IEでAjaxのスクリプトが初回処理後に動かない原因!一時ファイルの設定で解決する方法!
ウェブサイトを構築する際に、JavaScriptやjQueryなどで、
非同期通信(Ajax)を用いて処理を実装することがあります。
最近は利便性とクロスブラウザ対策からjQueryプラグインのajax関数で非同期通信を実現させることが多いと思います。
たいていのブラウザでは問題なくAjax処理が動作しますが、
稀にブラウザ依存の設定やキャッシュなどでよからぬ動きをすることがあります。
特に困ったのがIEでAjax処理が動作しないケースです。
よくあるんですよね。
jQueryの関数の一部がIEと相性が悪くて直後とそれ以降のスクリプトが止まってしまうこと。
たいていは非推奨な実装方法による問題が大きいので、
代替処理を自分で作って動作させるという改修作業をして対処します。
ところが、あるパソコンの同じバージョンのIEでは動作するのに、
別のパソコンでは動かないというパターンに悩まされたことがあります。
今回はそんなIEでの不満やエラーの原因、解決策などを少しだけ書いていきたいと思います。
IEで初回は動作するのに2回目以降にAjax処理が効かない
試しに作成したスクリプトの動作テストを各ブラウザで検証してみました。
ChromeやFirefoxなどのブラウザでは問題なくAjax処理が動作します。
これをIEで動作させようとすると、動かない場合があります。
というのも初回は動作するのに、なぜか2回目以降で全く応答がない状況。
ブラウザの開発者ツールでレスポンスが返ってくるか確認するも、何も表示されません。
つまり2回目以降のAjax処理がスキップされています。
もちろんコンソールエラーなども起きていません。
デバッグするも解決ができない
最初はクライアントのブラウザキャッシュを疑い、
キャッシュをリセットするも
Ajax関数にもtimeoutやcache属性を付与しているのにも限らず、一向に解決しませんでした。
試しにsuccess、errorのコールバック関数にalert()を仕込んでも、
2回目以降の動作でウィンドウアラートが表示されないんですよね。
もうこうなってしまうと、Ajax処理そのものが読み込まれていないことになりますよ。
単にエラーになっているのではなくて、
完全に処理が無視されてしまっている感じです。
もちろん現象が起きるパソコンと起きないパソコン2通りあります。
クライアントマシンでもAjax処理が正常に動くものと、動かないものがあったりします。
最初はキャッシュだったり、IEの細かなバージョンの違いや
インターネットオプションの「スクリプト」項目の設定の差異など疑いましたが、
何をやっても解決できませんでした。
ChromeやFirefoxなどの他のブラウザでは問題なく実行されます。
特定のIEでAjax処理が動作しない根本的な原因とは?
Ajax処理が動作しない原因はなんだと思いますか?
動作しないIEのパソコンの設定を弄りながら、
プログラムの検証を行なっていたところ、ついに原因を特定するのに成功しました。
なんとIEには、ブラウザキャッシュの保存と読み込みの設定項目がありました。
一度読み込んだ情報を保存して、それ以降は保存した情報を呼び出すというものです。
この設定が影響を及ぼして、コーディングしたAjax処理の結果を保存してしまい、
2回目以降の動作では1回目の結果を優先し、Ajax処理がスキップされるようです。
具体的には、Ajaxプログラムで指定している遷移先URLのレスポンスをどうやらキャッシュしてしまうらしく、一度目はAjaxが機能しても、それ以降はAjax処理を無視して、1回目に取得したレスポンス(キャッシュ情報)にアクセスしてしまっていたようです。
ブラウザキャッシュの類が原因だとは思っていましたが、
まさかIEの一時ファイルの設定だとは見当もつきませんでした。
IEのインターネット一時ファイルの保存と設定方法を見直す
解決策をご紹介します。手順はものすごく簡単です。
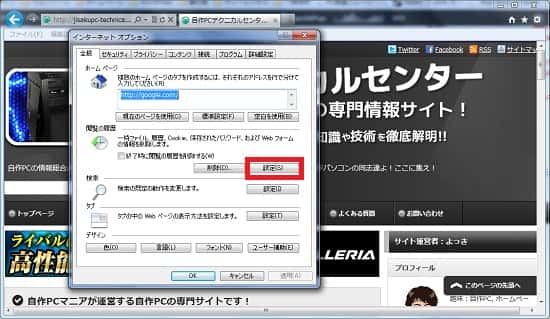
まずはインターネットオプションを開きます。
全般タブに「閲覧の履歴」という項目があるので、「設定」ボタンをクリックし、
さらにウィンドウを立ち上げましょう。
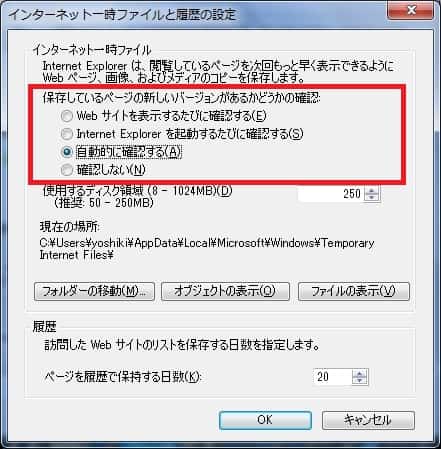
ポップアップ表示されたウィンドウのラジオボタンの選択で「確認しない」になっている場合は要注意。
また、「自動的に確認する」に選択が入っている状態で、
Ajax処理の2回目以降が動作しない場合は、上二つの選択のどちらかにチェックを入れます。
とりあえず「Webサイトを表示するたびに確認する」にチェックを入れておけば安心でしょう。
キャッシュを優先せず、ウェブサイト上のデータを常に取得する動きになるので、
当然のことながらキャッシュを読むのと比べ、ページの読み込み時間は遅くなると思います。
設定が済んだらIEを再起動して、動作しなかったスクリプトを動かしてみましょう。
キャッシュが原因ならば即解決して、正常に処理が行われると思います。
その他に考えられる原因は以下の通りです。
- IEの設定が互換表示になっていて「IE7互換」で動作している
- IEでアドオンなどの拡張機能を使用している
どうしてもAjax処理が動作しない場合の代替方法としては、
「formタグより普通にサブミットを行なう」ようにします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <form name="submitForm" id="submitForm"> ... (中略) </form> <input type="button" id="submit-button" /> <iframe name="resFrame" style="display:none;"></iframe> <script type="text/javascript"> $(function() { $("#submit-button").click(function() { var form = $("form[name='submitForm']"); form.attr('action', '遷移先URLを指定') .attr('method', 'POST') .attr('target', 'resFrame') // レスポンスを返す場所 .submit(); }); $("#submitForm").submit(function() { // submitされた時点で、loadイベントをbind $('iframe[name="submitFrame"]').unbind().bind('load', function() { var response = $('iframe[name="submitFrame"]').contents(); // 入力チェック後の処理を行う。 validate(response); }); }); function validate(res) { // 返却されたレスポンスの処理を記載する } </script> |
あくまで上記のソースはイメージ的なサンプルに過ぎません。
手順としてはiframeタグを同画面内のソースに追加してあげます。
さらにサブミットするformタグのtarget属性に「追加したiframeタグのnameを指定」します。
そうすることで、サブミット先URLのレスポンスをインラインフレームに返せるので、
jQueryでformのサブミット用のコールバック関数を定義して、レスポンスを受け取ればOK。
この方法は昔から使われている古典的な処理なので、Ajaxが動作しない時にはおすすめです。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク
こちらの記事もどうぞ!
記事公開日:2016年1月23日
最終更新日:2017年10月23日