そこで、サイトマップを自動作成できるツールを使用したいと思います。
サイトマップの自動作成におすすめな便利なツール
数ページ程度のサイトならばサイトマップを手動で作成すれば良いですが、
ページがたくさんに増えてくるとツールを使って自動作成した方が運用が楽です。
ツールを使えば一気にサイトのリンク集を作ってくれますよ。
以下にご紹介しますウェブサービスやソフトウェアは
動的コンテンツで動作するサイトでサイトマップの生成は行えませんので注意して下さい。
WordPressのような動的コンテンツを扱うCSMなどはウェブサーバ上に実体ファイルを作らない仕組みで動いています。
その為、htmlファイルを判別してサイトマップを自動作成するツールでは、
サイトマップを作り出すことができません。
あくまでhtmlファイルを直置きしている静的なウェブサイトで利用して下さいね。
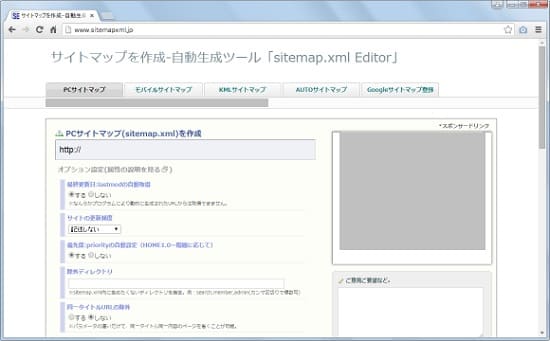
sitemap.xml Editorの使い方
「sitemap.xml Editor」はウェブサービス型のサイトマップ作成ツールです。
初心者でも簡単にサイトマップを作れるので非常に便利です。
基本操作は自分のウェブサイトのURLを入力して、「サイトマップ作成」ボタンをクリックするだけです。
利用については無料です。
ただし制限があり、ツールで取得できるURLは最大で1,000個までですので注意が必要です。
また、メタタグで「rel=”nofollow”」指定しているページは強制的に除外されます。
生成されたXMLファイルをダウンロードするだけです。
sitemap.xml Editorを使う
Website Explorerの使い方
昔からあるウェブサイトの情報を解析するブラウザソフトです。
シンプルながらそこそこ高機能なソフトで、私も昔使っていたことがあります。
ちなみにウェブサービスではなくWindows向けソフトウェアとなります。
http://www.umechando.com/webex/
Downloadページの「ZIP圧縮版」をダウンロードして、
解凍してexeファイルを起動するだけで簡単に使えます。
とりあえず起動させてみると、こんな感じです。
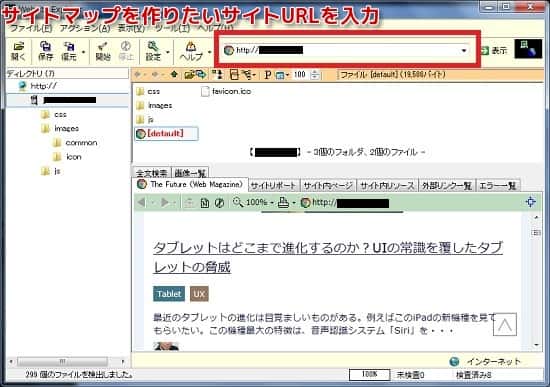
普通のブラウザサイトのように使うこともできますが、今回はサイトマップを作成します。
まずは画面上部のURLにサイトマップを作成したいを入力しましょう。
表示ボタンをクリックするとウェブサイトが開きます。
ディレクトリにはウェブサイトのリンクや画像、フォルダなどが一覧表示されます。
開いたページの情報を解析するのにとても便利です。
サイトマップを作成するにはメニューバーの「ツール」からサイトマップXMLの作成を選択します。
「インデクス化の設定」ウィンドウが出たら「OK」ボタンをクリックすると、
サイトマップに追加するページが一覧表示されます。
最後に「サイトマップの作成」ボタンをクリックでXML形式のサイトマップ用のファイルを作れちゃいます。
あとはウェブサーバ上にXMLファイルを配置して、
Googleのウェブマスターツールなどのサービスで「サイトマップ」に登録してあげれば完了です。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク