TablePressをスマホ対応!レスポンシブな表作成プラグイン!
WordPressのブログでテーブルを使いたいことがあると思います。
標準機能で表を作ることができますが、正直言って微妙。
CSSファイルでテーブルのデザインを設定しておいても、
毎回tableタグにidやclass属性を定義しなくてはならないし、
テーブルを作る分だけ、CSSを記述する必要があり、ものすごく面倒だ。
TablePressを使えば簡単に表が作成できる!
TablePressというWordpressのプラグインをご存知でしょうか?
このプラグインはとても便利で、簡単に表を作ることができますよ!
TablePressのすごいところは以下の通り
- 列数・行数を簡単に設定できる。
- 見出し(th)を指定できる。
- セル同士の結合も可能。
- データ項目を何件ずつ表示させるか設定できる
- CSSで自由にデザインできる。
詳しいことはこちらの記事で紹介しています。
TablePressをレスポンシブデザイン化してスマホ対応させる!
便利なTablePressですが、実はスマホに対応していない。
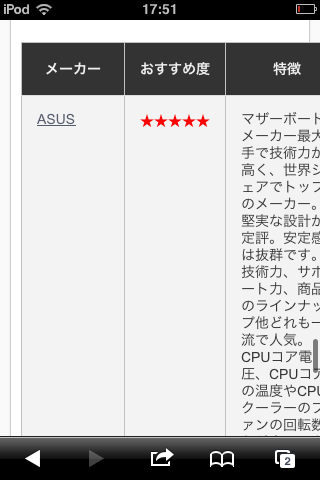
と言うのも、スマホでTablePressを使用した表を見ることはできます。
しかし、文字数が多かったりすると、スマホの画面に収まりきらず、一部分表示されません。
こんな感じですね。
表が画面外にいってしまい、切れてしまいます。
スマホのように画面サイズが小さい端末では、
表示しきれなくなってしまいこのようなレイアウト崩れが発生します。
Responsive Tables!スマホ対応できるプラグイン!
スマホでもレイアウト崩れなく見るようにするには、レスポンシブ対応にしなくてはならない。
調べるとTablePressのレスポンシブ対応の拡張プラグインに
Responsive Tablesがというものがありました。
ただインストールするだけで終わりです。
面倒な設定もする必要はありません。
Responsive Tablesのインストール!
TablePressをインストールしたことを前提で説明致します。
①Responsive Tablesをダウンロード。
②Responsive Tablesを解凍し、以下のファイルをPluginフォルダに配置。
- tablepress-responsive.min.css
- tablepress-responsive.css
- tablepress-responsive-tables.php
「wp-content -> plugins -> TablePressの中」
以上でインストールは終わりです。
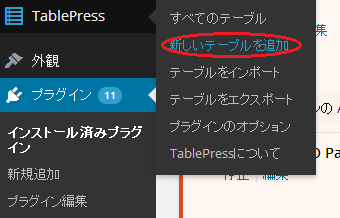
③Responsive Tablesを有効化する!
Wonrdpresの管理画面の「プラグイン」で
TablePress Extension: Responsive Tablesを有効化して下さい。
TablePressも有効化しておくこと。
TablePressで表を作成するだけ!スマホ対応!
インストールが終わったら、通常通りテーブルを作成するだけ!
本当にただインストールするだけで、レスポンシブ化できるのでありがたいですよね。
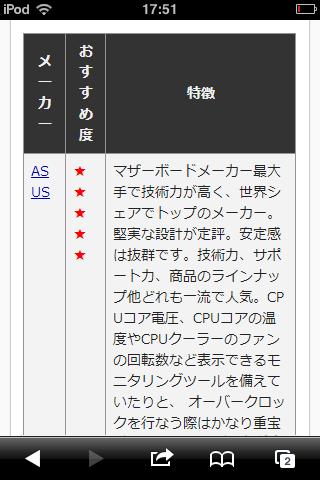
試しにスマホ画面でどんな風に見えるのか確認してみることに!
レイアウト崩れなく、表示されました~!
私もTablePressはかなりの頻度で使うので。これはかなり便利です!
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク
こちらの記事もどうぞ!
記事公開日:2014年9月7日