QRコードを表示するプラグイン!URL貼るだけのスマホ活用術!WordPressの優良プログラム!
現在表示しているページのURLのQRコードを自動で生成してくれるWordPressのプラグイン。
QRコードを作成するたびにURLを設定する必要もなく、簡単に設置できます。
特にショッピングサイトなどを運営しているブロガーさんにはおすすめです。
サイドバーウィジェットなどを活用すれば、サイトのちょっとしたアクセントにもあります。
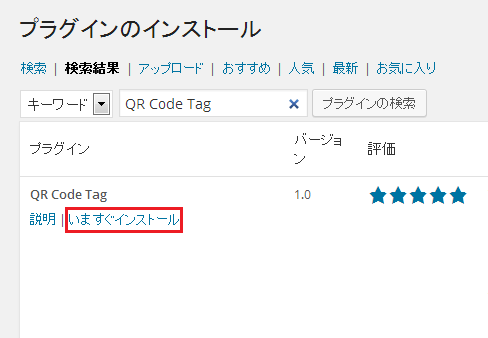
「QR Code Tag」のインストール!
QRコードを自動生成してくれるプラグイン「QR Code Tag」が非常に便利です。
余計な手間もかからないので、設置するだけでも面白いかもしれない。
まずはインストールですが、プラグインの検索で、出てくるのでインストールし有効化しましょう。
QR Code Tagの設定!
WordPressのメニューにある「設定」に「QR Code Tag」という項目が追加されています。
こちらで、QRコードの画像サイズを設定できたり、誤り訂正レベルなども設定できます。
その他にも設定できる項目がありますが、デフォルトとままで良いと思います。
「QR Code Tag」の使い方!
QRコードの設置方法です。
投稿記事や固定ページ内に配置したり、サイドバーウェジェットを利用したりできます。
投稿記事や固定ページにQRコードを設置する
ショートコード[qrcodetag]と[/qrcodetag]で、URLを囲むだけです。
あとはプラグインが勝手にQRコード化してくれます。
ちなみにURL以外もQRコードにできますが、全角文字にすると、文字化けしました。
1 | [qrcodetag]URL[/qrcodetag] |
実際に設置してみたところ、こんな感じになりました。
これなら投稿記事や固定ページに簡単に設置できますね。
テンプレートにQRコードを埋め込む方法!
やや裏技的ですが、トップページやその他自由な場所にQRコードを設置したい場合、
以下のように記述します。
1 | <?php echo do_shortcode('[qrcodetag]URL[/qrcodetag]'); ?> |
ショートコードをPHPファイルで実行できるようにする関数を定義します。
好きなところに配置することができますよ。
サイドバーウィジェットを利用しQRコード設置!
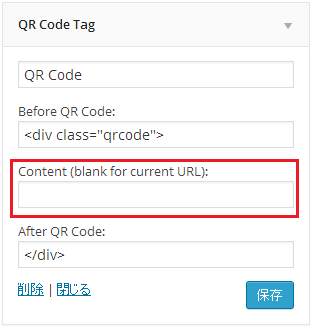
外観のウィジェットに「QR Code Tag」が追加されています。
サイドバーのエリアにドラッグ&ドロップして下さい。
Content(blank for current URL)にQRコードに使用したいURLを指定します。
他の部分は変更せずに「保存」ボタンを押します。
ページを見ると、サイドバーにちゃんとQRコードが表示されます。
ブログのちょっとしたアクセントに便利です。
皆さんも是非とも設置して下さい。
最後におまけ機能をご紹介します。
テキストリンクにマウスオーバーするとQRコードがポップアップ!
正直いうと需要ある気がしないですが、テキストリンクにマウスカーソルを置くと、
QRコードが表示されるという機能。
1 | [qrcodetag tooltip="QRコードにしたいテキスト"]リンクテキスト[/qrcodetag] |
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク