WordPressの絵文字機能を除去して無効化する手順!重いサイトのHTML最適化計画!
最近何かとWordPressサイトのパフォーマンス・チューニング作業にハマっているよっきです。
ページの表示速度が速いということは気分がいいですし、訪問者の方にも待ち時間というストレスを与えずに済みますしね。
そもそもWordPressは仕組み上、ユーザアクションがあるたびに動的にページを生成しているので、どうやってもhtmlファイルなどの静的ファイルベースで構築したウェブサイトには速度の上では勝てないです。
なので皆さんあれやこれやと画像やCSS、スクリプトなどのサーバリソースを最適化して速度を上げているわけですが、いろいろ苦労されているかと思います。
WordPressのバージョン4.2以降に絵文字機能が追加されている?
そういえば知っていますか?
WordPressのバージョン4.2以降から知らぬ間に「絵文字」機能が追加されていることを。
私はつい最近まで気づきませんでした。
WordPressのHTMLタグ構造をチューニングしている時に、この絵文字に使われているスクリプトがheadタグに混在していることに気づき、よくよく調べてみると「絵文字」なるものが実装されていたという事実。
正直、マニアックすぎますし絵文字なんて使わないよね?
もともとなかった機能ですし、用途が全く思いつかないです。
絵文字機能が有効だとパフォーマンスが低下する
絵文字機能を有効化したままだとパフォーマンスが著しく低下することがわかりました。
というのも絵文字機能を実現するために利用されているCSSやJavaScriptが重く、これがHTML構造のheadタグに追記されています。
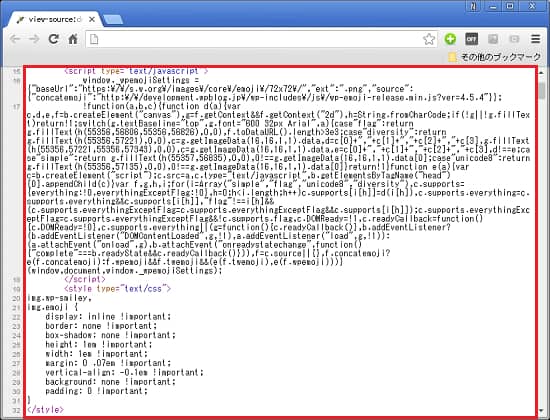
実際に追記されているソースは以下の通りです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <script type="text/javascript"> window._wpemojiSettings = {"baseUrl":"http://s.w.org/images/core/emoji/72x72/", "ext":".png","source":{ "concatemoji":"http://{^HOST_NAME^}/wp-includes/js/wp-emoji-release.min.js?ver=4.2"}}; !function(a,b,c){function d(a){ var c=b.createElement("canvas"), d=c.getContext&&c.getContext("2d");return d&&d.fillText?( d.textBaseline="top",d.font="600 32px Arial","flag"===a?( d.fillText(String.fromCharCode(55356,56812,55356,56807),0,0), c.toDataURL().length>3e3):(d.fillText(String.fromCharCode(55357,56835),0,0), 0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement("script"); c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)} var f;c.supports={simple:d("simple"),flag:d("flag")}, c.supports.simple&&c.supports.flag||(f=c.source||{}, f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji), e(f.wpemoji)))}(window,document,window._wpemojiSettings); </script> <style type="text/css"> img.wp-smiley, img.emoji { display: inline !important; border: none !important; box-shadow: none !important; height: 1em !important; width: 1em !important; margin: 0 .07em !important; vertical-align: -0.1em !important; background: none !important; padding: 0 !important; } </style> |
今まで全然気づきませんでした。すごくありがた迷惑な機能。
よく見ると外部のURLにアクセスして処理してます。しかもheadタグ内で動的通信・・・。
レンダリング処理のブロックしたり、ページの表示速度にも悪影響を及ぼすので、「絵文字」機能を使わない人は無効化することを推奨します。
絵文字機能を無効化したらページの表示速度が上がった
絵文字機能がいらなかったので後述で紹介します手順で無効化してみたところ、体感でもわかるくらいページの表示速度が変化しましたので、今回記事にしてみました。
当たり前ですが、headタグからマークアップされている記述を少なくすればするほど、DOM構成時の処理が軽くなので、結果パフォーマンスが向上します。
あとはHTMLの構造も簡素になりますよね。
WordPressのサイトが重くて困っている方は絵文字機能の無効化もおすすめします。
特にビジネス向けに展開されているサイトや社内のイントラサイトなどではまず不要ですし、この際に無効化しておきましょう。
WordPressの絵文字を除去して無効化する方法
テーマフォルダ内のfunctions.phpに以下の2行を記述するだけで、絵文字機能を無効化することができます。
1 2 | remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); |
単純に絵文字用のスクリプトとスタイルシートをheadタグ内から追い出すコードです。
このコードを記述するだけでサイトのソースがすっきり!
少しでもWordPressの読み込み速度を向上させたい方は絵文字機能を無効化することをおすすめします。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク