WordPress初心者が簡単にショートコードを自作する方法!Shortcoderプラグインをおすすめする理由!
WordPressのショートコードはかなり便利で、
記事作成を効率化できる点で非常に優れた機能です。
毎回、記事作成の度にデザインやレイアウトをいちいち作っていては時間かかってしまいますし、
同じものを使うならショートコードによって共通化してあげたほうが絶対に良いに決まってます。
ところがWordPress初心者の方や、
プログラミングに詳しくない方にとってはショートコードの自作ですら抵抗があると思います。
そこでショートコードが簡単に自作できるプラグイン「Shortcoder」をご紹介します。

ショートコードの自作はShortcoderにお任せ
Shortcoderは、WordPressのショートコードを自作して記事作成を効率化できるプラグインです。

記事作成時に利用頻度の多い文章やHTMLコードをそのままショートコードとして登録し使いまわすことに特化しています。
登録できるショートコードの件数に制限はなく、
記事編集画面に記述して簡単に呼び出して使えるのが特徴です。
ちなみにビジュアルエディタとテキストエディタ(HTMLモード)の両方に対応します。
このプラグインを利用することで、
圧倒的に記事作成作業を効率化させることが可能です。
ウェブページを運営していると頻繁に利用するデザインや定型文や補足説明などがあるので、これらをパーツ化して使いまわせば作業効率が上がるという訳です。
このプラグインが優れている点
- ショートコードを何個でも登録できる。
- 「文章」「HTML」「JavaScript」をショートコード化可能。
- 定型文や再利用したい部品をショートコード化して記事作成効率アップ。
- ビジュアルエディタとテキストエディタ画面の両方に対応。
- ショートコードを利用してパラメーターの受け渡しも可能。
- ショートコードを自作できない方におすすめ。
インストール方法
管理画面の「プラグイン」から検索してインストールするか、
WordPress.orgから直接ダウンロードし、アップロードしてインストールして下さい。
インストールが完了しましたら、Shortcoderを有効化して下さい。
プラグインの使い方
管理画面の設定項目
まずはショートコードの登録を行ないます。
このプラグインの管理画面は下記の場所にあります。
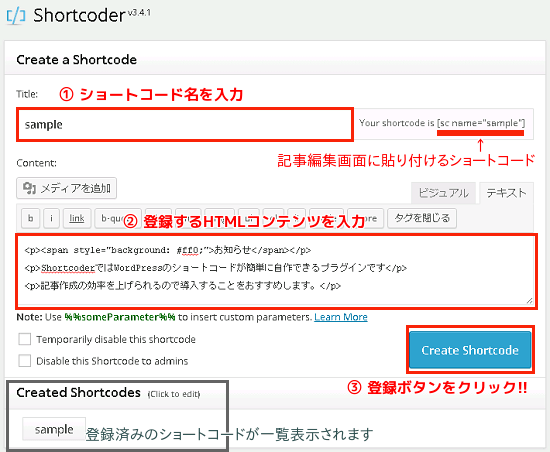
ショートコードの登録画面
英語で記述されていますが、登録方法はかなり簡単です。
画像の通りわずか3ステップでショートコードの自作ができます。
ショートコードのIDを指定して、
表示させたいHTMLコンテンツを入力して登録ボタンを押すだけです。
あとは作成したショートコードを記事中に貼り付けるだけです。
HTMLコンテンツは「ビジュアルエディタ」「テキストエディタ」の両方を利用することができ、普通に記事の編集画面と同じように使えるのも特徴のひとつです。
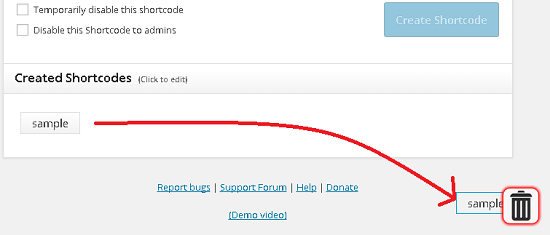
登録したショートコードを削除するには?
ショートコードを登録すると、画面下部の「Created Shortcodes」のボックス内に、
作成したショートコードが一覧で表示されます。
削除する方法がちょっと特殊なんですが、
マウスでドラッグアンドドロップで画面右端の「ごみ箱」アイコンに移動させるだけです。
削除確認メッセージは出ずにそのまま削除されてしまいますのでご注意下さい。
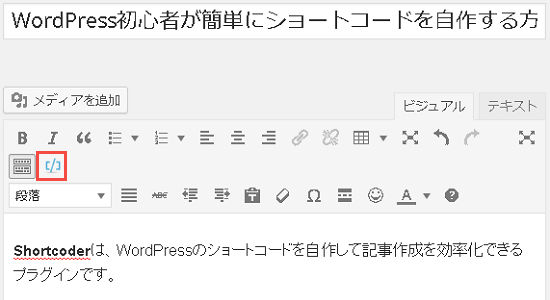
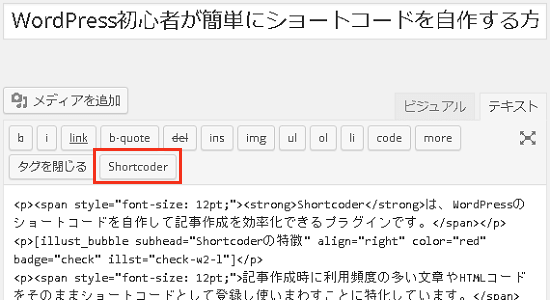
記事のエディタ画面で自作したショートコードを利用する
早速作成いしたショートコードを記事内に実装してみましょう。
記事編集画面を開くと、以下のようにShortcoderを有効化している場合のみツールバーにアイコンが表示されます。
ビジュアルエディタテキストエディタ
ビジュアルエディタとテキストエディタともにそれぞれShortcoderのアイコンが追加されています。
アイコンをクリックすると登録済みのショートコードが一覧表示されますので、
記事内に貼り付けたいものを選択することで、簡単に使用できます。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク