WordPressを1クリで高速化するプラグイン!アップロード済みの全画像を圧縮する方法!WP Smush.itでファイル容量縮小しページ表示速度を最適化!
WordPressサイトをしばらく運用するようになって、動作が重く感じるようになってきました。
ウェブサイトのデザイン性を高めるために画像をたくさん使っていたのですが、原因のひとつがこれです。
画像は魅力的なコンテンツ作りに欠かせませんが、
画像のファイルサイズが増えるとページの表示速度が遅くなるジレンマがあります。
この問題を解決するには画像のファイルサイズを圧縮することですが、
既に投稿してしまった記事で使っている画像をひとつずつ圧縮するのは大変すぎます。
そこでWP Smush.itという画像圧縮が簡単に行える素晴らしいプラグインをご紹介します。
WordPressで投稿済みの画像を簡単に一括圧縮するプラグイン
一度記事に投稿してしまった画像をなかなか圧縮することができないですが、
そんな願いを叶えてくれるプラグインが、「WP Smush.it」です。
他にも似たようなプラグインが出回っていますが、一番使いやすかったのと、
私のWonrdPress環境では問題なく使えたので、愛用しています。
WP Smuch.itの使い方
WP Smush.itをインストールし、プラグインの有効化をします。
プラグインを有効化すると、WordPress管理メニューの「メディア」の仕様が変更されます。
一度「メディア」をクリックし画像の一覧を表示させましょう。
WP Smush.itを有効化すると、メディアの画面に3ヶ所項目が追加されます。
まず管理メニューの「メディア」のサブメニュー内にWP Smush.itという項目があります。
こちらのメニューでは、投稿済みのメディア画像をすべて圧縮できます。
これまでの画像すべてを一括で圧縮する場合はこちらを利用します。
ただしサーバ上の画像ファイルをすべて読み込むため、圧縮にものすごい時間がかかってしまいます。
真ん中のプルダウンメニューの項目を選択すれば、
チェック選択した画像をすべて圧縮できます。
一番右のSmush.it now!をクリックすると個別に圧縮することもできます。
個別に画像を圧縮する場合はクリック操作だけで済みますので、
操作手順は敢えて書きませんが、全画像を圧縮する場合は別ページなので、
以下の手順は画像ファイルをすべて圧縮する説明になります。
WordPressブログ内のメディア画像をすべて一括圧縮する
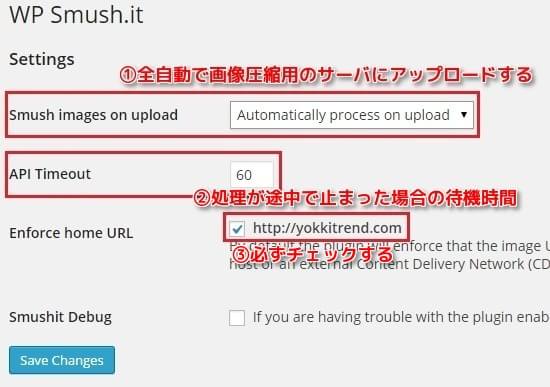
「メディア」のメニュー内の「Smush.it」をクリックしページを開きます。
基本的にはデフォルト設定のままで大丈夫です。
「Smush images on upload」がAutomatically process on uploadになっているか確認します。
この設定項目は自動で画像を圧縮用のサーバにアップロードするというものです。
「API Timeout」が「60」になっているか確認します。
どうしても圧縮処理が途中で止まってしまい、うまく動作しない時は少しだけ数値を上げましょう。
「Enforce home URL」の項目にチェックが入っているか確認しましょう。
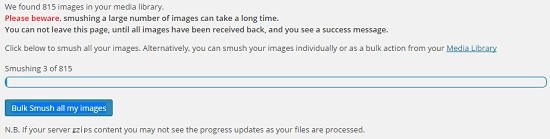
最後に一番下の「Bulk Smush all my images」ボタンをクリックし、圧縮処理を実行します。
プログレスバーが出現し、全画像のファイル数が表示されます。
圧縮処理が完了すると、順番に次の画像を圧縮していきます。
一度Smush.itで圧縮された画像は再圧縮されずスキップされます。
圧縮処理はかなり時間がかかるので、実行中は操作を行なわず気長に待ちましょう。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク