ロスレス圧縮で画像を最適化!重いページの読み込み速度を改善しSEO効果を最大限に引き出す!WordPressブログのリソース消費を抑制し高速化!
最近やたらとWordPressブログの高速化にハマっています。
ウェブサイトのページ読み込み速度を測定ツールなんてものが世の中には転がっていて、
ブログのパフォーマンスを向上させつつ、その評価を眺めるものはなかなか楽しいです。
私が主に利用している測定ツールは、「Gtmetrix」と「Pingdom」の2つです。
両方とも人気の高い表示速度を計測するサイトなんですが、
評価のスコアや改善点など見やすくまとめられてレポートを表示してくれるのでおすすめです。
ブログの表示速度を測定し現状を知ろう
ウェブサイトを運営している方にとってページの表示速度はかなり気を使うと思います。
なぜなら、ページの表示速度は直接SEOの評価指標に大きく関わってくる要素だからです。
速く表示されるページのウェブサイトは検索エンジン側にとっても有益になるため、
検索結果の順位を上げてくれる可能性が非常に高いのです。
SEO対策ではかなり重要な要素なので、ほったらかしにはできませんね。
さて、まずは自分のウェブサイトの表示速度を測定してみましょう。
さきほど紹介しました「Gtmetrix」と「Pingdom」を使います。
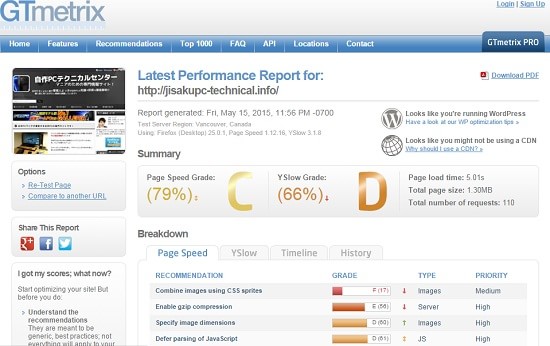
Gtmetrixでサイト全体のパフォーマンスを確認
Gtmetrixだけでもサイトパフォーマンスを詳細に測定できます。
各項目の評価はA~Fランクで表示され、一番上に総合評価が表示されます。
細かい部分を書いてわかりづらいので、
総合評価の部分について書きます。
「Page Speed Grade」というのはそのサイトが
効率よくページの表示速度を最適化しているかの評価値です。
「YSlow Grade」は、ページの表示速度そのものの評価値です。
ランクが低いから必ずしもページの表示速度が遅い!というわけではありませんが、
現状のサイトパフォーマンスを知るにはかなり使えるツールです。
個人的な所感は「Page Speed Grade」と「YSlow Grade」ともにB以上は欲しいですね。
現実、そううまくはいかないですが。
Pingdomでサーバのファイルリソースのレスポンスを確認
Pingdomもページの表示速度を測定できますが、
Gtmetrixとは違って、サーバのファイルリソースの測定ができるのが魅力的。
というのも、どのファイルがどれくらい読み込みに時間がかかっているか測定ができます。
特に画像ファイルは容量が大きいので、このツールで確認しておきたいところですね。
測定後、下側に棒グラフで表示されます。
棒グラフが長いほどレスポンスが悪いことになります。
今回のこの記事の「画像の最適化」というキーワードにも絡んできます。
ウェブサイトのページの表示速度を上げるには何をすればいい?
私の場合、ウェブサイトはすべてWordPressで管理していますので、
読み込みに時間がかかる機能は極力使わないようにしました。
WordPressのプラグインは優秀なものも多いのですが、
多用してしまうと、その分サイトが重くなりやすいので、
気に入っていたプラグインでも使用頻度が少ないものはばっさりと切りました。
あとはキャッシュを有効利用することで、一気に表示速度をガンガンに引き出せますが、
このあたりはシステムに詳しい人でないと、ウェブサイトを壊してしまうこともあります。
私はキャッシュ系プラグインは一切使っていません。
正直な話、ウェブサイトを軽くしたいという人はたくさんいるでしょうが、
あれやこれややっていると、膨大な時間を費やしたり、作業が大変だったりと、
難しい上に疲れますね。
その中でも一番手軽で且つ、ブログの表示速度を上げることができるものは、「画像の最適化」。
つまり画像のサイズを圧縮することです。
画像の最適化はサイトパフォーマンス向上につながる
ウェブサイトで主に使う画像フォーマットの多くはJPG、GIF、PNGなどでしょう。
一番多いのはJPGだとは思うんですが、PNG画像はフォーマットの中でも、
非常に優れているため、ついつい使ってしまうんですよね。
PNG画像は他の画像形式より高画質で、透過処理に優れていますが、
性能が高い分、ファイル容量が圧倒的に多くなってしまいます。
PNG画像はページの表示速度に影響する?
ウェブサイトでPNGを多用すると、その容量分だけサーバ上で通信する時間がかかるため、
極力使わない方がいいのです。
結果ウェブサイトの全体のファイル容量が増え、ページの表示に時間がかかり、
SEO効果の低下に繋がりかねません。
だからといって今までPNG画像を利用したページをJPGなどの画像に置き換えるのは
非常にめんどうですよね。
そこで、PNG画像を含むすべての画像を一括で圧縮するプラグインをご紹介したいと思います。
PNG画像を個別で圧縮する方法
これからページに使いたい画像がある時に、個別で画像を圧縮する方法をご紹介します。
まずはPNG画像ですね。
極力PNG画像を使わない方が良いとは思いますが、
それでも透過処理に利用したいなんてこともあるかもしれません。
そういう場合になるべく画質を落とさず、ファイル容量を削減する方法があります。
JPG画像を個別で圧縮する方法
JPGは圧縮レベルを設定できるため、容量的には比較的軽いですが、
それでも画像サイズや色調によってはファイルサイズが大きくなってしまうでしょう。
ウェブサイトに記事を投稿する場合、圧縮処理を行なったJPG画像を使用するのがおすすめです。
まとめ
ページの表示速度を手っ取り早く向上させるには、
サーバ間との通信を最小限にする、つまりファイルの転送量を少なくすることです。
特に画像ファイルはそれらのファイルの中でも一番重いため、圧縮するだけでも効果を発揮します。
また、ウェブサイトの知識が少ない方でも、安全に行えるので、
個人的には一番お勧めしたい方法ですね。
最新記事 by よっき (全て見る)
- 「圧着」と「圧接」の違い!コネクタを使った効率的な配線作業! - 2019年10月26日
- 夏の暑さ対策は大丈夫?冷却性能抜群のおすすめCPUクーラー!メモリに干渉しない最強の商品を紹介! - 2018年5月1日
- 自作PC弐号機のケースを換装!SilverStone製のミニタワーで冷却性とかっこよさを追求! - 2018年3月11日
スポンサードリンク