ShareBarの高度な設定方法!サイト訪問者に求められる機能満載!デザインをカスタマイズ!
WordPressのSNSボタン設置プラグイン「ShareBar」の設定方法をまとめました。
デザインを完成させるまで結構大変だったので、誰でも簡単に設定できるように解説していきます。
WordPressブログ運営していて、ShareBarを使っていないという方は、導入を検討してみて下さい。
ShareBarのSNSボタンの設定!
WordPressの管理画面のメニューから「設定」の中の「ShareBar」を選択します。
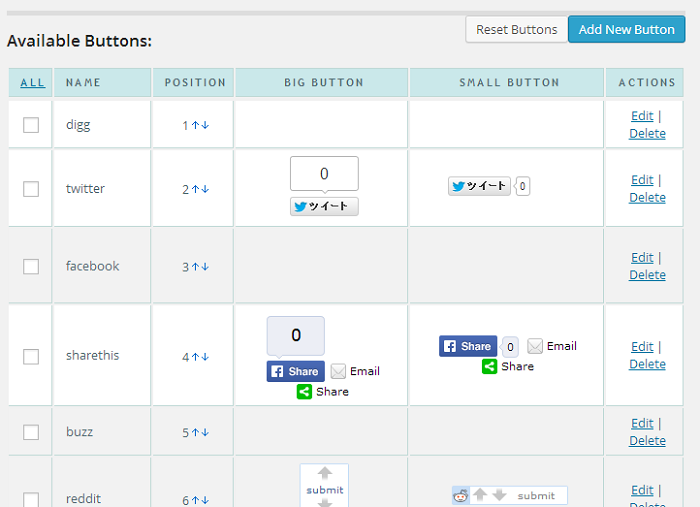
下の方を見ると、登録済みのSNSボタンが一覧で表示されます。
正直言うと、馴染みのないSNSばかりなので、邪魔なので一旦すべて削除します。
削除は「ACTINOS」欄にあるdeleteをクリックしていくだけです。
はい、すっきりしました!
すべて削除したので、何もない状態です。
ここから「はてなブックマーク」「ツイッター」「フェイスブック」「Google One」を入れていきます。
それでは Add New Button からどんどん作っていきましょ。
はてなブックマークのSNSボタンを追加!
はてなブックマークのSNSボタンを追加していきます。
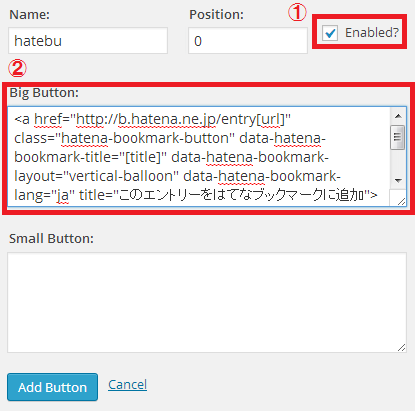
それではAdd New Buttonで開いたページで以下のように入力していきます。
- Name: 自分がわかり易い名前で大丈夫です。半角英数字にしておきましょう。
- Position: SNSボタンの表示位置となります。数字が小さいほど上側に表示。
- Enabled?: チェックを入れないとSahreBarに表示されません。
- Big Button: こちらにSNSボタンのソースを記載。
- Small Button: レスポンシブ対応時に使いますが、私は使いません。
注意点としては、①は絶対にチェックを入れます。
よくチェックを入れ忘れていて、ShareBarに表示されないと言う方がいらっしゃいます。
SNSボタンは②のBig Buttonだけで大丈夫です。
個人的に、Small Buttonの方は使い物になりません。
詳しくは後述で解説します。
Big Buttonに記載するソースコード
1 2 3 4 5 6 7 8 | <a href="http://b.hatena.ne.jp/entry[url]" class="hatena-bookmark-button" data-hatena-bookmark-title="[title]" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"> <img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a> |
上記のコードを貼りつけるだけです。
最後にAdd Buttonをクリックして保存します。
同様の作業を3回繰り返します。
ツイッターのSNSボタンを追加!
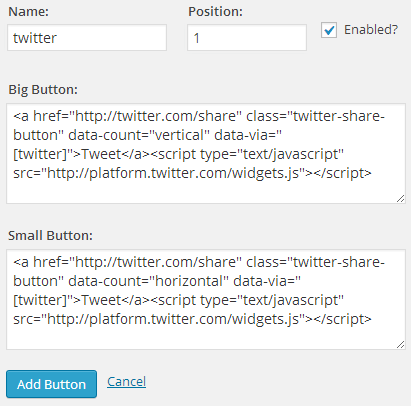
ツイッターのSNSボタンを追加していきます。
Add New Buttonで開いたページで以下のように入力していきます。
Big Buttonに記載するソースコード
1 2 3 | <a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="[twitter]">Tweet</a> <script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script> |
フェイスブックのSNSボタンを追加!
フェイスブックのSNSボタンを追加していきます。
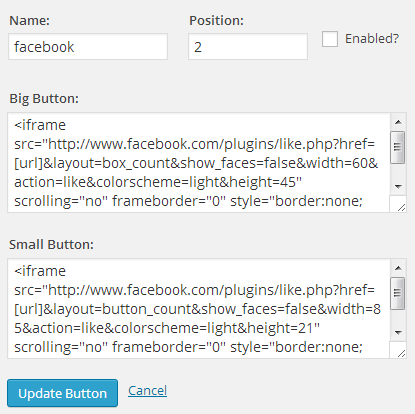
Add New Buttonで開いたページで以下のように入力していきます。
Big Buttonに記載するソースコード
1 2 3 4 | <iframe src="http://www.facebook.com/plugins/like.php?href=[url]&layout=box_count&show_faces=false&width=60&action=like&colorscheme=light&height=45" scrolling="no" frameborder="0" style="border:none; overflow:hidden;width:70px; height:60px;" allowTransparency="true"> </iframe> |
Google OneのSNSボタンを追加!
Google OneのSNSボタンを追加していきます。
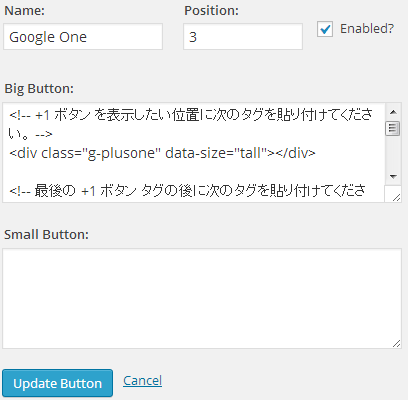
Add New Buttonで開いたページで以下のように入力していきます。
Big Buttonに記載するソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- +1 ボタン を表示したい位置に次のタグを貼り付けてください。 --> <div class="g-plusone" data-size="tall"></div> <!-- 最後の +1 ボタン タグの後に次のタグを貼り付けてください。 --> <script type="text/javascript"> window.___gcfg = {lang: 'ja'}; (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/platform.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> |
以上でSNSボタン追加作業を終わります。
反映されるまでに若干時間がかかる場合があります。
また、記事を見たときに一部SNSボタンが表示されないことがあります。
そういう場合は、各SNSボタンのedit画面でenabledが有効になっているか確認して下さい。
新規追加時の場合、enabledのチェックが効いてくれない時があります。
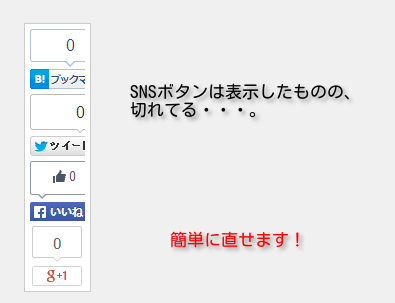
実際にShareBarを表示してみた!
登録したSNSボタンは正しく表示されているのに、とても残念なことになっちゃっています。
ShareBarの幅が足らなくて、各ボタンが途中で切れてしまっていますね。
これはShareBarの設定で簡単に修正できます。
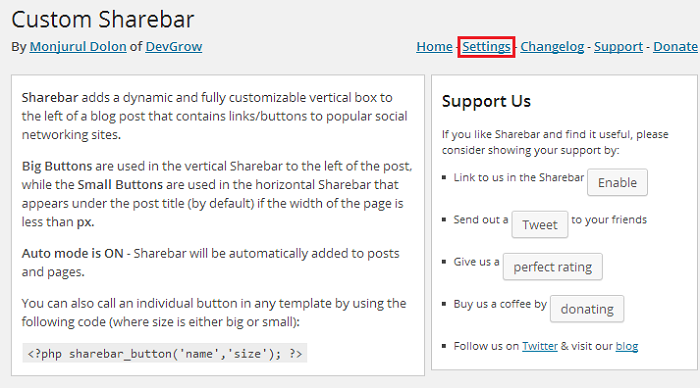
ShareBarの設定ページの上の方に「Settings」という項目があるのでクリックします。
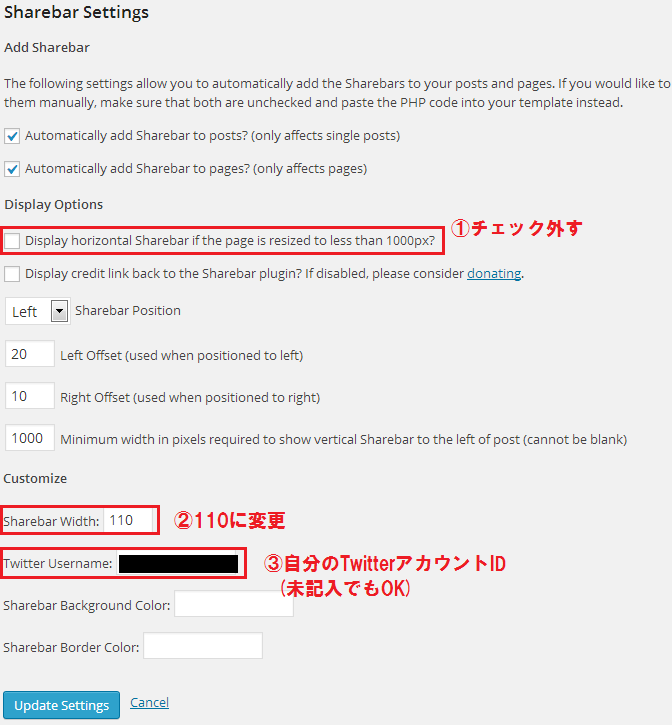
ShareBarの設定画面が表示されます。
設定を変更する部分は3箇所です。
順番に見ていきましょう。
①Display horizontal Sharebar if the page is resized to less than 1000px?
この項目は、ブラウザの横幅が1000px以下になった時に、ShareBarを記事中に横向き表示に切り替える機能です。
スマホでサイトを閲覧した際に、レスポンシブ対応できるので、良い機能ですが、
私が試してみたところ、記事によっては稀にShareBarの表示がぐちゃぐちゃになってしまうことがありました。
こちらの項目は、チェックを外します。
※一応参考に、この項目を有効にすると以下のようになります。
②ShareBar Width
ShareBarの横幅を指定するオプションです。
この項目を正しい数値に変えれば、先ほどのSNSアイコンの表示が途中で切れてしまうのを解消できます。
一番バランスが良い横幅は110pxでした。
この項目には110と指定します。
③
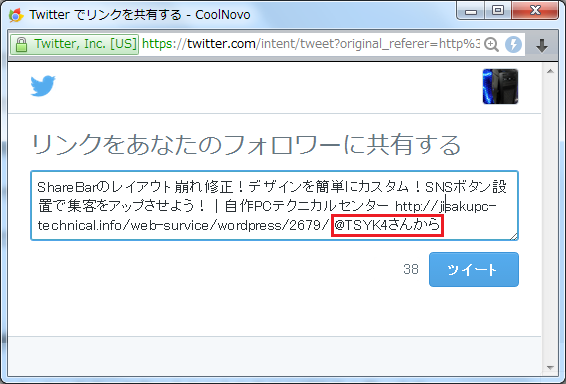
初期状態のままでもいいんですが、この項目はツイッターでツイートボタンが押されたときに
メッセージ内容に設定したツイッターのアカウントを表示してくれる機能。
最初はShareBar開発者のアカウントが入っていますが、自分のアカウントにしておきましょう。
未記入にしてもかまいません。
参考にこんな感じで表示されます。
まあ入れておいて損はないでしょうね。
各種設定の変更を終えたら、一度ShareBarの表示を確認します。
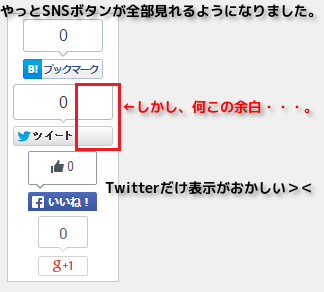
やっと、きれいに表示されるようになったのも束の間。
なぜか、Twitterだけ変な余白ができてしまう・・・。
原因はこのSNSボタンのwidthが100%になっているからだ。
要するにShareBarの横幅をフルに取得して表示してしまうこと。
ならばと、TwitterのSNSボタンのソースに横幅を任意で指定するも、変化がない・・・。
この問題がなかなか解決できなかった・・・。
CSSで指定してみたらどうか、と試したところできました!
普通にCSSで横幅指定すればよかったんだね。
このCSSコードをWordPressのstyle.cssに追記します。
テーマによっては別のcssファイルになりますので注意。
1 2 | /*sharebar プラグイン ツイッター横幅*/ #main iframe.twitter-share-button{ width: 70px !important; } |
横幅は70pxで指定しています。
「!important」を入れることで、このプロパティ値が優先させます。
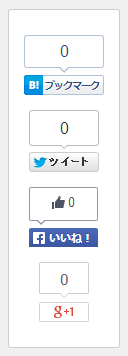
やっときれいに表示されるようになりました!
おまけ!ShareBarのデザイン用CSS!
1 2 3 4 5 6 7 8 9 10 11 12 | /*sharebar プラグイン 用の追加CSS*/ #sharebar { border-radius: 3px; -moz-border-radius:3px; -webkit-border-radius:3px; /*box-shadow:3px 3px 3px rgba(0,0,0,0.4);*/ padding-top:10px !important; padding-bottom:20px !important; } #sharebar li{ padding-top:10px !important; } |
CSSファイルに追記して、ShareBarのデザインを弄る時にお使い下さい!
以上でShareBarの設定は終わりですが、
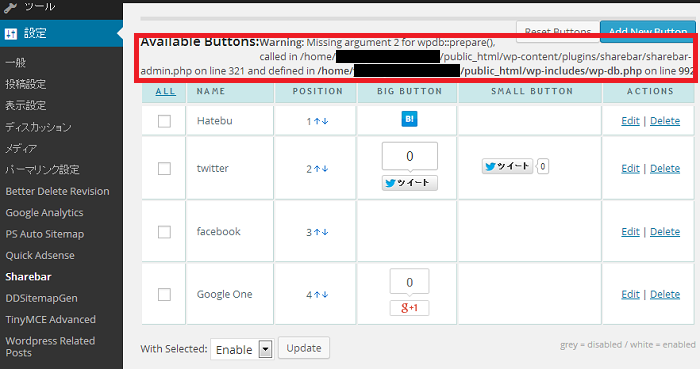
お使いのWordPressの環境によっては、ShareBarの設定ページで以下のようなエラーが出ます。
気になる方は以下の解決方法のページをご覧下さい。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク





















[…] ShareBarの設定をする […]