WordPressにオリジナルタグや定型文を自作!エディタ画面に独自ボタンを追加するおすすめプラグイン!
WordPressのビジュアルエディタのツールアイコンに、
オリジナルのタグや機能を簡単に挿入できるプラグインで「Visual Editor Custom Buttons」というものがあります。
標準機能では物足りない、もっと便利にエディタ画面を拡張したいと思っている人にはおすすめです。
「MCE Advanced」や「AddQuicktag」と併用すればかなり高機能なエディタ画面に変化しますよ!
今回紹介する「Visual Editor Custom Buttons」はワンクリックで動作するオリジナルタグや定型文、ショートコードなどを記事に貼り付けられるのが特徴です。(文字囲み動作も対応)
特にボタンのアイコンデザインをカスタマイズできるので素晴らしいプラグインです。
使い方などをまとめてみました。
ビジュアルエディタの使いにくいところ
HTMLの知識がない人でもHTMLコードを意識しなくても記事が作成できる機能でWordPressには「ビジュアルエディタ」があります。
テーマのデザインに沿って文字や装飾を施しながら執筆できるエディタとしてWordPress初心者には優しい機能のひとつです。
しかしWordPressの初期設定のままでは装飾ボタンの機能が少なく、
本当に基本的なタグしか入っていないので、テーマを大きくカスタマイズしたり、プラグインを追加しない限り、HTMLタグをすべて直に打たないといけないという手間が発生します。
例えば文字に黄色のマーカーを付けたい時、
WordPressインストール初期状態には装飾する機能はないためHTMLを独自に書かなければならなくなります。
1 2 3 | <span style="background-color: #ffff00;"> テキスト </span> |
※上記のHTMLはあくまで例です。
毎回「テキストエディタ」(HTMLモード)に変更し、上記のようなHTMLを記述しなくてはいけません。
非常に時間がかかりますし、HTMLを知らない初心者には難しいことでしょう・・・。
プラグインを利用すれば記述する手間を省ける
私はこういう手間が嫌なので「MCE Advanced」という便利な有名プラグインを導入しています。
このプラグインは記事を書くのに最低限欲しいタグやアイテムを利用できます。
但し、標準機能を拡張する上では便利なんですが、
オリジナルのHTMLや定型文、デザイン装飾などといった上記の「よくある例」のコードよりも高度なタグやソースを使いたくても使えないです。
あと一歩、かゆいところに手が届きません。
今日紹介するプラグイン「Visual Editor Custom Buttons」なら、
ビジュアルエディタにオリジナルのタグ挿入ボタンを設置できるので、サクサクと好きなアイテムを自作できてしまいます。
操作も楽で一度作っておけば、ワンクリックで挿入できる優れものです。
このプラグインさえ導入しておけば、さらに記事作成効率を上げられることが期待できます。
ボタンアイコンを自由に設定できる点はおすすめ
それでは「Visual Editor Custom Buttons」の使い方についてです。
このプラグインはエディタ画面内にオリジナルのボタンアイコンを選択し、
ボタンをクリックすると設定したHTMLタグやソースを記事内に貼り付けるといったものです。
プラグインにはあらかじめボタンアイコンがいくつか用意されているので、
それを利用するのもありですが、「オリジナルのボタンアイコン」も設定が可能です。
オリジナルのボタンアイコンを作りたい方はそのまま続きを、
面倒な方は手順の「オリジナルのアイコンボタンの準備」を飛ばして先に進んで下さい。
オリジナルのボタンアイコンの準備

手順としてはアイコンボタンを準備し、「/wp-content/uploads/vecb/」のディレクトリ内にアップロードしてから、WordPressの管理画面でオリジナルのタグや定型文を入力して、アップロードしたアイコンボタンを指定するだけです。
「Visual Editor Custom Buttons」で利用できるボタン画像はpng形式でサイズは40 x 40です。
PhotoShopやペイントツールなど持っていれば
自作してしまうのも良しですが、無料素材を借りて簡単に作るならIcojamがおすすめです。
Icojamで配布されているアイコンは種類が豊富なので、
カスタマイズによりオリジナルのボタンアイコンが簡単に作れます、
ちなみにダウンロードできる画像はすべてモノクロなので着色して使えばデザイン性が上がります。
プラグインのインストール
WordPressの管理画面から「Visual Editor Custom Buttons」を検索し、インストールします。
直接zipファイルをダウンロードされる方はこちらからダウンロードしましょう。
プラグインをWordPressに追加したら有効化して下さい。
Visual Editor Custom Buttonsの使い方
自作のボタン機能を追加する
「Visual Editor Custom Buttons」の設定は、管理画面のメニュー「Visual Editor Custom Buttons」のAdd newから行います。
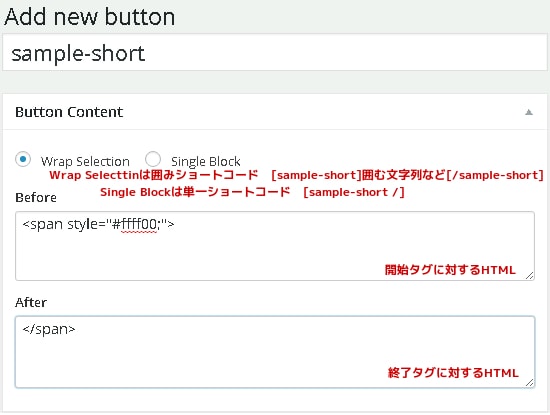
タイトルには新規追加したいボタンの名称を入力します。
入力したタイトルがそのままボタンのタグ名になりますので命名には気を付けると良いと思います。
タイトルが決まったら、次にボタン機能で実装されるHTMLを記述します。
記述する項目は「Button Content」にあります。
このプラグインではショートコードの書式と似たようになっており、
「囲みタグ」もしくは「単一タグ」のいずれかを選ぶことができます。
以下はあくまでイメージです。実際にはショートコードではありません。
囲みタグとは?
文字列やHTMLに対して前後に記述したボタン機能を実装するタグです。
囲まれた箇所の前後に対してHTMLを実装することができます。
文字のスタイル、色、大きさなどを変更する場合に最適
単一タグとは?
記述したボタン機能のみを実装するタグです。
画像や動画、フレームなどの配置に最適
囲みタグならBeforeとAfterの入力欄にHTMLを実装します。
単一タグならContentの入力欄にHTMLを実装します。
記述したHTMLタグがそのままボタン機能として利用できるようになります。
追加したボタンを表示させるエディタの選択
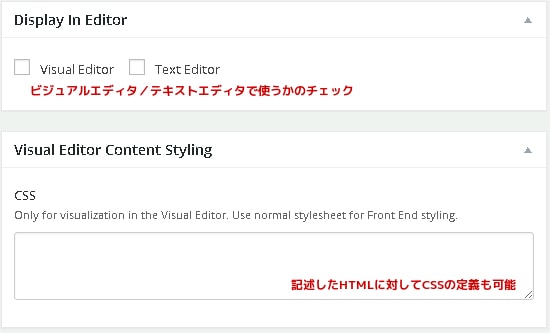
次に「Display In Editor」の項目ですが、
こちらはボタンアイテムをどのエディタに表示するかという選択になります。
基本的にはビジュアルエディタとテキストエディタ両方ともにあったほうが便利だと思いますので、「Visual Editor」「Text Editor」両方ともにチェック入力をしておきます。
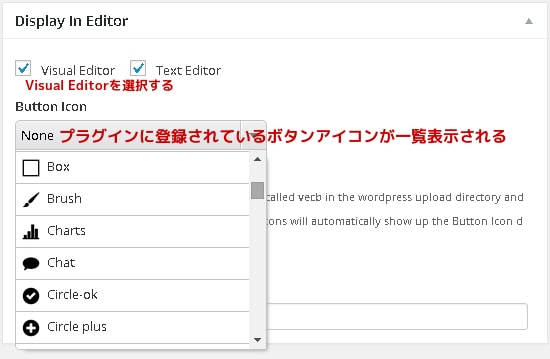
独自のボタンアイコンを追加する
ビジュアルエディタのチェックボックスにチェックを入れると、
その下に新たな入力項目が出現します。
「Button Icon」という項目が出現しプルダウンリストの中にビジュアルエディタで使用できるボタンアイコンが一覧表示されます。
オリジナルのアイコンボタンをアップロードした方は、
Visual Editor Custom Buttons既存のアイコンに加えて、オリジナルのアイコンが出てくると思います。
オリジナルのボタンアイコンを用意した方は
作成した画像を「/wp-content/uploads/vecb/」のディレクトリ内にアップロードしておいて下さい。
お好きなものを選択するとよいと思います。
ボタン機能の設定は以上です。
最後に画面右側の「公開」ボタンをクリックしボタンを登録します。
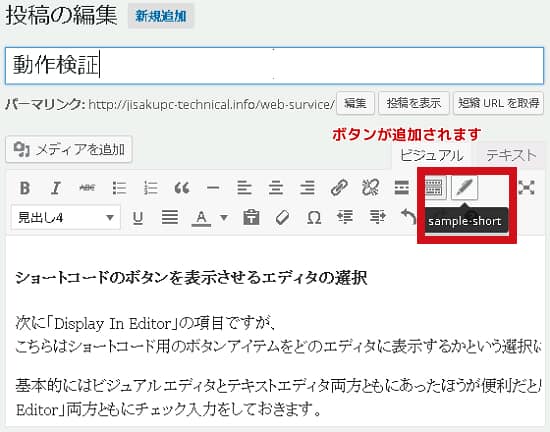
ビジュアルエディタで動作確認
実際に自作したショートコードをエディタ画面で確認してみると下記の通り、表示されるようになります。
ビジュアルエディタの方では、ちゃんと選んだボタンアイコンが表示されます。
実際にクリックしてみますと、
ボタン追加時に記述したHTMLがエディタ内に反映されます。
処理の裏側ではショートコードのような動作をしています。
もちろんショートコードをボタン機能に記述することも可能です。
MCE Advanced
WordPressを導入したら、まず入れるべき定番プラグイン。
ビジュアルエディタのツールメニュー内のアイコンの追加・配置をカスタマイズできます。
あらかじめ用意されている機能の中で、
HTMLではすごく初歩的なもののみしか一覧にありませんが自由度が高く優れたプラグインです。
Visual Editor Custom Buttonsと同種のプラグインです。
同じようにボタン機能を自作できますが、非常にシンプルに作れます。どちらを選ぶかは性格が出るかもしれません。
ボタン機能を自作する点では似ていますが、
こちらはショートコードを自作するといったものです。
もちろんエディタ画面に表示させることができます。
エディタ画面に限らず、phpファイルやウィジェットなどに直接ショートコードを載せたい際には非常に効果を発揮します。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク