ウェブページの読込み速度を測定する無料サービス!ファイル単位の表示速度を診断できるPingdom Website Speed Test!SEOを向上させるテクニック!
ウェブページやブログを運用しているにとってページの読み込み速度は極めて重要です。
私もホームページを運用していますが、やはり表示速度はかなり影響するものですね。
開くページに時間がかかってしまうと、せっかく訪問してくれたのに、
そのまま訪問者が離れてしまうなんてケースはよくあることです。
ホームページのアクセス数を上げるならば、ページの表示速度はかなり重要と言えます。
私が普段、ホームページの表示速度を測定するのに使っているウェブサービスで
「Pingdom Website Speed Test」というものがあります。
このウェブサービスの便利なところは、
ウェブページのコンテンツがすべて表示されるまでの時間を計測してくれるのと、
どんなファイルがどれくらいかかって表示されるかグラフ化してくれることですね。
なのでページの表示に時間かかかっているファイルが一目瞭然です。
Pingdom Website Speed Testで表示速度を測定
流れ的Pingdom Website Speed Testというウェブサービスを利用して、
表示速度を測定したページのURLを入力し、診断を行ないます。
まずは自分のホームページのトップのURLを入力すると良いと思います。
ウェブページの表示速度を測定する
こちらからPingdom Website Speed Testのページを開きます。
開くとURLを入力できるテキストボックスがありますので、
表示速度を測定したいページのアドレスをここに記述します。
アドレスを入力し終えたら、「Test Now」と書かれたボタンをクリックします。
しばらくするとサイトの表示速度の測定が開始されます。
測定中は時間がかかりますので終わるまで気長に待ちましょう。
ウェブページの読み込み速度の結果と点数
ページの表示速度の測定が完了すると以下のような結果が表示されます。
一番注目して頂きたい部分は、赤枠で囲んでいるLoad Timeです。
この数値はこのページを完全に読み込むまでの時間を示しています。
上の例では、すべて表示するまでに7秒もかかってしまっています。
7秒というとやや遅いですよね。5秒以内に収まるようにすると良いみたいです。
次に一番左に100点満点で何点か?表示されている部分があります。
これはPingdom Website Speed Testのサービスが点数付けした結果です。
参考程度に見ておくと良いかもしれません。
読み込みが速いサイトはこの点数が70点以上はありますね。
ファイル単位の読み込み速度をグラフ化して診断
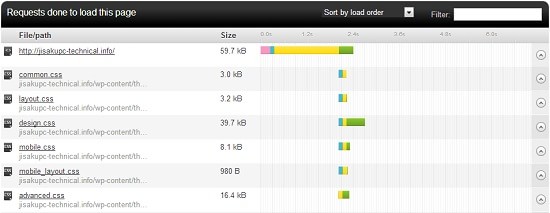
ページの読み込み速度の結果の下にグラフ化されたファイルの一覧が表示されます。
このページを表示するのに読み込んだファイルの一覧です。
グラフはページの表示にかかった時間までにどのファイルがどのタイミングで
読み込まれ、読み込み終えたかを指標化したものになります。
緑色のバーが各ファイルの読み込みにかかった実時間を表します。
なのでこのバーが長いほど読み込みに時間がかかるファイルということになります。
ウェブページの表示速度を改善したいなら、
読み込みに時間がかかるファイルを徹底的に軽くすれば効果が期待できますね。
テキスト系のファイルなら文字数を限りなく減らしたり、
画像系のメディアファイルなら圧縮して容量を抑えるとかすれば良いかも!
SEOを向上させるための取り組み
サイトを訪問してくれる方の目線となってウェブページを制作することが運営者の努めでしょう。
最も重視することはどんな内容を掲載すれば楽しんでもらえるか考えることですね。
あとはページの表示速度もなるべく速くなるようなウェブ設計も重要です。
SEOを向上させてアクセス数を伸ばしたいという方は
利用者の立場となってウェブサイトを運用していくことでしょうね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク
こちらの記事もどうぞ!
記事公開日:2015年4月2日