WordPress投稿記事に目次を作るプラグイン!見出しを一覧表示できるTable of Contents Plusの使い方!
WordPressでよく使われる見出しタグH2やH3ですが、
このタグを認識してリンク付きの目次を自動で作ってくれるという有名なプラグインがあります。
結構有名で『Table of Contents Plus』というものです。
アクセス数を上げるためのSEO対策にはおすすめで使っている人も多いです。
Table of Contents Plusの特徴
投稿記事や固定ページの見出しタグを自動認識して目次を作ってくれるプラグインです。
読み手にとっては記事の内容が把握しやすく、
一覧表示されるタイトルはリンク付きなのでクリックすれば目的の見出しにジャンプできる優れもの。
目次のHTMLタグはul、liタグで構成されており、
見出しタグのリンクテキストとして表示されるためSEO効果が高まります。
さらに読み手にわかりやすいウェブコンテンツ、ユーザビリティーの向上など導入して損のないプラグインです。
アクセス数を上げたいブロガーの方にとってはおすすめですね。
インストールと初期設定
Table of Contents Plusのインストールが完了したら、
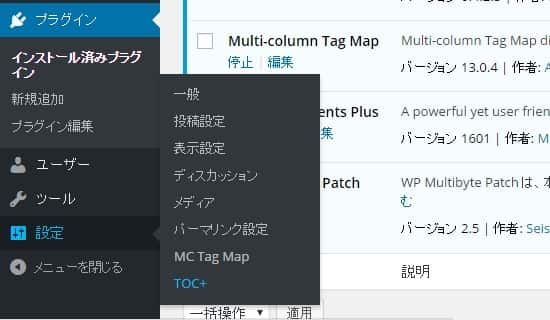
管理メニューの「設定」から「TOC+」を選択します。
個別記事で目次を表示させたい場合は、
基本設定タブの「次の投稿タイプのときに表示」の項目で
「post」だけにチェックを入れればOKです。
固定ページにも表示させる場合は「page」もチェックしておきましょう。
目次の作り方
初期状態では以下のような目次が表示されます。
目次のテーマもカスタマイズが可能で、基本設定タブの「デザイン」からお好みのテーマを選べます。
目次のボックス位置の調整
目次を表示する場所も重要なポイントのひとつです。
このプラグインでは設定画面の「表示する場所」から4通りの位置設定が可能になっています。
- 最初の見出しの前(Before first heading): 一番最初の見出しタグの前に表示。(初期設定)
- 最初の見出しの後ろ(After first heading): 一番最初の見出しタグの後ろに表示。
- トップ(Top): 記事本文の上部に表示。
- ボトム(Bottom): 記事本文の下部に表示。
こだわらないのであれば初期設定時の最初の見出しの前(Before first heading)を使うのが良いでしょう。
一番最初の見出しタグの前に表示させるのが一般的なので。
見出しの数で目次の表示数を変更する
「表示条件」の項目では、目次に表示させる見出しの数を指定できます。
例えばですがH3タグに対して「4」と指定すると、H3タグが記事内に3つ以下の場合は目次が生成されません。
特に短い記事や目次を表示させたくないページなどを切り分けたい時には有効ですね。
目次のタイトルを変更する
初期設定では目次のタイトルは「Contents」という名称になっていますが、
簡単に任意の名前に変更することができます。
「見出しテキスト」より表示させたい文字列を入力するだけです。
特定の見出しタグを除外する
Table of Contents Plusは自動で目次を作ってくれますが、
中には目次の一覧に追加したくない見出しもありますよね。
そういった場合でもこのプラグインでは対応しており、特定の見出しタグを除外することができます。
主にH2、H3、H4タグは使う人が多いですが、
H5など超小見出しにもなってくると目次に追加されるとごちゃごちゃします。
除外したい見出しタグを設定するには「上級者向け」オプションからメニューを開き、
Heading levelsから、目次に追加したくないタグのチェックを外してあげるだけです。
また、「除外する見出し」を利用することで特定の単語が含まれる見出しを除外することも可能です。
目次の自動生成に細かい設定ができるのもTable of Contents Plusだけですね。
非常に完成度の高いプラグインだと思います。
まとめ
WordPressで目次の自動生成ができるプラグインでは「Table of Contents Plus」が優秀ですね。
正直なところかなりの完成度で決定版とでも言えるほどの高機能さと安定感があります。
目次なんていらないじゃん、と思われる方も多いでしょうが、
記事の見出しが予め一覧表示されることで、やはり読み手には記事の内容が把握しやすくなります。
結果ユーザビリティーが向上するという利点もありますし、
さらに出力されるHTMLの構造もSEOに準拠した作りになっているのでかなりおすすめです。
ただ当たり前ですが、普段から見出しを意識した記事を書いておかないと、
途中でこのプラグインを導入しても意味をなさないです。
なのでプラグインを導入するしないに限らず見出しを効果的に作るということは念頭に置くべきですね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク