無料のPNG圧縮変換アプリでおすすめは?劣化を抑えて重い画像を一括最適化!透過インターレースを保持して簡単に圧縮する方法!
数年前と比べてウェブコンテンツも充実しているため、
優れたデザインのウェブサイトを開発しやすくなっています。
画像やCSSなど用いることで美しいウェブサイトの制作ができますよね。
ウェブページーの開発に利用できるツールや素材も多く、
思考錯誤でウェブサイトのデザインを考えていたりしますが、
その中でも透過技術を取り入れれば、デザイン性の高いサイトが作れます。
最近はGIF画像だけではなく、PNG画像の技術も発達しているので、
透過処理が簡単に実装できたり、画像そのものの画質が高いので見栄えが非常に良いですね。
でもPNG画像って結構落とし穴があることを知っていますか?
PNG画像の多用はウェブページのレスポンスが低下する
ついつい扱いやすいためPNG画像を推奨して利用する
ウェブデザイナーの方がいらっしゃるようです。
ついこの間まで私もPNG画像にこだわってウェブサイトを運営していたことがありましたが、
PNG画像は使い方を間違えると、ウェブサイトそのものに影響が出てきます。
アイコンリストなど小さな画像で利用する分には良いですが、
PNG画像を大量に使うと、サイトのレスポンスが非常に悪くなってしまいますね。
PNG画像はファイルサイズが大きい
PNG画像はとにかくファイル容量が大きいです。
高度な透過処理機能を付けれるほか、表現色の設定など細かく設定できるので、
他のどの画像フォーマットよりも大きくなってしまいます。
このままの状態でウェブサイトにアップロードして画像を表示させれば、
その容量分読み込み処理がかかってしまいますので、
当然ながらウェブサイトの読み込み速度が低下してしまいます。
そこで、どうしてもPNG画像を使いたいという人のために、
PNG画像を可能な限り圧縮し、画質の劣化も少なくする方法をご紹介します。
PNG画像を劣化させずに圧縮するTinyPNGがおすすめ!
PNG画像を圧縮するアプリで私が愛用しているものでTinyPNGというのがあります。
モチーフとなっているパンダの表情が地味に気に入らないですが、
PNG画像を圧縮するウェブサイトの中でもこちらのサイトはかなり優秀です。
使い方もかなり簡単です、「Drop your .png or .jpg files here!」と書かれた枠内に、
画像をドラッグ&ドロップで配置するだけです。
特に細かい設定も不要なので、楽に圧縮作業が行えます。
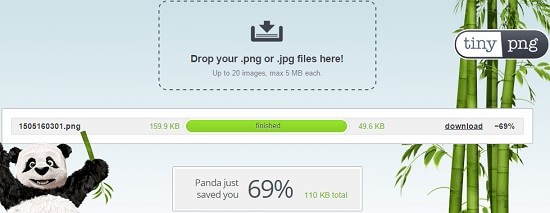
PNG画像の圧縮を自動で行ない最適化する方法
TinyPNGで圧縮させたいPNG画像をアップロードします。
アップロードを行なうと、自動で圧縮作業が始まり、完了すると以下のように表示されます。
圧縮の設定は手動で行えませんが、最適な圧縮率を自動で判別し、
結果を表示してくれます。
上の例では、約160KBの容量の画像ファイルが、69%に圧縮され50KBほどに軽量化されていますね。
重いPNG画像を簡単に最適化できるので、この状態でウェブサイトに掲載すれば、
ページの表示速度が遅くなりにくくなるでしょう。
まあPNG画像は極力使用しないようにし、普段はJPGの圧縮画像を利用するようにしましょう!
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク