WordPressの管理画面をクラシックスタイルに変更するプラグイン!wp-admin classicで古いバージョンのCSSにカスタマイズ!
WordPressのプラグイン「wp-admin classic」は、
管理画面のデザインをVer3.8以前のクラシックスタイルに変更することができます。
昔の管理画面の方が使いやすかった、最近の管理画面は使いづらい、と感じている方にはおすすめのプラグインです。
このプラグインはインストールして有効化するだけですぐに利用ができます。設定画面もありません。
自動的にクラシックスタイル用のCSSがオーバーライドされて、
Ver3.8以前の管理画面のデザインに仕様が変更されます。
但し、あくまでも以前の管理画面のデザイン風になるだけで、全く同じ画面というわけではないです。
wp-admin classicの特徴
wp-admin classicが優れている点
- WordPressの管理画面のデザインをVer3.8以前のクラシックスタイルに適用できる
- プラグインをインストールするだけで簡単に使える
- CSSのデザインを変更するだけなので大きな不具合が出る心配がない
動作検証したところ他のプラグインと干渉したりすることもなく、クラシックスタイルに変更されました。

昔からWordPressを活用してきた人にとっては懐かしいデザインですよね。
プラグインを追加するだけですぐに変更できるのでおすすめです。
注意点
あくまでVer. 3.8 以前のクラシックスタイルを似せているだけあって、
再現しきれていないところがあります。
Ver3.9系のWordPressではあまり目立ってレイアウトが崩れているところはないですが、Ver4系では3系から大きく画面デザインが変更されている為、表示がいまいちなところがいくつかあります。
とくにウィジェットの設定画面が崩れまくりです・・・。
もともと3.9系のWordPressに対応したプラグインなので、
仕方ないといえば仕方ないですが、操作には支障ないほどにレイアウト崩れが起きます。
詳しい人ならCSSを改造してある程度は調整できると思います。
時間のある方は試してみてはどうでしょうか?
インストール方法
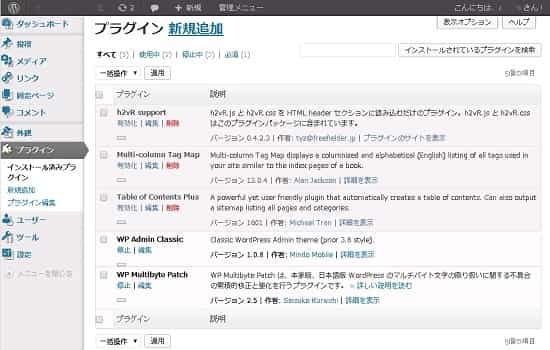
管理画面の「プラグイン」から検索してインストールするか、
WordPress.orgから直接ダウンロードし、アップロードしてインストールして下さい。
懐かしのクラシックスタイルの管理画面を満喫
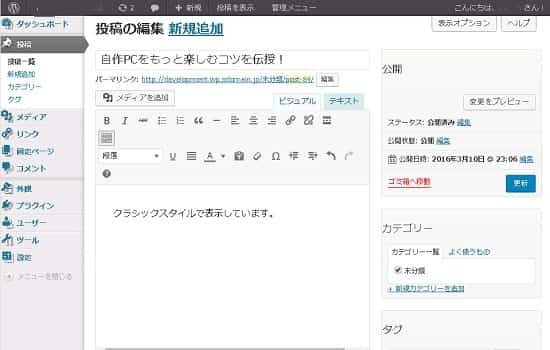
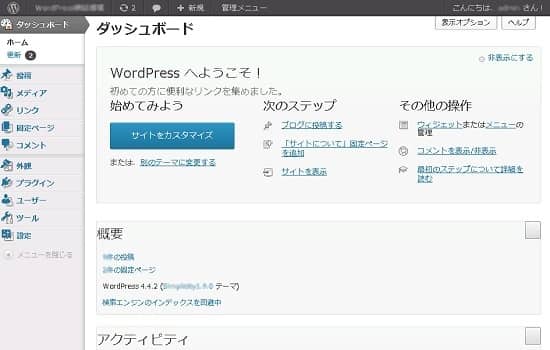
Ver4.4.2のWordPressに対してwp-admin classicを適用しています。
下記の画面のように管理画面全体がWordPress Ver3.8以前のクラシックスタイルに変更されます。
ある程度は再現できている様子です。
前述の注意点にもありますが、Ver4系のWordPressに適用すると
レイアウト・デザインが不十分のところがあります。
やはりVer4系のWordPressとは相性はよくないです。
あくまで楽しみたい方向けのプラグインという印象が強い感じです。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク