Firebugでウェブのデバッグ作業を効率化!ローカル環境で読込み時間を測定!FireFoxアドオンの機能追加と使い方!
近年、Google ChromeやFirefox、Safari、Opera、Internet Explorer等のブラウザが
JavaScriptの実行速度を競いシェアの獲得を争っています。
こうしたのも導入されるアプリケーション類の処理形態がサーバサイドからクライアントサイドに
移行しつつある風潮によるものでしょう。
それに担い、JavaScriptによるフレームワークやプラグインが多数出回り、
WEBブラウザのユーザビリティーは飛躍的に高まっていますね。
一方で、ウェブプログラム開発者の立場から見ると、アプリケーション実装の手法が増えた為に、
各種プログラムの管理体系が煩雑化してしまい、プログラムのデバッグ作業が大変になってしまいます。
デバッグ作業にはFireFoxアドオンの「Firebug」がおすすめ
デバッグ作業で頭を抱えている開発者は多いと思いますが、
プログラムのデバッグ効率を高めるために、FireFoxアドオンの「Firebug」がとてもおすすめです。
HTMLやCSSのコーディングを担当している人の多くは導入しているアドオンですね。
このFirebugの機能を順番にご紹介していきたいと思います。
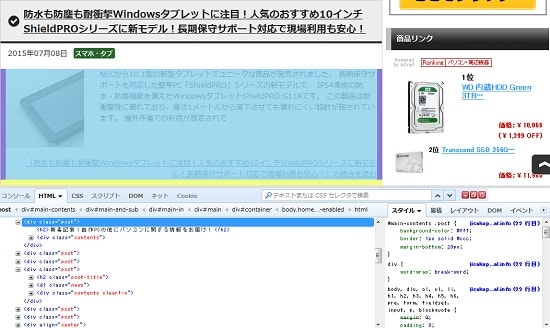
HTMLとCSSの確認
恐らくは開発者が特に使われている機能はHTMLとCSSの確認ではないでしょうか?
ChromeやFireFoxに標準搭載される開発者ツールでも同等の作業ができますが、
表示しているページのHTMLとCSSの状態を確認できますね。
HTMLの表示についてはJavaScriptなどによる変化も動的に表示してくれますし、
属性値やテキストもその場で編集できるので、利用している人は多いと思います。
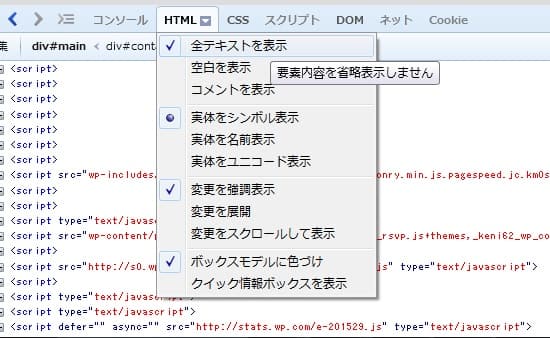
HTMLタブの表示設定で色付けやコメント除去
Firebugでは表示しているHTMLのタグに色付けを行なったり、コメント文を除去する機能が盛り込まれています。
デフォルトでいくつか表示されていない項目があるのですが、
必要に応じてHTMLソース上に表示させたい項目や表示させたくない項目を切り替えられます。
コメント文が邪魔な時などに除去することもできます。
あとはJavaScriptの動作によるHTMLの変化が分かりづらい時に、
自動で垣外箇所のタグを展開してくれるような設定もできたりします。
ウェブのデバッグ作業がかなり効率すると思います。
ローカル環境でもページの表示速度を測定できる
ウェブサーバを運用している人にとって、ウェブコンテンツの動作・表示速度は死活問題です。
インターネットではページの表示速度を測定する無料のウェブサービスは多く存在しますが、
そのほとんどはインターネット上に公開したページでしか測定が行えません。
つまり、ウェブページを公開する前に、表示速度をローカル環境で予め測定したい時には利用できませんね。
そこで、Firebugのネットワーク機能を利用することで、
DNSルックアップ処理や各種リソースファイルの応答と読み込み時間などを簡単に測定できます。
あくまでローカル環境なので、ページ公開後と同等の表示速度になるとは限りませんが、目安にはなるでしょう。
Firebugでページの表示速度の測定方法と使い方
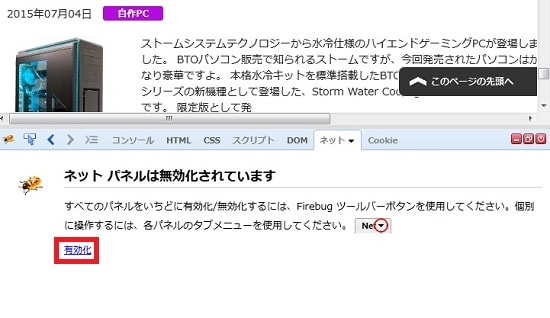
Firebugのウィンドウを表示している状態で、ネットタブの機能を利用することで、
現在表示しているページのリソースの応答時間や読み込み時間をタイムラインで表示できます。
初期状態では、機能が無効化されていますので、使う際は「有効化」ボタンをクリックしましょう。
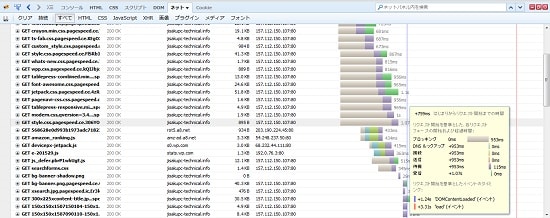
有効化しましたら、測定したいウェブページを開いた状態で、再読み込みを行ないます。
そうしますと、以下の画像のようにCSSやJS、画像など表示するまでの時間が帯で表示されます。
どのファイルが表示までにどれくらいかかるか確認できますので、
処理が重いファイルを把握できます。
ファイルの読み込み時間は緑色の帯になります。
この帯が長いファイルがあれば、データ容量圧縮したり、
非同期通信をするなどして実行時間を短縮すると良いと思います。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク